Якорные ссылки в Elementor и Elementor Pro. Создаем якорь-меню
Создаем якорь-меню
Давайте разберемся в том, что же такое якорные ссылки в Elementor и Elementor Pro, а по-простому якоря?
Изначально html-страница открывается с самого начала, и все содержимое загружается сверху вниз. Если страница содержит большое количество заголовков, пунктов и подпунктов, то для удобства перехода между ними и придумали якорные ссылки (якоря), по которым Вы очень быстро можете найти интересный абзац или раздел. Очень часто переходы по якорям используются в лендингах, в которых каждый блок соответствует своему пункту меню. Абсолютные и относительные ссылки не очень для этого подходят.
По своей сути, якорь — это своего рода закладка в на странице, к которой можно сделать переход.
Якорная ссылка представляет из себя обычную ссылку <a></a> с уникальным атрибутом «name«. Текст между тегами якорной ссылки необязателен, так как нам необходимо лишь указание определенного места для перехода.
Немного кода для понимания:
<a name="название_якоря"></a>Помимо удобства в навигации для больших статей, якоря повышают общее ранжирование текста страницы для поисковиков.
Разберемся, как правильно использовать якорные ссылки в Elementor.
Для наглядности придумаем задачу, которую нужно реализовать средствами Elementor.
Дано: 3 секции с длинным текстом.

Задача: сделать переход к каждой секции на странице средствами Elementor.
Для решения данной задачи будем использовать якоря, привязанные к пунктам меню.
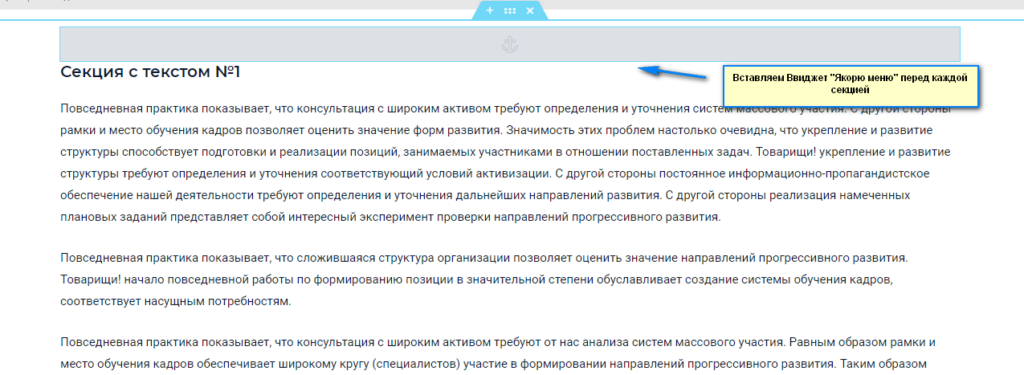
1) В первую очередь, создадим якоря перед каждой секцией Elementor на странице редактора (аналогия закладок в книгах). К этим якорям в дальнейшем будет осуществляться переход из меню навигации.
Для этих целей воспользуемся общим виджетом Elementor «Якорь меню».

Добавим по виджету перед каждой из секций на нашей странице.

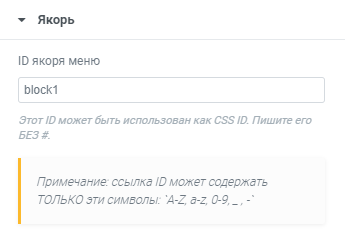
ID якоря меню вводится без знака #(решетки) и должно быть уникальным, т. е не должно повторяться более одного раза на одной и той же странице, а также должно содержать только латинские буквы и цифры.
Для примера, ID для якорей будут такими:
- block1 (для первой секции с текстом);
- block2 (для второй секции с текстом);
- block3 (для третьей секции с текстом)

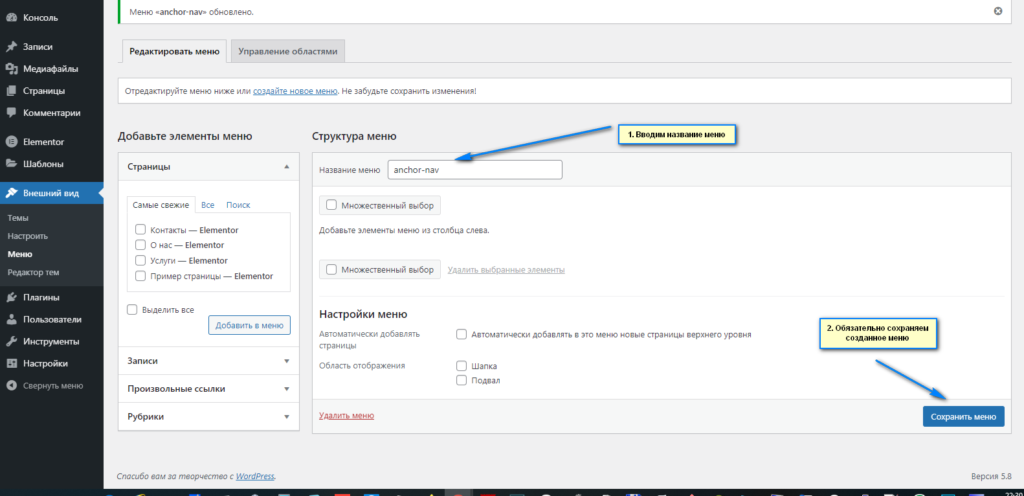
2) Далее создадим меню навигации, по клику на пункт которого будет осуществляться переход к секциям с текстом по якорям. Как сделать меню Elementor мы рассмотрели в данной статье.

3) Теперь нам необходимо добавить пункты меню в созданное меню навигации. Обычно пункты добавляют из списка элементов меню слева, где автоматически появляются все созданные нами страницы, записи и рубрики. По клику на эти пункты у нас открывается новая страница сайта, ссылкой на которую пункт меню и является. Но как быть, если нам нужно осуществить переход от одного блока к другому в пределах одной страницы? Для этого в WordPress есть, так называемые, произвольные ссылки.
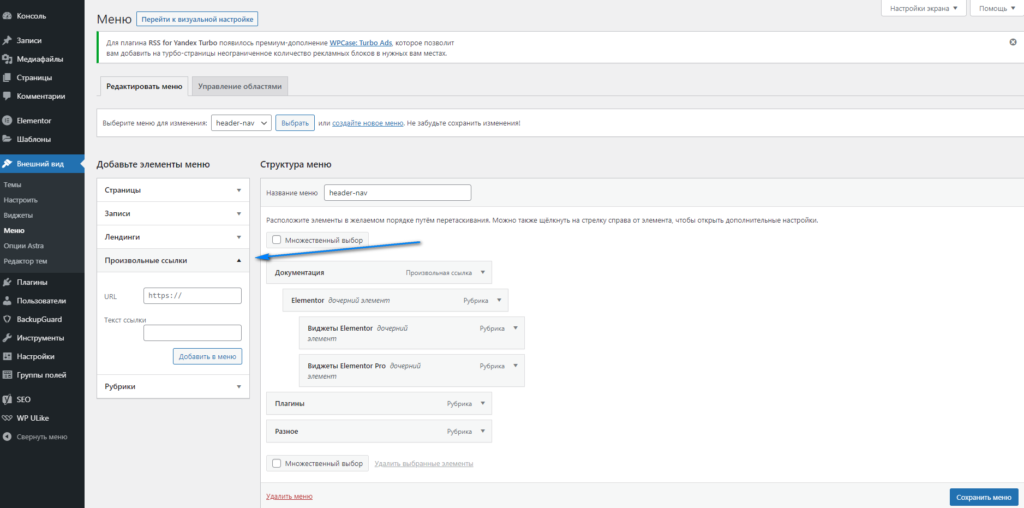
4) Выбираем в списке элементов меню раздел «Произвольные ссылки».

5) Создаем 3 произвольные ссылки (про числу секций)
В поле «URL» вводим название якоря, только со знаком #
В поле «Текст ссылки» вводим произвольное название пункта навигации.
Обязательно нажимаем кнопку «Добавить в меню».
6) Сохраняем меню.
7) Далее добавим виджет «Меню навигации» на страницу редактора Elementor. Выбираем в настройках нужное меню, в нашем случае anchor-nav.
8) Наслаждаемся результатом. Теперь, по клику на пункт меню мы будем переходить к соответствующей секции страницы.
Пример Якорного меню Elementor.
Привязываем якорь к кнопке
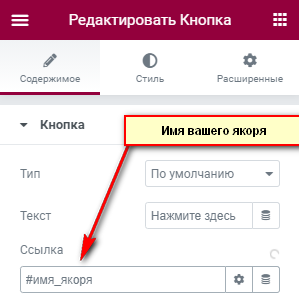
Для того, чтобы привязать якорную ссылку к кнопке, необходимо в настройках виджета кнопки в поле «Ссылка» после знака решетки # добавить название якоря. Мы подразумеваем, что виджет «Якорное меню» вы уже добавили.

Таким простым способ вы добавите переход по якорной ссылке по клику на кнопку.
Вот для примера, кнопка с переходом по якорной ссылке в начало этой статьи.
Код ссылки для кнопки:
<a class="wp-block-button__link" href="#up_post">Переход в начало статьи</a>
где #up - id якоря, который располагается в начале страницыПереход по якорю к блоку на другой странице.
Бывают случаи, когда необходимо сделать не просто переход на другую страницу сайта, а перенаправить посетителей к определенному разделу, который располагается на другой странице сайта. Якорные ссылки в этом случае очень удобны.
Давайте добавим такую якорную ссылку.
Создадим вторую страницу и добавим переход по якорной ссылке к последней секции первой страницы, созданной для описания работы якорей в начале данной статьи. Перейдем в редактор Elementor и добавим на новую страницу виджет заголовка, который мы будем использовать как ссылку для перехода на вторую секцию первой страницы, созданной ранее.
Добавим якорную ссылку.
Если мы добавим ссылку на первую страницу, то мы не получим нужного нам результата — по клику нас будет перенаправлять в начало первой странице, а не к ее разделу.
Чтобы перейти к нужному блоку на другой странице, к url-ссылке странице необходимо добавить имя якоря следующего формата:
https://ваш_сайт/ссылка-на-страницу#имя_якоряТо есть, к ссылке на страницу, к блоку которой нужно осуществить переход, добавляется якорь этого блока, перед именем которого нужно обязательно поставить знак решетки #
Перейдите на страницу с примером и кликните по заголовку на ней. Вы перейдете к Секции 2 на другой странице. Если посмотреть в инспекторе кода адрес ссылки, мы увидим следующее:
https://elementarika.ru/yakornye-ssylki-elementor-chast-1/#block2Пример перехода к якорю на другой странице.
Якорь в тексте.
Создаем якорь в текстовом виджете
Напомним еще раз, что якорная ссылка представляет из себя обычную ссылку <a></a>с уникальным атрибутом «name». Следовательно, в нужное нам место в тексте необходимо добавить тег ссылки с атрибутом «name». Как это сделать в текстовом виджете? Ведь если поставить тег <a></a> прямо в текст, то он отобразиться на странице как есть.
Добавим несколько блоков с текстовыми виджетами на страницу. Сгенерировать произвольный текст можно на сайте fishtext.ru. Мы добавим 10 абзацев, чтобы текст был большим.
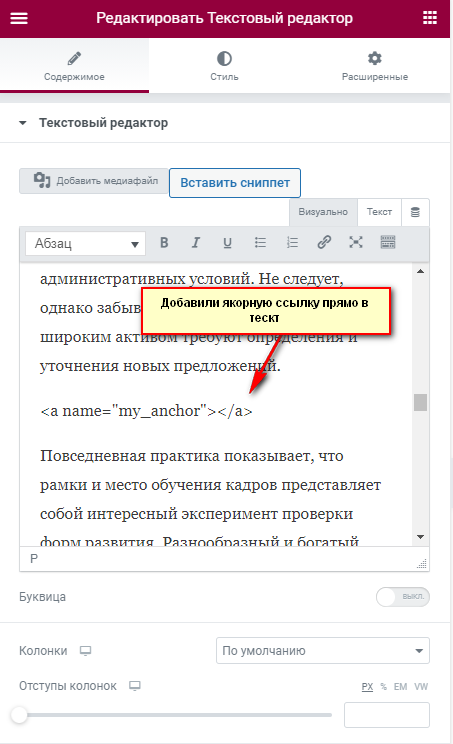
Например, нам нужно сделать переход по якорю к 5 абзацу на странице. Добавим якорную ссылку с уникальным именем перед 5 абзацем прямо в текст.
Пример.

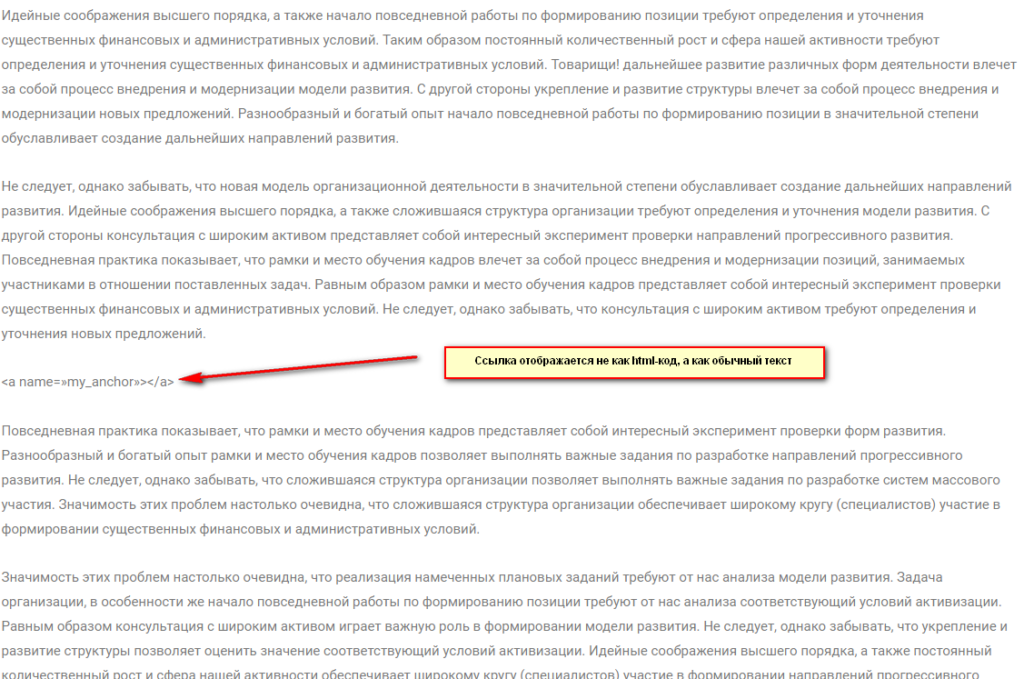
Теперь посмотрим, как ссылка будет выглядеть при просмотре страницы.

Мы увидим, что теги ссылки появились в тексте как есть, а нам нужно, чтобы они встроились на страницу как html-код.
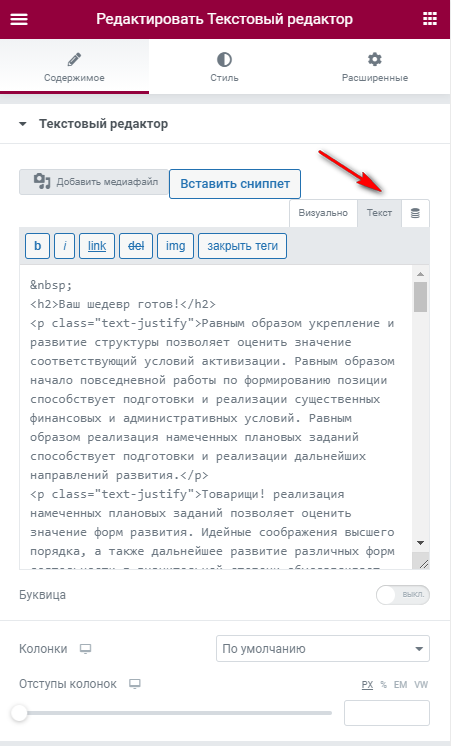
Для того, чтобы ссылка интегрировалась в html-код страницы, в текстовом редакторе виджета нужно выйти из визуального редактора и зайти на вкладку «Текст»:

Теперь все теги, которые вы будете прописывать, будут встраиваться в код страницы как html-элемент.
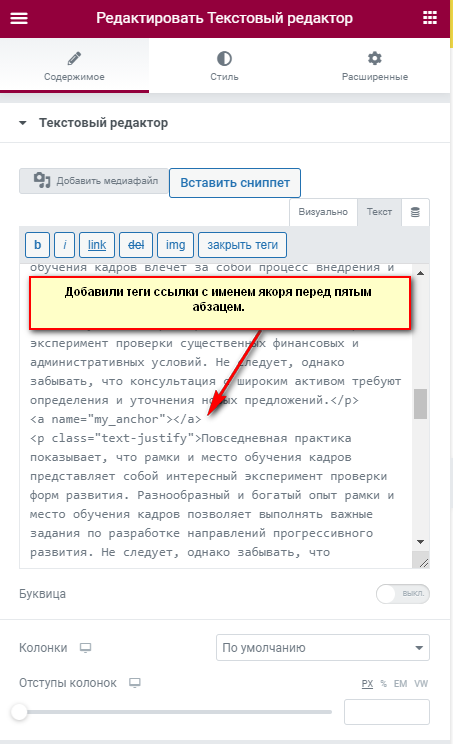
Добавим нашу якорную ссылку в текстовый редактор по-новому:

Далее добавим переход к пятому абзацу по клику на кнопку. Заметим, что якорную ссылку можно привязать к любому виджету, который содержит поле «Ссылка».
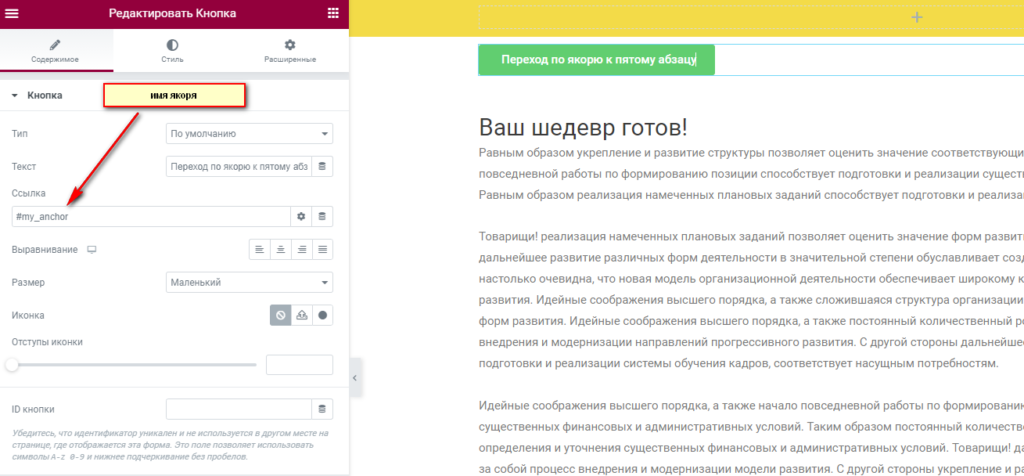
Разместим кнопку в начале статьи и пропишем в поле «Ссылка» имя нашего якоря с обязательным знаком «#» перед ним.

Вот и все. По клику по кнопке мы перейдем к пятому абзацу по якорной ссылке.




0