Позиционирование в Elementor. Вкладка Расширенные. Общие настройки виджетов Elementor
Позиционирование
Позиционирование в web-разработке относится к одной их самых сложных тем, так как содержит большое количество «подводных камней», возникающих при верстке макетов. В данном разделе устанавливается значение ширины заголовка и позиционирование относительно других элементов на странице. Благодаря Элементору, нам нет необходимости очень сильно углублять свои знания в деле размещения элементов на странице, но, тем не менее, на тему позиционирования нужно обратить пристальное внимание и обязательно проверить функционирования всех настроек, описанных в нашей статье ниже, на практике.

Включает в себя настройки:
- ширина;
- вертикальное выравнивание (пункт отображается при активации настроек ширины, кроме значения по умолчанию);
- произвольная ширина (пункт появляется при выборе значения ширины «Произвольно»);
- позиционирование
Ширина

Настройки ширины предполагают следующие варианты:
- по умолчанию;
- во всю ширину (100%);
- друг за другом (auto);
- произвольно.
По умолчанию заголовок занимает всю ширину блока, в котором он находится.
Во всю ширину
Виджет заголовка занимает 100% ширины секции.
Друг за другом
Очень полезная настройка, когда необходимо разместить несколько элементов в горизонтальную линию внутри секции. Вы можете, конечно же, сделать несколько колонок, в которых разместить нужные виджеты, но это не всегда удобно.
Рассмотрим эту настройку на наглядном примере.
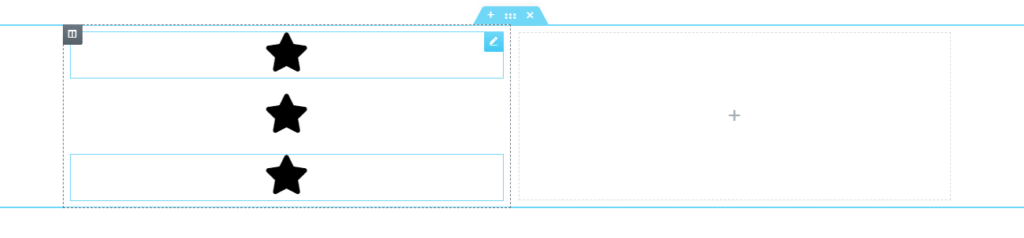
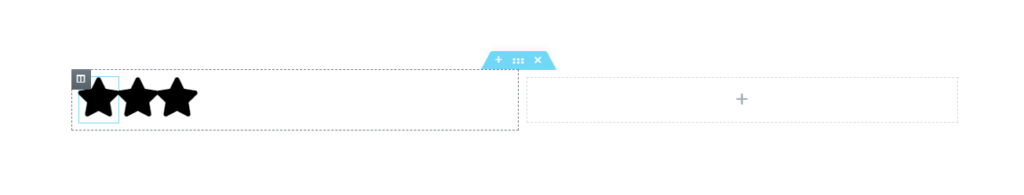
Допустим, нужно разместить на странице несколько иконок в один ряд.
Если мы добавим иконки в колонку, они станут друг над другом, так как по умолчанию виджет занимает 100% ширины родительского блока.

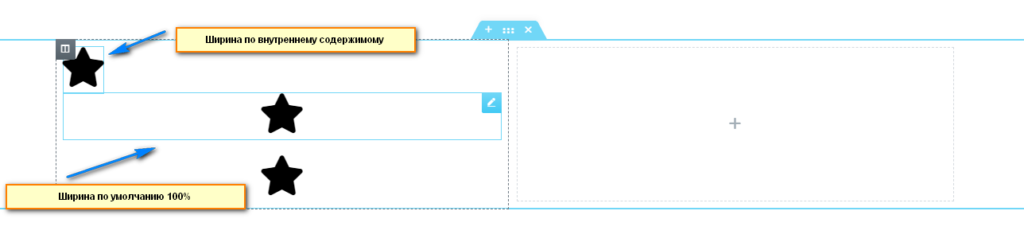
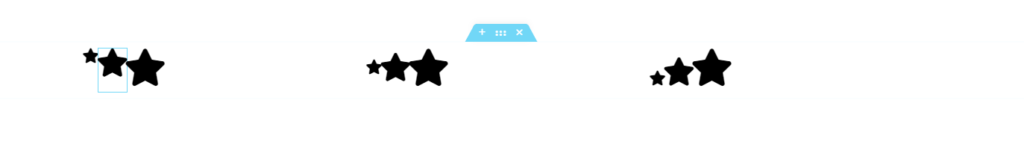
Если мы установим в настройках ширины «Друг за другом», то виджет иконки займет ширину только по значению ширины своего внутреннего содержимого.

Следовательно, нам останется установить ширину «Друг за другом» у остальных иконок и они выстроятся в одну линию.

Настройка ширины «Друг за другом» применима ко всем виджетам Elementor.
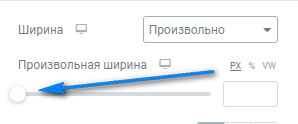
Произвольно.
Устанавливает произвольную ширину виджета в px, % и vm. Значения ширины можно установить перемещением ползунка слева или ввести цифровое значение в поле справа.

Вертикальное выравнивание.

Допускаются следующие значения:
- начало;
- центр;
- конец.
Необходима, если нужно выровнять виджеты c разной высотой, расположенные в друг за другом, по вертикали.

Позиционирование.

Отвечает за размещение элемента на странице по оси-x и по оси-y.
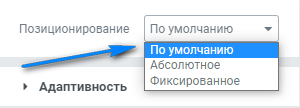
В Элементоре существуют 3 вида позиционирования элементов:
- по умолчанию;
- абсолютное;
- фиксированное.
По умолчанию.
Позиционирует элемент относительно его первоначального расположения.
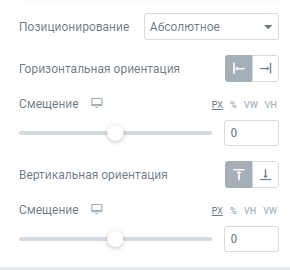
Абсолютное позиционирование.
При активации абсолютного позиционирования отображаются дополнительные настройки позиционирования:
- горизонтальная ориентация;
- смещение (для горизонтальной ориентации);
- вертикальная ориентация;
- смещение (для вертикальной ориентации)

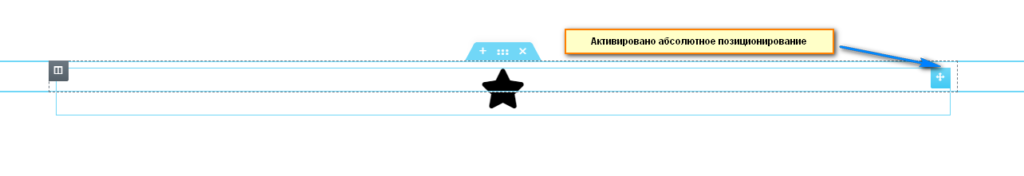
Позиционирует элемент относительно кона браузера. При активации этой настройки у элемента в появляется специальный значок и зажав левую кнопку мыши элемент перетаскивается в любое место страницы, независимо от первоначального размещения.

Элемент с абсолютным позиционированием возможно разместить в любом месте в пределах страницы.
Перемещать элемент можно как при помощи компьютерной мыши, так и при помощи изменения горизонтальной, вертикальной ориентации, и путем изменения смещения при помощи горизонтальных ползунков. Значения устанавливаются в px, %, vm и vh.
Настроить параметры абсолютного позиционирования можно отдельно для ПК, планшетов и мобильных устройств.
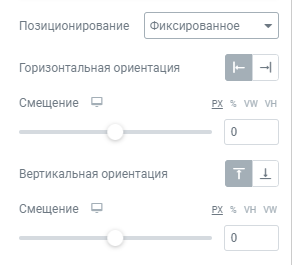
Фиксированное позиционирование.
При активации фиксированного позиционирования отображаются дополнительные настройки позиционирования:
- горизонтальная ориентация;
- смещение (для горизонтальной ориентации);
- вертикальная ориентация;
- смещение (для вертикальной ориентации)

Фиксированное позиционирование очень похоже на абсолютное с той лишь разницей, что при фиксированном элемент привязывается к верхней, нижней, правой или левой стороне экрана, и не меняет положения при прокрутке страницы.
Для лучшего понимания фиксированного позиционирования посмотрите короткое видео с примером, в котором мы добавили секцию с картинкой внутри, к которой мы применим фиксированное позиционирование.
Настроить параметры фиксированного позиционирования можно отдельно для ПК, планшетов и мобильных устройств.
Что же, на этом мы закончим. Мы коротко рассмотрели позиционирование в Elementor. Ставьте лайки, если статья помогла Вам!
Рекомендуем прочитать наши статью по теме расширенных настроек.




0