Ссылка в Elementor. Вкладка Содержимое. Общие настройки виджетов
Ссылка в Elementor
Elementor позволяет добавить ссылку практически к любому виджету, за исключением секций и колонок.
Можно добавить ссылки как с абсолютным путем, так и с относительным.
Для перехода на внутренние страницы Вашего сайта, мы рекомендуем добавлять ссылки с относительным путем, так как при смене домена Вам не придется переписывать пути в старых ссылках на новые.
Рассмотрим подробнее работу абсолютных и относительных ссылок.
Добавим виджет обычного заголовка, по клику на который мы хотим сделать переход на сайт Elementor.com.

Чтобы по нажатию на заголовок осуществлялся переход на сайт Elementor.com, в поле для ссылки нам нужно прописать путь до него.
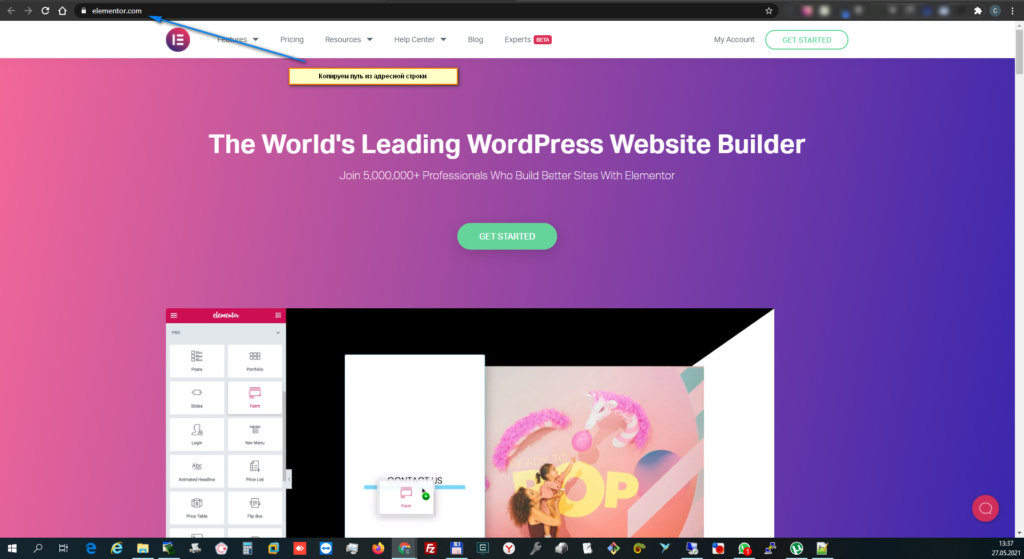
Где взять ссылку на сайт? Все очень просто. Находим в сети интересующий нас сайт, в нашем случае elementor.com, и копируем ссылку на сайт из адресной строки сверху.

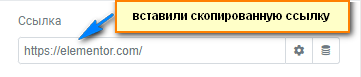
Далее вставляем скопированную ссылку в поле Ссылка виджета elementor.

Теперь по клику на заголовок Вы перейдете на сайт Elementor.com.
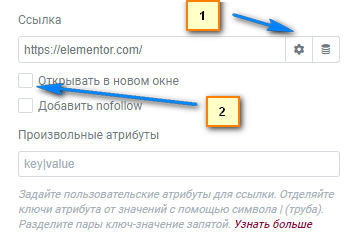
По умолчанию все ссылки открываются в том же окне, где они (ссылка) расположены. Для внутренних переходов внутри одного сайта это нормально, а вот при переходе на сторонние сайты не очень хорошо, так как посетитель может не вернуться на сайт, с которого только что перешел. Чтобы этого избежать, в Elementor есть настройка ссылки, которая отвечает за ее открытие в новом окне.

Ставим галочку в чекбокс Открывать в новом окне, и по клику на ссылку она откроется в новой вкладке в браузере.
Так же можем добавить ссылке значение nofollow, суть которого, если коротко, заключается в указании поисковым системам, что вы не хотите иметь ничего общего с сайтом, к которому осуществляется переходите по ссылке, или же для исключения продвижения авторами статей, комментариев или спамеров своих ресурсов, путем размещения ссылок на них. Подробнее о значении nofollow можете ознакомиться здесь.
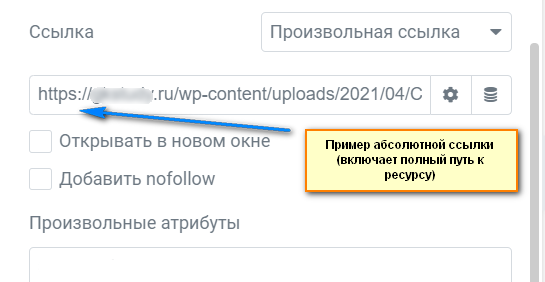
Абсолютные ссылки.
Абсолютные ссылки в Elementor целесообразно применять тогда, когда нужен переход на сторонний ресурс. Абсолютная ссылка включает в себя полный путь к интернет-ресурсу, будь то страница, изображение или файл.
Формат абсолютной ссылки следующий:
https://название-сайта.ru/статья_001или
http://название-сайта.ru/изображение.img
При смене доменного имени сайта, на который ведет ссылка, она (ссылка) перестанет работать, так как сменится путь к ресурсу.
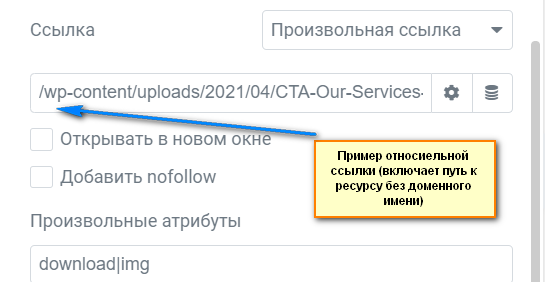
Относительные ссылки.
Относительные ссылки целесообразно применять для перехода между внутренними страницами сайта ,например, когда вы делаете сайт для заказчика на временном домене. Плюс данного подхода заключается в том, что при указании относительного пути в ссылке, перенеся сайт с на домен клиента, все ссылки будут рабочими.
Формат относительной ссылки в Elementor не должен включать имя домена:
/статья_001или
/изображение.img
Еще, как самый легкий вариант, можно использовать плагин Duplicator, который поможет перенести сайт с одного домена на другой и поменяет все ссылки автоматически.
Произвольные атрибуты ссылки.
Помимо всего, Вы можете прописывать дополнительные атрибуты к ссылкам, прописав их в поле Произвольные атрибуты в формате ключ|значение.
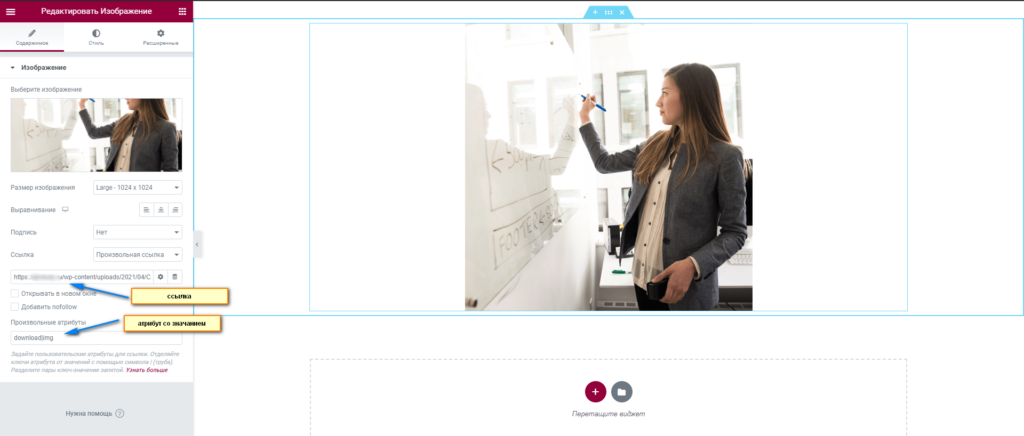
Рассмотрим работу атрибутов ссылки на виджете изображения.
Например, необходимо, чтобы по клику на изображение происходило его скачивание. Для этих целей у ссылки есть атрибут download.
Вставим виджет изображения на страницу, добавим ссылку к нему и пропишем в произвольных атрибутах следующее:
download|img (где img - это значение атрибута, которое для атрибута download указывать необязательно. Другие атрибуты без указания значения могут не работать)
Теперь по клику на изображение будет происходить его скачивание.
Ознакомиться с другими атрибутами ссылок можно ЗДЕСЬ.
Якорные ссылки.
Есть еще один особый тип ссылок — так называемые, якорные ссылки, которые необходимы для перехода к различным разделам, или блокам страницы.
Более подробно якорные ссылки рассмотрены в нашей отдельной статье, доступной к прочтению по клику на кнопке ниже.







0