Создаем меню в Elementor
Создаем меню навигации в Elementor.
Используем для создания меню в Elementor Виджет «Меню навигации», который доступен только в Pro-версии, ведь без навигации не обходится практически ни один сайт. Итак, далее создаем меню в Elementor.
Как добавить меню в Elementor?
Логично предположить, что достаточно поместить виджет «Меню навигации» в нужное место страницы в редакторе Elementor и вуаля… навигация для сайт готова. Но увы… Если мы добавим виджет «Меню» на новый сайт, привычных нам пунктов меню мы не увидим, а нас будет ожидать следующая картина: меню не отображается на странице Elementor.

Почему так? А вот почему… Виджет «Меню навигации» в Elementor использует стандартное меню WordPress, которое необходимо предварительно создать в админке Вордпресса. Поэтому, давайте создадим меню в консоли WordPress.
Создаем меню навигации в WordPress.
Одноуровневое меню в Elementor .
Заходим в административную панель.
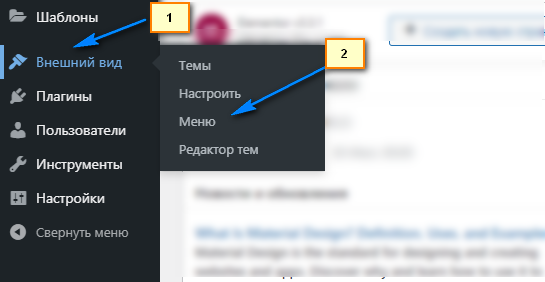
Выбираем пункт «Внешний вид» => «Меню»

На открывшейся странице меню создаем наше первое меню, так как сайт новый, и у нас еще его нет.
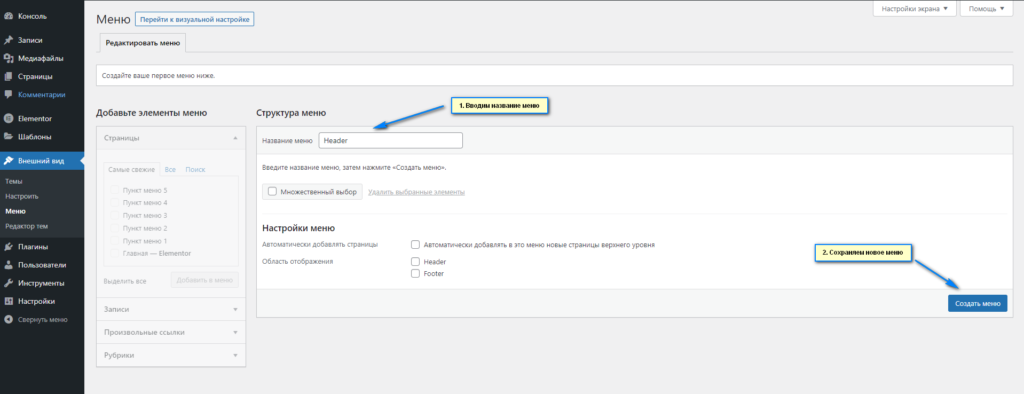
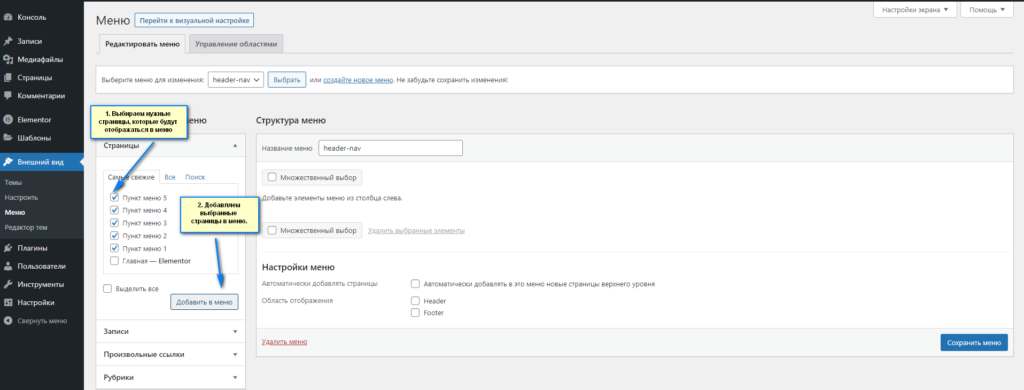
Для этого в блоке «Структура меню» в поле «Название меню» вводим название нашего меню и обязательно нажимаем кнопку «Создать меню». Пусть наше меню будет называться header-nav, так как оно будет располагаться вверху страницы.

Далее в наше новое меню необходимо добавить пункты. Пункты можно создавать из страниц, записей, рубрик, а при использовании woocommerce из архивов и товаров. Eсть возможность добавлять произвольные ссылки, которые необходимы для переходов между блоками страницы, очень актуальных при создании лендингов. Мы подробно рассмотрим использование произвольный ссылок в статье «Якорные ссылки в Elementor«.
Для примера я добавил 5 страниц на вкладке «Страницы»:
- Пункт меню 1
- Пункт меню 2
- Пункт меню 3
- Пункт меню 4
- Пункт меню 5
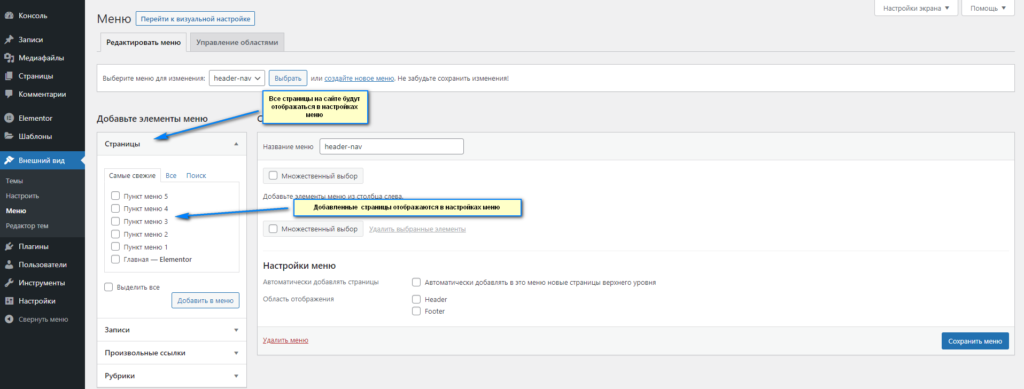
Данные странницы автоматически отобразились в пункте «Меню» в админке.

Далее ставим чекбоксы напротив страниц, которые нужно разместить в меню и нажимаем кнопку «Добавить в меню».

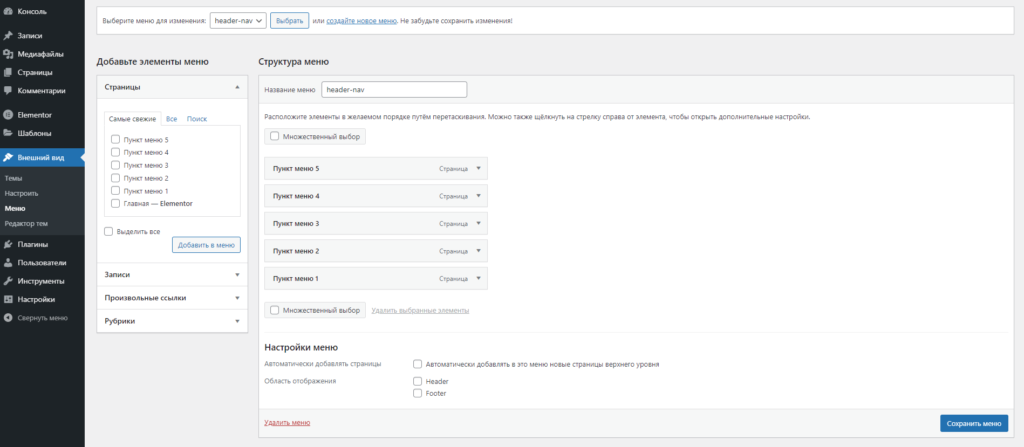
Получаем следующий результат.

Как видим, пункты меню стоят не по порядку. Выставляем пункты создаваемого меню по иерархии обычным перетаскиванием элементов. После не забываем нажать кнопку «Сохранить меню».
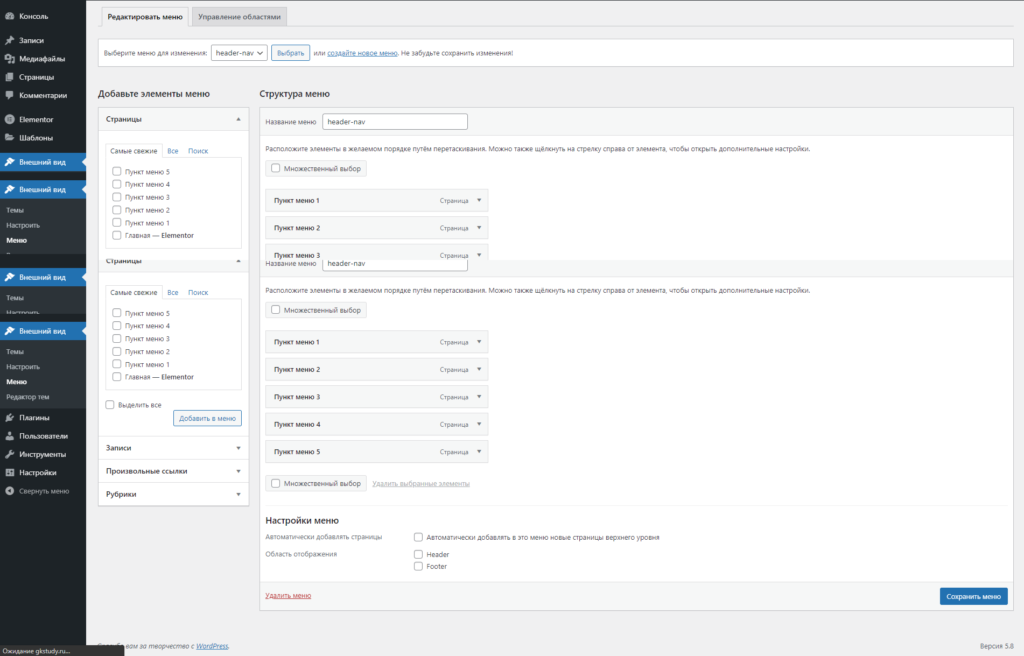
Получается следующее.

Все. Настройку меню в админке WordPress мы закончили.
В Вордпресс вы можете добавлять неограниченное количество различных меню: отдельно для верха страницы, отдельно для низа и др. Потом остается только разместить виджет «Меню навигации» в нужную часть страницы Elementor и выбрать меню из выпадающего списка в настройках виджета.
Теперь можно приступать к добавлению навигации на странице редактора Elementor.
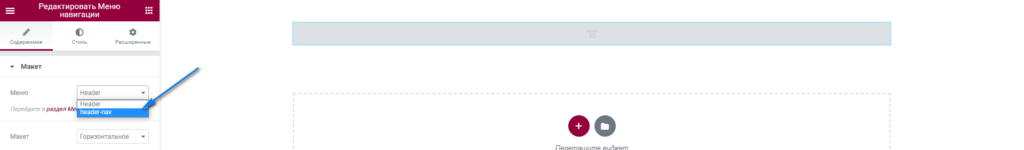
Переходим в редактор страницы Elementor и добавляем виджет «Меню навигации».
Далее заходим в настройки виджета Содержимое => Макет => Меню и в выпадающем списке выбираем меню, которjе мы до этого создали в консоли WordPress.

Вот и все, наше меню отображается в редакторе Elementor.

Многоуровневое меню в Elementor.
Как сделать меню, в котором у каждого пункта много подпунктов?
Делается это тоже в консоли WordPress, в том же разделе, где мы создаем меню.
Сделаем многоуровневое меню из меню, созданного выше.
Для этого снова зайдем в админку WordPress, кликаем «Внешний вид» => «Меню».
Выбираем нужно меню из списка, затем простым перетаскиванием вправо смещаем пункт меню, который мы хотим сделать вложенным, и сохраняем меню. Хотим заметить, что можно создавать меню различной степени вложенности!

Многоуровневое меню создано.

Если при добавлении многоуровневой навигации у вас некорректно отображаются иконки выпадающего меню, прочитайте решение проблемы в статье «Не подгружаются иконки или шрифт в меню в Elementor.»
Видеоверсия статьи.




0