Добавляем меню на все страницы Elementor.
Привет, друзья! В этом материале покажем, как мы добавляем меню на все страницы Elementor. Как добавить меню в Elementor мы рассмотрели в нашей статье раньше, но вот как сделать так, чтобы оно отображалось на всех страницах сайта, еще не показывали.
Итак, допустим, что вы уже создали меню.
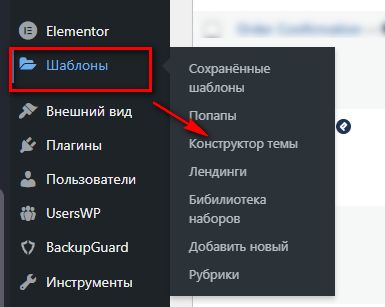
Вывод меню на все страницы мы будем делать при помощи шаблонов Elementor. Для этого в админке вашего сайта зайдем в радел Шаблоны => Конструктор темы и сделаем шаблон шапки сайта.

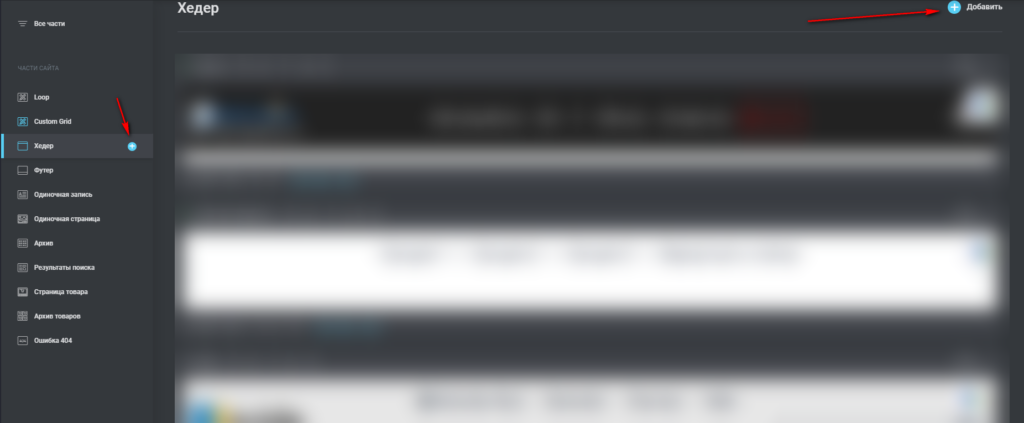
Далее в меню конструктора темы слева выбираем раздел Хедер и нажимаем значок «Плюсик» напротив пункта меню или вверху справа.

Нас перекинет на страницу редактирования шаблона хедера.
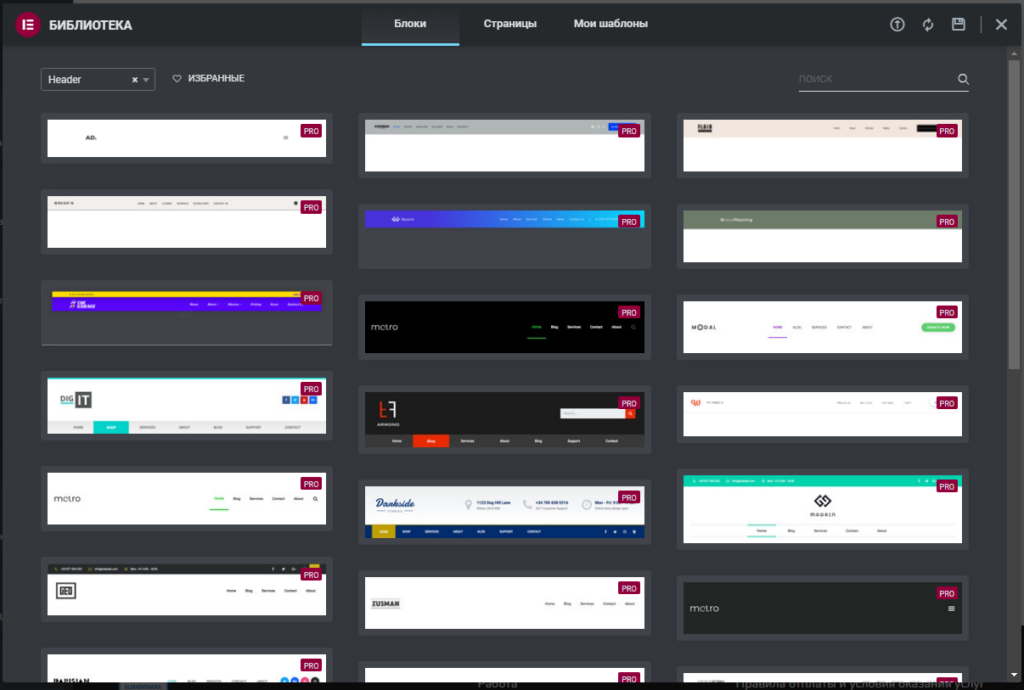
В открывшемся всплывающем окне выбираем готовый вариант хедера или закрываем окно, если хотите сделать свою структуру шапки. Мы будем делать свою.

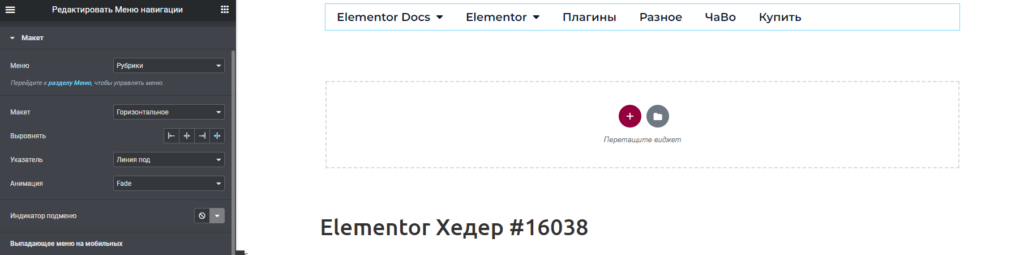
Вставляем на страницу секцию с виджетом навигации. оформлением меню навигации в данной статье мы не будем заниматься, а сразу покажем, как показать меню на всех страницах сайта.

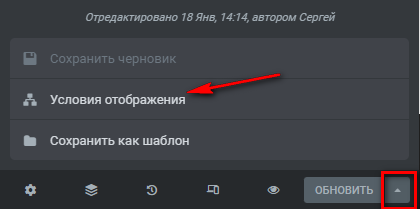
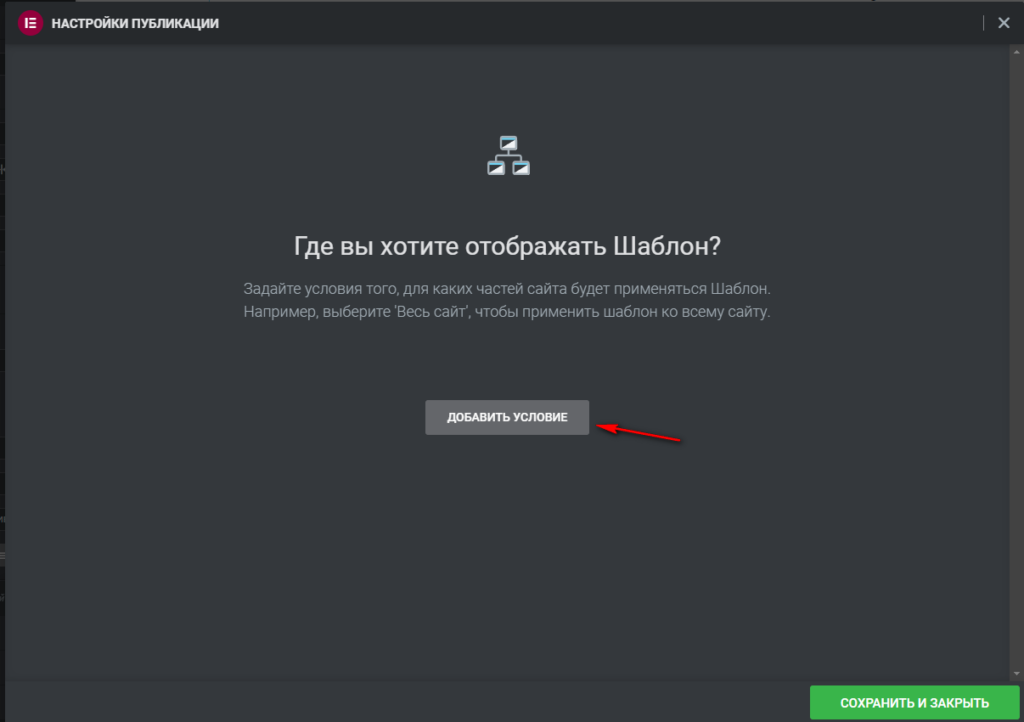
Для этого зайдем в настройки отображения шаблона и выберем пункт «Условия отображения» и в открывшемся окне жмем на кнопку «Добавить условие».


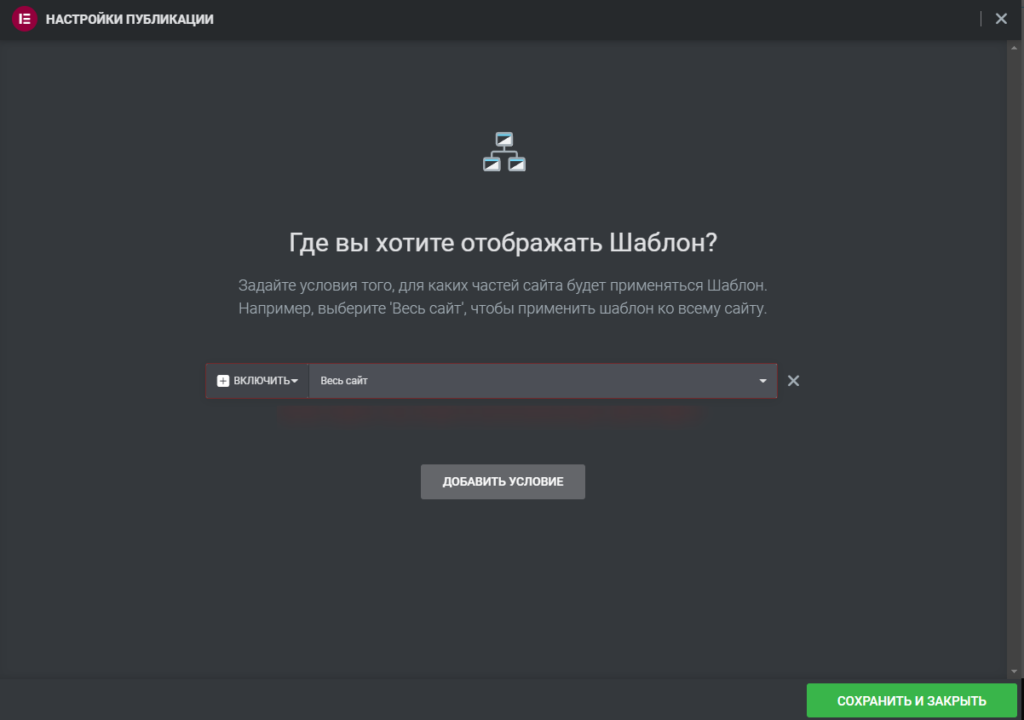
Автоматически откроется условие для отображения нашего шаблона шапки.

Кликаем «Сохранить и закрыть» и наслаждаемся нашим меню на всех страницах. Точно таким же образом можно настраивать разные меню для разных страниц, что очень удобно.




0