Поблочная прокрутка в Elementor
Привет, друзья! Сегодня разберем очень интересную тему «Поблочная прокрутка в Elementor», так как вопросы с ее реализацией очень часто задают пользователи Элементора.
Мы не будем использовать никаких сторонних плагинов, только JQuery + Elementor.
Сразу предупредим Вас, что для примера мы будем использовать платный скрипт fullPage.js (тестировалось на версии 3.1.2, на более поздних версиях наш вариант может работать некорректно, версия 3 не совместима с версией 4, которая вышла недавно). При использовании на своем сайте обязательно купите это расширение у автора.
Повторимся, код скрипта будет использоваться только для примера!!!
Итак, вводные данные:
- тема Astra (для разных тем срипты будут немного отличаться);
- макет страницы Elementor полная ширина;
- шапка сделана в Elementor и отображается на всех страницах.
Создаем страницу с содержимым для примера
Приступим.
Для начала создадим тестовую страницу (для примера) и добавим в нее 3 (три) секции с любым содержимым. Высоту секции можете делать произвольной, но мы выбрали высоту по размеру экрана для наглядности (прокрутку для секций с разной высотой мы тоже рассмотрим).
Вот что у нас получилось…

Меню создадим вторым этапом, чтобы вас не нагружать!
Подключаем скрипт
Далее можно скачать скрипт fullPage.js с официального сайта автора и подключить его к теме Hellow, но мы будем подключать код при помощи CDN. Загружаем архив по ссылке и оплачиваем лицензию, если необходимо.
Распаковываем архив с кодом скрипта. Нам понадобится папка dist и два файла из нее: fullpage.min.js и fullpage.css
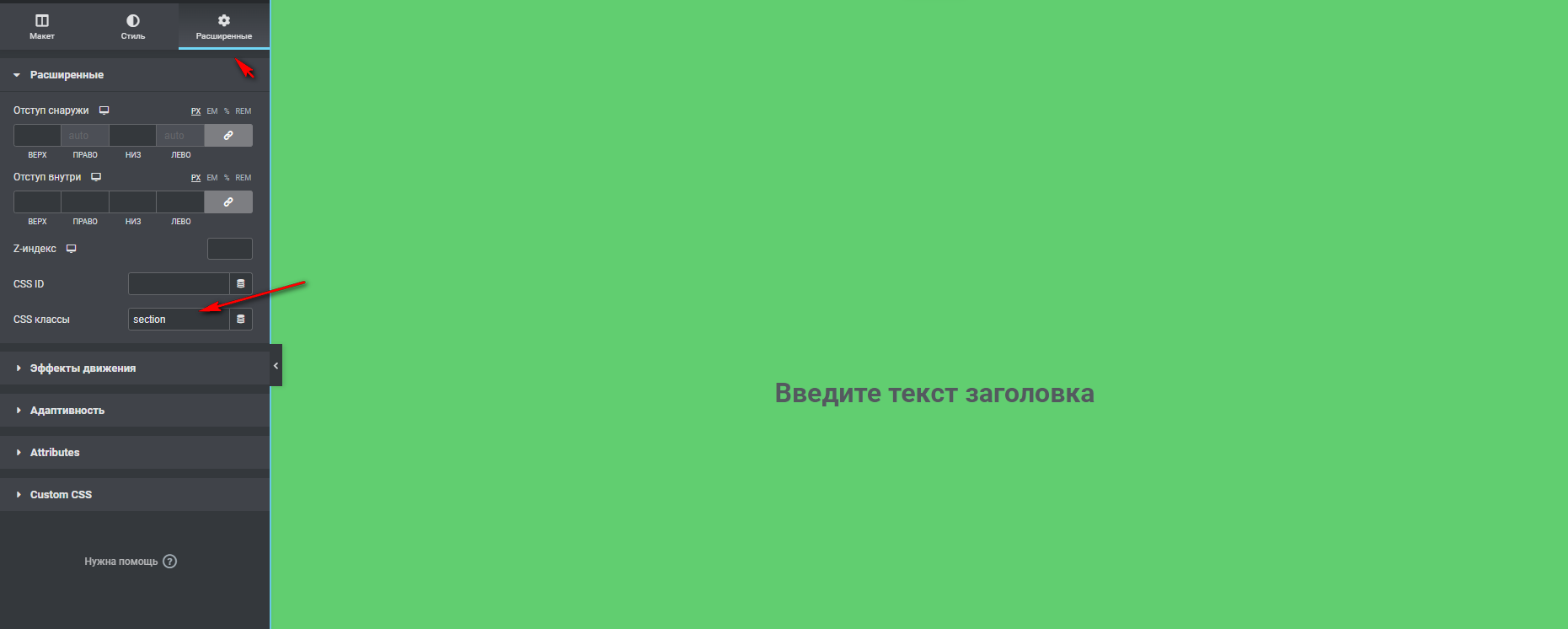
Следуя документации к скрипту, мы видим, что секции для работы прокрутки должен быть присвоен класс section (class = «section»). Пропишем для каждой из трех наших секций, которые добавили выше, класс section.

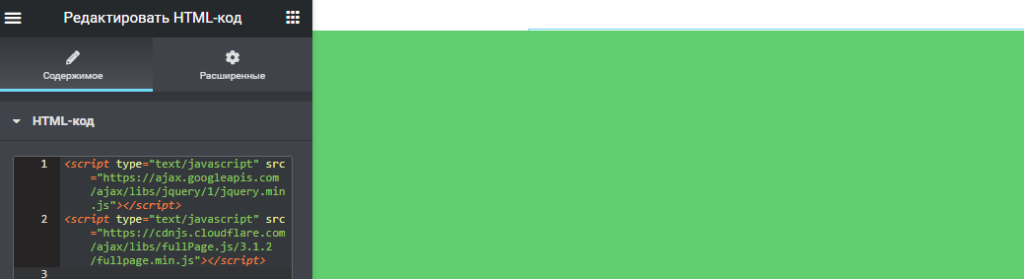
Затем добавим в начало страницы (перед блоками) html-виджет Elementor и добавим в него следующий код:
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/fullPage.js/3.1.2/fullpage.min.js"></script>Первый подключает последнюю библиотеку JQuery, второй подключает скрипт для fullpage-скролла.

На самом деле, так подключать код не очень корректно, но быстро, просто и работает. Правильное подключение сторонних JS-скриптов мы разберем в отдельной статье.
Вставляем измененный скрипт прокрутки
Итак, далее, согласно документации, чтобы прокрутка работала, родительский контейнер, в который вложены три наши секции с классом section, должен иметь id = «fullpage», но так как мы работаем с конструктором страниц, создающим свою структуру автоматически, мы не можем изменить id, вернее можем, но новый идентификатор заменит старый, так как уникальный id может быть только один, и вся структура нашей страницы в Elementor развалится. Поэтому мы вместо этого вместо id добавим class контейнеру-родителю.
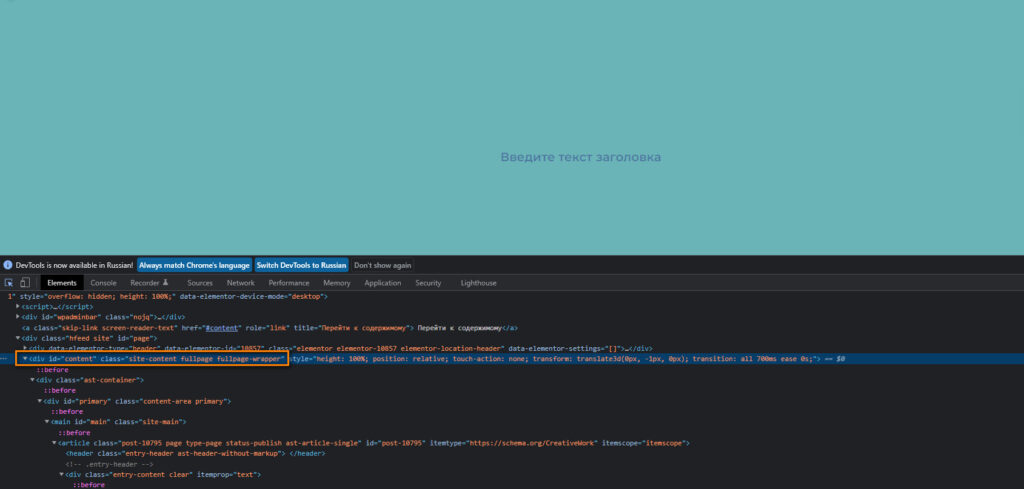
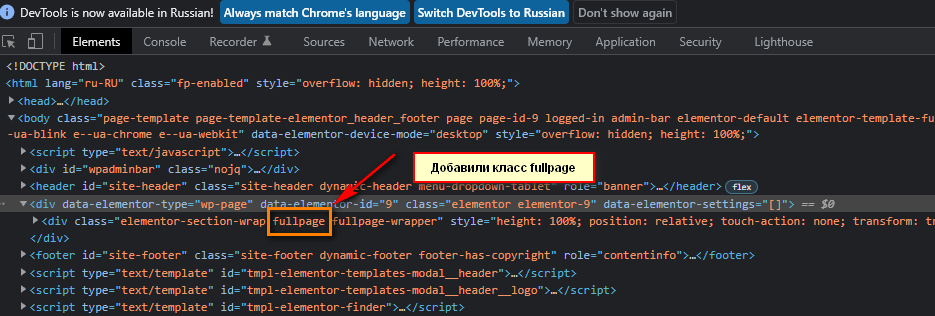
Так, теперь найдем секцию-родителя в коде страницы, чтобы к классу этой секции добавить наш класс для работы прокрутки.
Заходим в инспектор кода по нажатию клавиши F12 и ищем нужный блок. Опять же, данный код будет работать только для темы Astra, у других тем классы блока-родителя будут другие и это нужно учитывать в коде.

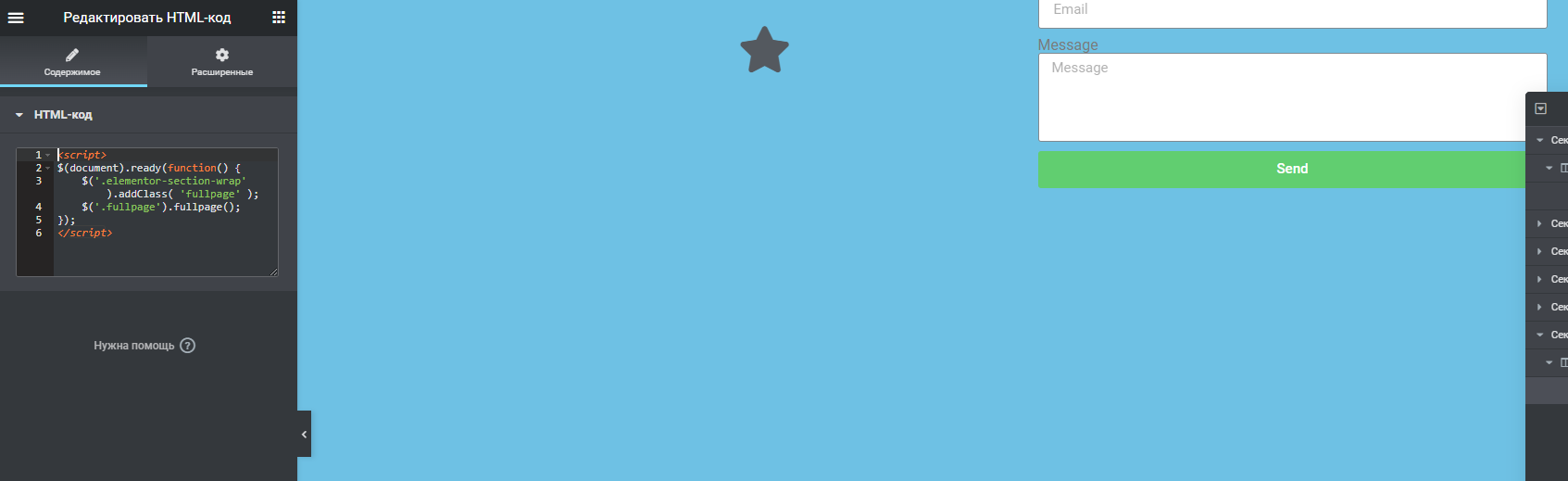
Добавим вниз страницы html-виджет и вставим в него модифицированный код скрипта для поблочной прокрутки.
<script>
$(document).ready(function() {
$('#content').addClass( 'fullpage' );
$('.fullpage').fullpage();
});
</script>
Как видите, при помощи JQuery мы добавили к id=»content» (блок-родитель для всего контента) нужный для работы прокрутки класс fullpage.

Все, сохраняем страницу и смотрим результат.
Все работает, но при просмотре внутренние виджеты выровнены по верхнему краю секций, даже если в редакторе элементора стоит выравнивание по центру.
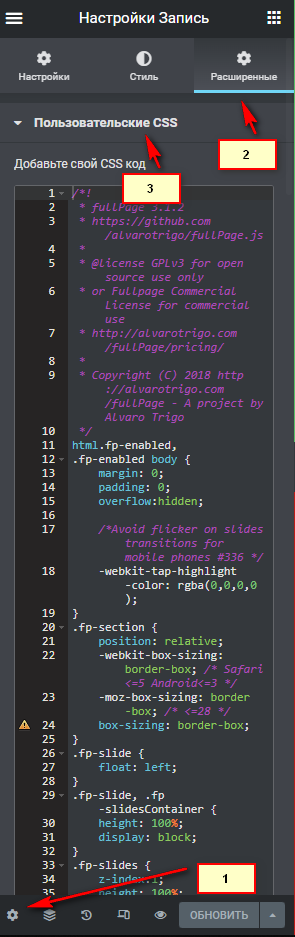
Чтобы это исправить нам понадобится содержимое файла fullpage.css. Открываем этот файл в любом тестовом редакторе, копируем все его содержимое и вставляем на страницу в Elementor

Все. Теперь все будет выглядеть правильно.
Хотим заметить, что мы вставляем код как есть и не делаем упор на визуальное оформление. Для нас главное показать, как настроить поблочную прокрутку секций. Для более тонкой настройки желательно владеть основами html-css-js
Подключаем пункты меню к прокручиваемым секциям.
Создадим в WordPress якорное меню с тремя пунктами и подключим при помощи шаблона на страницу (3 по количеству секций, если у вас больше секций, то и пунктов меню должно быть больше). Как создать якорное меню читайте здесь
На всякий случай кратко повторим.
- Заходим в админке WordPress в раздел Внешний вид -> Меню
- Создаем якорное меню (у нас это так)
- Заходим в раздел Шаблоны -> Конструктор темы
- Добавляем шаблон Header с нужным нам меню
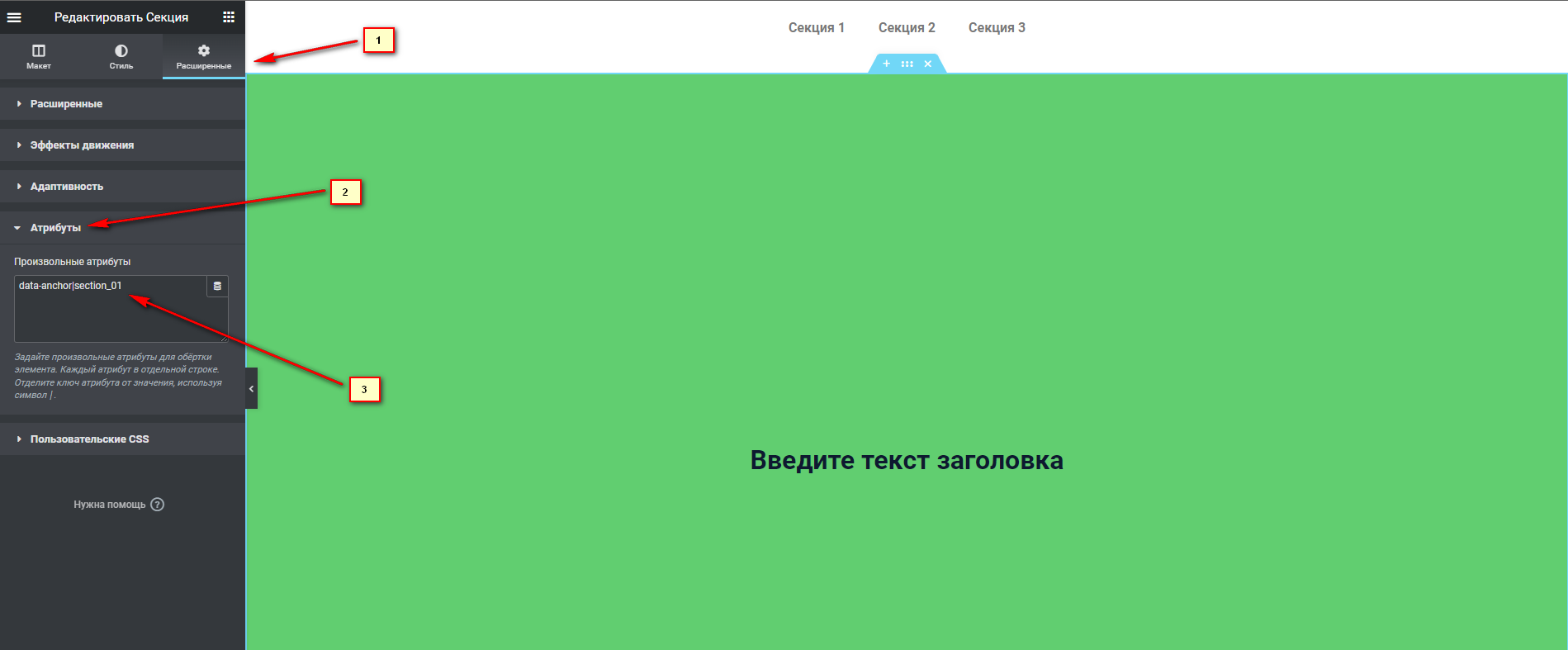
Согласно документации к скрипту прокрутки, пункт меню может быть привязан к секции, содержащей специальный атрибут data-anchor, значением которого является имя якорной ссылки. Добавляем для первой секции атрибут data-anchor со значением section_01 (имя якоря), для второй секции атрибут data-anchor со значением section_02 (имя якоря), для третьей секции атрибут data-anchor со значением section_03 (имя якоря).
Как добавить произвольные атрибуты можете прочитать здесь.

Вот и все! Проверяем результат!
Обращаем ваше внимание на то, что для отображения меню лучше добавить его через шаблоны Elementor и указать его отображение на странице с поблочной прокрутке. При этом задайте меню максимальный z-index = 999, чтобы меню было поверх прокручиваемых блоков. При необходимости добавьте для секции с меню фон.




0