Всплывающая подсказка в Elementor
Привет, уважаемые посетители нашего блога! В этой статье мы покажем, как делается красивая всплывающая подсказка в Elementor, или по-другому, tooltip (наведите на слово tooltip).
В целом, можно использовать стандартный tooltip, который создается добавлением к элементу атрибута title (как добавить атрибут в Elementor читайте здесь), но он не очень привлекательно выглядит.
Мы просмотрели очень много вариантов добавления всплывающих подсказок на сайт при помощи css и js, и пришли к выводу, что проще всего добавить tooltip при помощи css. Использовать для этого JavaScript тоже можно, но так как элементор создает свою структуру страницы, это сложнее.
Tooltip в Elementor
Мы создадим всплывающую подсказку без плагинов при помощи css. Сделаем всплывающую подсказку как для всего блока, для иконки (изображения) так и для отдельной фразы в тексте.
Всплывающая подсказка для секции
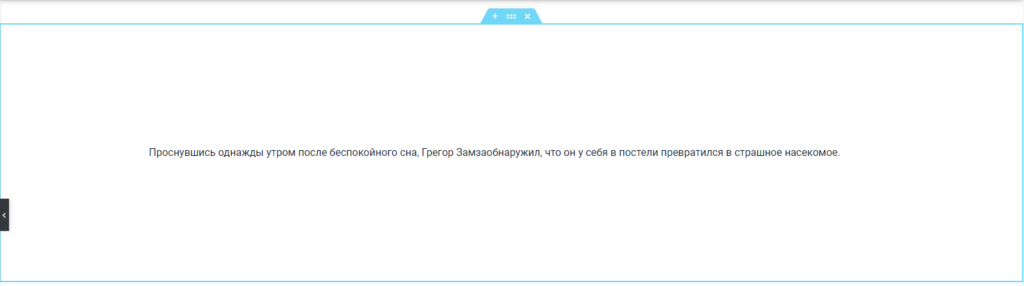
Итак, создадим для примера секцию с любым содержимым (у нас это текстовый виджет).

Для работы тултипа на всей странице, пропишем нужные css-стили.

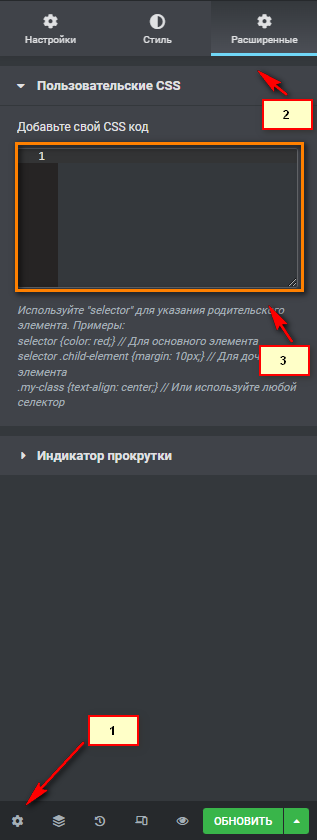
Для этого зайдем в настройки шаблона и пропишем следующие css-стили в разделе «Пользовательские стили» и вставим следующий код:
/* ALL TOOLTIP STYLES */
.my-tooltip[tooltip] {
position: relative;
}
.my-tooltip[tooltip]::before,
.my-tooltip[tooltip]::after {
text-transform: none;
font-size: .9em;
line-height: 1;
user-select: none;
pointer-events: none;
position: absolute;
display: none;
opacity: 0;
}
.my-tooltip[tooltip]::before {
content: "";
border: 5px solid transparent;
z-index: 1001;
}
.my-tooltip[tooltip]::after {
content: attr(tooltip);
font-family: Helvetica, sans-serif;
text-align: center;
min-width: 3em;
max-width: 21em;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
padding: 1ch 1.5ch;
border-radius: .3ch;
box-shadow: 0 1em 2em -.5em rgba(0, 0, 0, 0.35);
background: #333;
color: #fff;
z-index: 1000;
}
.my-tooltip[tooltip]:hover::before,
.my-tooltip[tooltip]:hover::after {
display: block;
}
/* don't show empty tooltips */
.my-tooltip[tooltip='']::before,
.my-tooltip[tooltip='']::after {
display: none !important;
}
/* TOOLTIP: UP */
.my-tooltip[tooltip]:not([flow])::before,
.my-tooltip[tooltip][flow^="up"]::before {
bottom: 100%;
border-bottom-width: 0;
border-top-color: #333;
}
.my-tooltip[tooltip]:not([flow])::after,
.my-tooltip[tooltip][flow^="up"]::after {
bottom: calc(100% + 5px);
}
.my-tooltip[tooltip]:not([flow])::before,
.my-tooltip[tooltip]:not([flow])::after,
.my-tooltip[tooltip][flow^="up"]::before,
.my-tooltip[tooltip][flow^="up"]::after {
left: 50%;
transform: translate(-50%, -.5em);
}
/* TOOLTIP: DOWN */
.my-tooltip[tooltip][flow^="down"]::before {
top: 100%;
border-top-width: 0;
border-bottom-color: #333;
}
.my-tooltip[tooltip][flow^="down"]::after {
top: calc(100% + 5px);
}
.my-tooltip[tooltip][flow^="down"]::before,
.my-tooltip[tooltip][flow^="down"]::after {
left: 50%;
transform: translate(-50%, .5em);
}
/* TOOLTIP: LEFT */
.my-tooltip[tooltip][flow^="left"]::before {
top: 50%;
border-right-width: 0;
border-left-color: #333;
left: calc(0em - 5px);
transform: translate(-.5em, -50%);
}
.my-tooltip[tooltip][flow^="left"]::after {
top: 50%;
right: calc(100% + 5px);
transform: translate(-.5em, -50%);
}
/* TOOLTIP: RIGHT */
.my-tooltip[tooltip][flow^="right"]::before {
top: 50%;
border-left-width: 0;
border-right-color: #333;
right: calc(0em - 5px);
transform: translate(.5em, -50%);
}
.my-tooltip[tooltip][flow^="right"]::after {
top: 50%;
left: calc(100% + 5px);
transform: translate(.5em, -50%);
}
/* KEYFRAMES */
@keyframes tooltips-vert {
to {
opacity: .9;
transform: translate(-50%, 0);
}
}
@keyframes tooltips-horz {
to {
opacity: .9;
transform: translate(0, -50%);
}
}
.my-tooltip[tooltip]:not([flow]):hover::before,
.my-tooltip[tooltip]:not([flow]):hover::after,
.my-tooltip[tooltip][flow^="up"]:hover::before,
.my-tooltip[tooltip][flow^="up"]:hover::after,
.my-tooltip[tooltip][flow^="down"]:hover::before,
.my-tooltip[tooltip][flow^="down"]:hover::after {
animation: tooltips-vert 300ms ease-out forwards;
}
.my-tooltip[tooltip][flow^="left"]:hover::before,
.my-tooltip[tooltip][flow^="left"]:hover::after,
.my-tooltip[tooltip][flow^="right"]:hover::before,
.my-tooltip[tooltip][flow^="right"]:hover::after {
animation: tooltips-horz 300ms ease-out forwards;
}
Не будем подробно описывать значение всех стилей, а обратим внимание лишь на значение основных свойств.
Мы видим, что для работы тултипа элемент должен отвечать следующим требованиям:
- ему должен быть присвоен класс my-tooltip;
- должен содержать атрибут tooltip, значение которого и будет содержать всплывающая подсказка;
- должен содержать атрибут flow, значением которого является место появления подсказки: up (вверх), down (внизу), left (слева), right (справа).
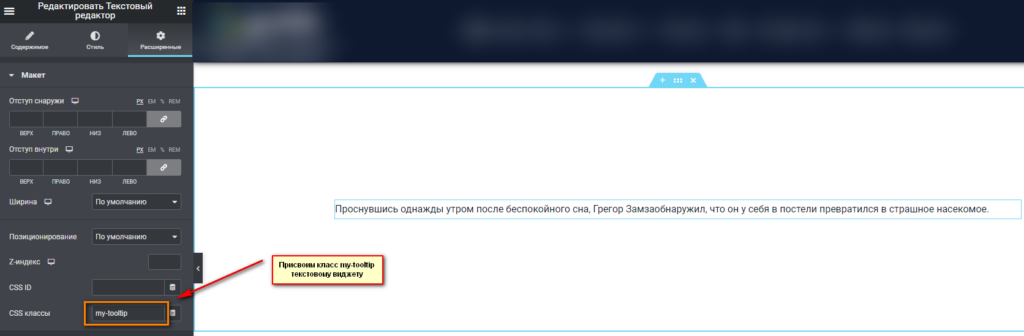
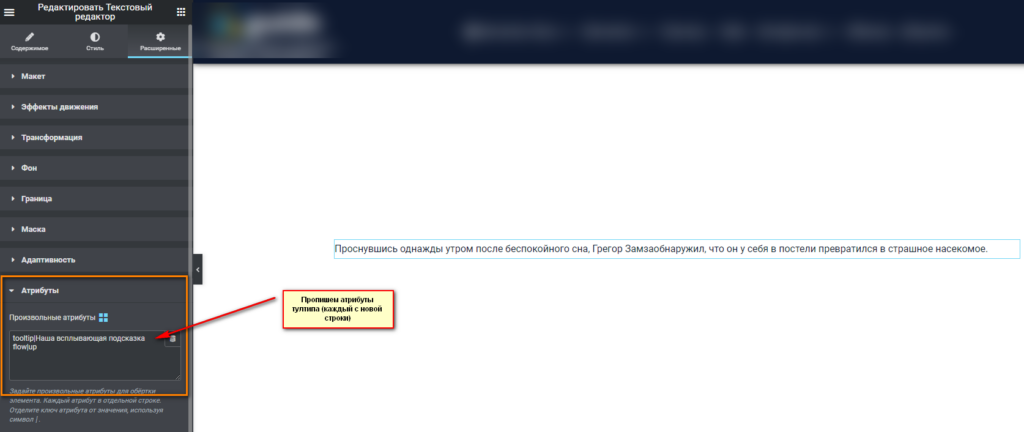
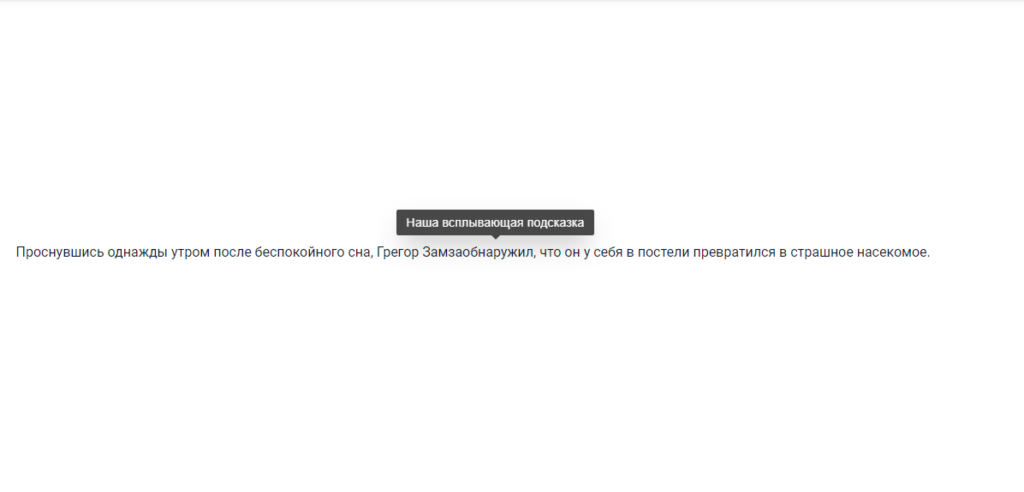
Давайте сделаем всплывающую подсказку для нашего текста. Для этого пропишем класс и добавим атрибуты


В атрибуте tooltip мы прописали текст «Наша всплывающая подсказка», который будет отображаться в нашей всплывающей подсказке, а в атрибуте flow указали значение UP, чтобы tooltip появлялся сверху.
Проверяем результат и видим, что все работает
Аналогично добавляем tooltip для секции, колонки или виджета Elementor

Всплывающая подсказка для иконки или изображения
Аналогичным образом делаем tooltip для иконки или изображения
Присваиваем им необходимые класс и атрибуты.


Обратите внимание на то, что при использовании нашего варианта добавления tooltip в Elementor, мы не отключаем стандартный тултип
При наведении на изображение вы сможете это видеть.
Всплывающая подсказка для фразы в текстовом виджете
Добавить tooltip для части текста немного посложнее.
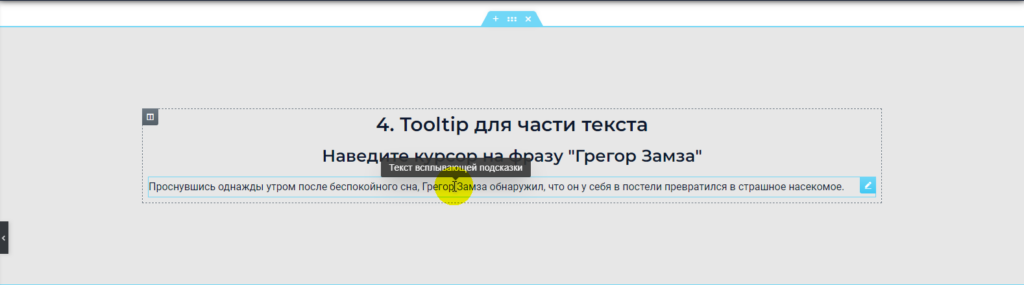
Давайте возьмем наш первый пример с текстом, и добавим tooltip для его фразы (в нашем случае возьмем фразу «Грегор Замза»)
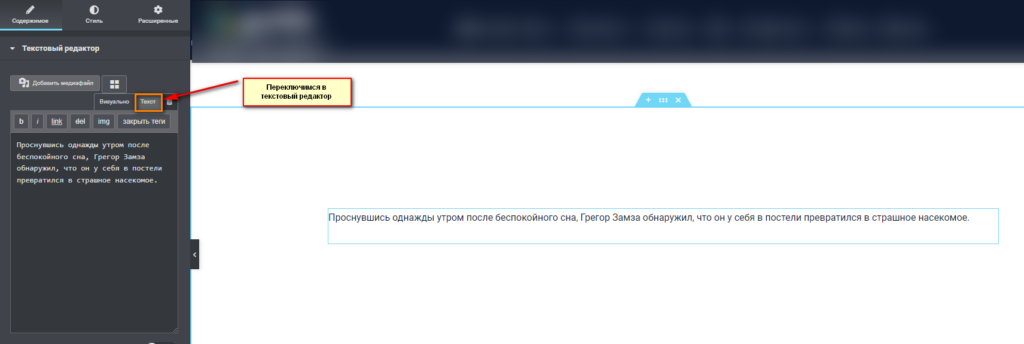
Для этого зайдем в текстовый виджет и перейдем из визуального редактора в текстовый.

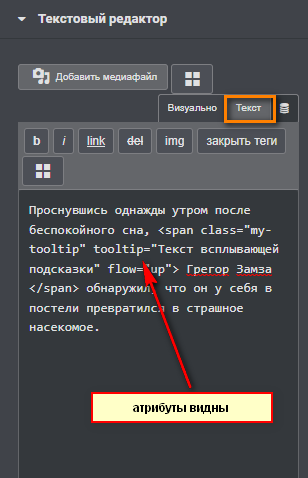
Чтобы добавить всплывающую подсказку в текст, нам нужно часть текста, при наведении на который курсором мышки будет показан tooltip с текстом, обернуть в тег span с классом my-tooltip и атрибутами tooltip и flow:
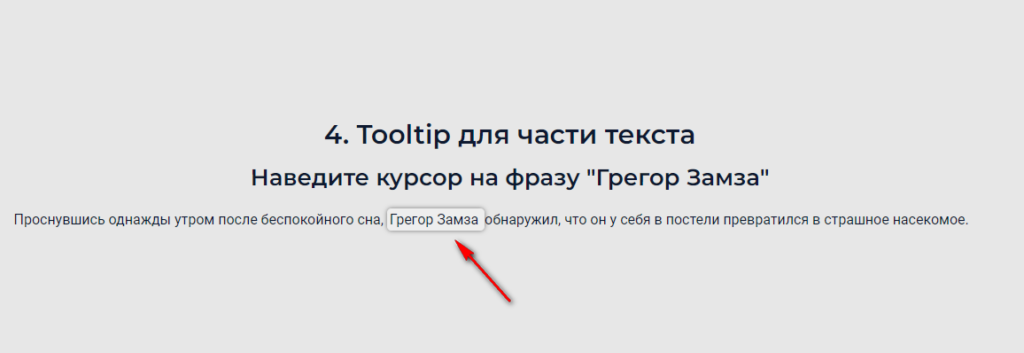
<span class="my-tooltip" tooltip="Текст всплывающей подсказки" flow="up"> Грегор Замза </span>В результате при наведении на Грегор Замза будет появляться tooltip.

Внимание
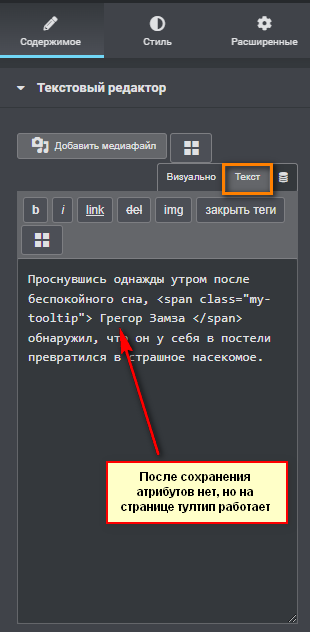
При добавлении тега span с атрибутами в тектовый виджет, после сохранения изменений, в редакторе в режиме ТЕКСТ в поле отображается только класс, а атрибуты не видны, но на странице срабатывать будут. Если нужно удалить tooltip, то удалите класс элемента, а для изменения атрибута tooltip нужно прописать все параметры тултипа заново. Пока не разобрался, с чем это связано: то ли недоработки, то ли еще что-то… Пример ниже


Оформляем tooltip
Чтобы визуально выделить элемент с подсказкой и показать посетителю, что с ним можно что-то сделать, можно прописать тултипу свои стили.
Добавим к нашему коду в самом начале статьи еще немного css:
selector .my-tooltip {
background-color: #eee;
box-shadow: 0 0 5px rgba(0,0,0,0.5);
padding: 3px;
border-radius: 5px;
}Смотрим результат:

Вы можете редактировать внешний вид tooltip по своему усмотрению, нужны минимальные знания css.
Отключаем стандартный tooltip в Elementor
Чтобы полностью отключить стандартную всплывающую подсказку, то есть не показывать значение атрибута title, пропишите в поле собственных css-стилей:
selector [title] { pointer-events: none; }Отключаем стандартный tooltip для изображений в Elementor
Для отключения всплывающих подсказок только для изображений, пропишите код:
selector img[title] { pointer-events: none; }Для отключения tooltip для отдельных тегов, просто пропишите перед [title] название тега
На этом у меня все! Спасибо за внимание! Надеюсь, моя статья помогла Вам. Если так, то не скупитесь на лайки. Удачи)




0