Выравнивание изображений в основной галерее Elementor
Выравнивание изображений в виджете «Основная Галерея» в Elementor часто вызывает вопросы у пользователей, не очень хорошо знающих css. В данной статье мы объясним, как решить данный вопрос.
Итак. Когда у вас в галерее очень много изображений и их количество нечетное, добиться их выравнивания, на данный момент, нельзя решить изменением количества колонок (за исключением отображения в одну колонку, что логично) и другими стандартными средствами Elementor, поэтому мы снова прибегнем к Custom CSS, подробнее про которых можете прочитать здесь.
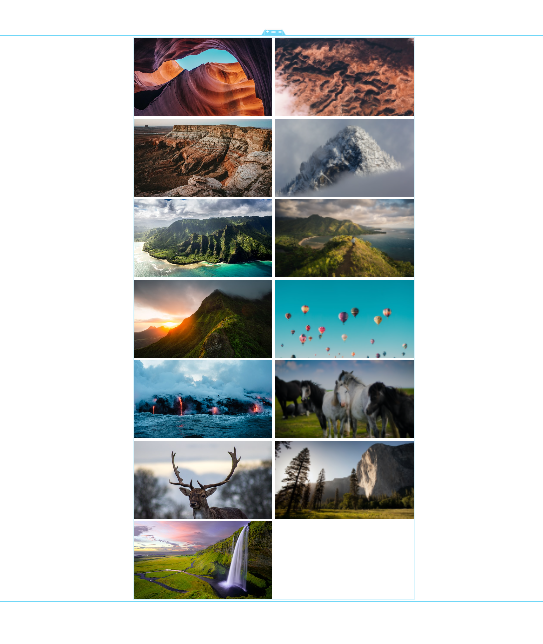
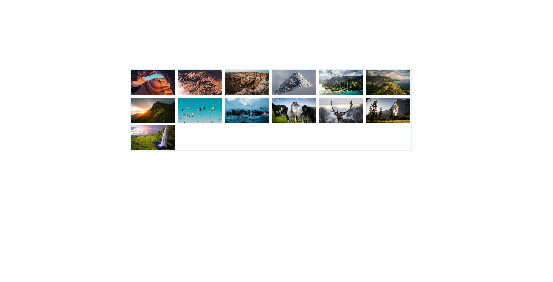
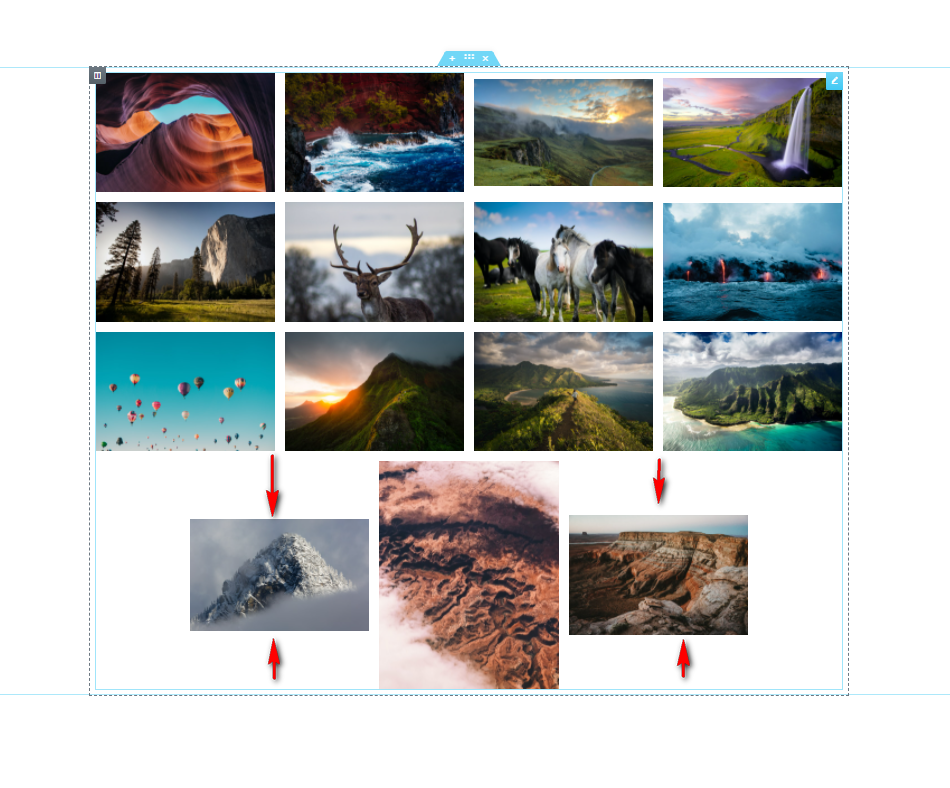
Чтобы было понятно, что я имею ввиду, создадим галерею с 13 фото при помощи виджета «Основная галерея» (доступна в бесплатной версии Elementor) и попробуем выровнять их по центру.









Чтобы изображения выравнивались в по центру в настройках виджета на вкладке «Расширенные => Пользовательские стили» пропишите этот код:
selector {
display: inline-block;
text-align: center;
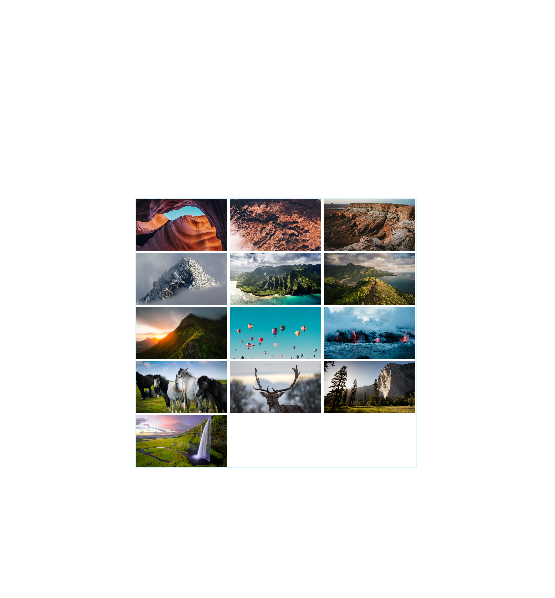
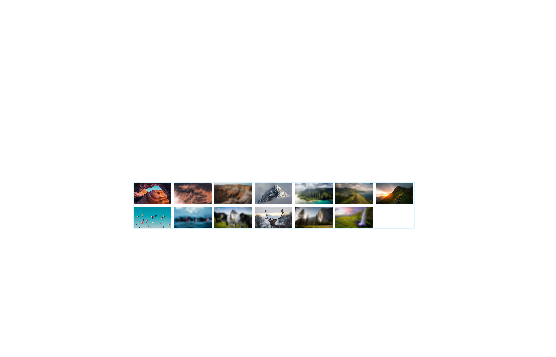
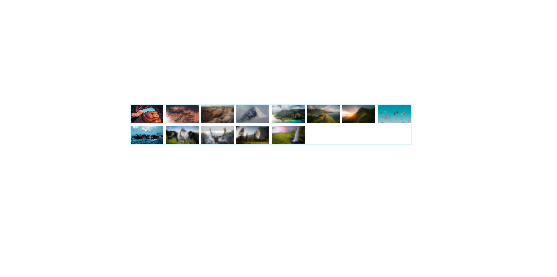
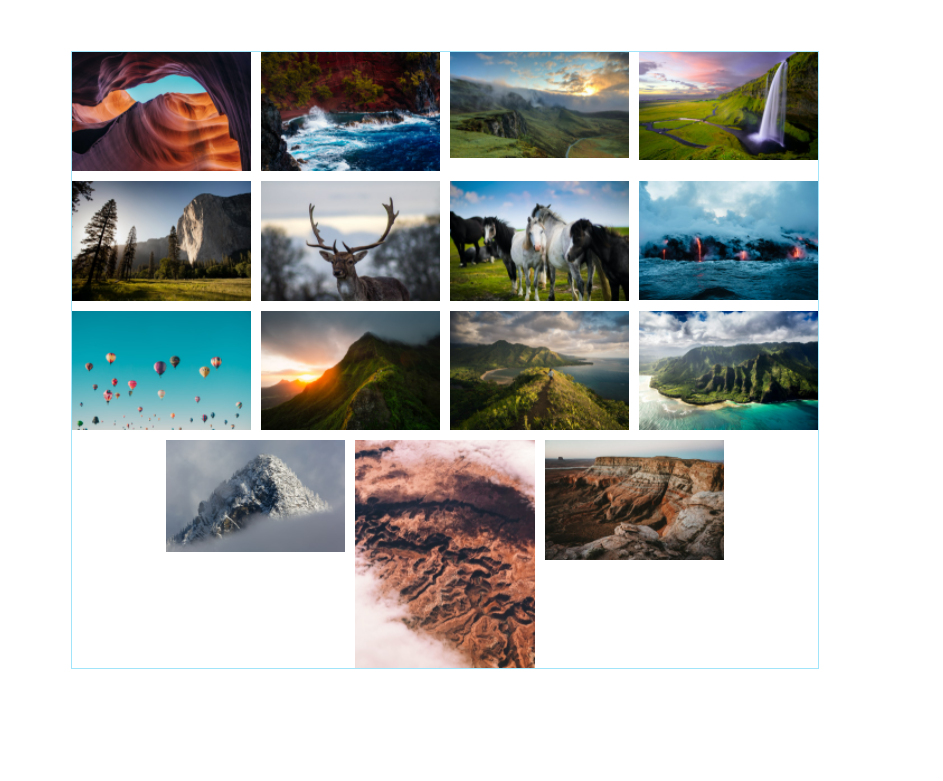
}В результате все картинки будут выравниваться по центру.

Вертикальное выравнивание изображений в основной галерее Elementor
Если изображения разной высоты то можно указать вертикальное выравнивание (css-свойство vertical-align), добавив код:
selector figure {
vertical-align: middle;
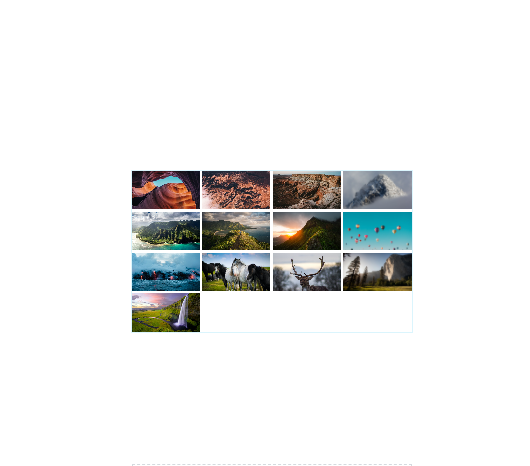
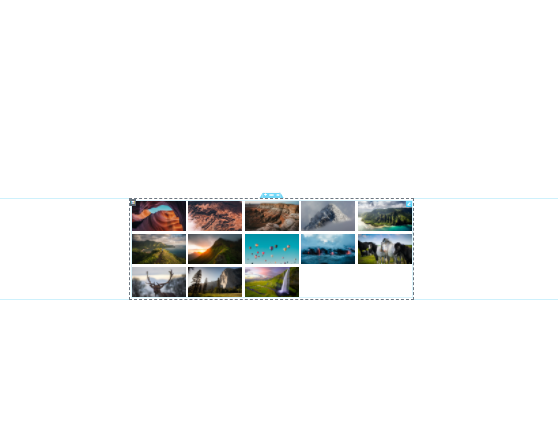
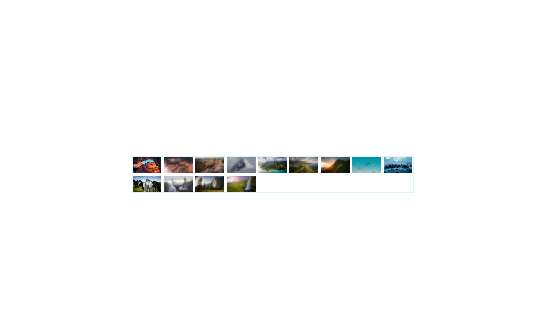
}Получим следующий результат:

На этом все Если Вам помогла данная статья, не забудьте поставить лайк.




0