Сменить блоки по клику
Привет всем посетителям нашего блога! Очень давно не выкладывал статей по использованию Elementor совместно с JQuery. Данный пост предназначен пользователям, которые хотят в своем проекте эффект, позволяющий сменить блоки по клику (по кнопке или по ссылке). Этого можно добиться при помощи виджета табов в Elementor и шорткодов, но если необходимо скрывать и показывать блоки на странице со сложной структурой, то вариант с табами не очень удобен. Способ, который я опишу ниже, позволяет менять блоки в разных частях сайта.
Первая часть статьи будет написана с использованием простых примеров, которые поймет каждый новичок. Сразу скажу, что есть более правильный вариант подобных скриптов на JQuery, который я опишу в отдельной статье.
Итак, начнем!
Сменить блоки по клику по кнопке
Чтобы сменить блоки по клику по кнопке, добавим кнопки в редакторе Элементора.
Для примера, добавим секцию с двумя кнопками.

Присвоим первой кнопке id = btn-1 и id = btn-2 (Куда прописывать id повторять не буду, все есть в этой статье)
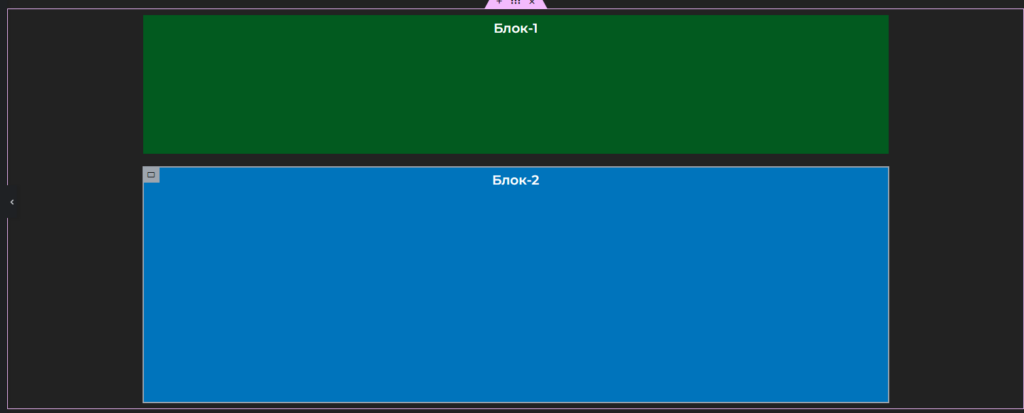
Затем добавим секцию с двумя блоками внутри. Для более наглядного отображения мы добавим каждому блоку свой заголовок и цвет.

Затем добавим на страницу html-виджет и вставим в него JS-скрипт, указанный ниже.
<script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
<script>
$(document).ready(function(){
// По умолчанию показываем первый блок и устанавливаем стиль активной кнопки
$("#block-1").show();
$("#btn-1").addClass("active");
// Обработчик клика по кнопке btn-1
$("#btn-1").click(function(){
// Скрываем блок-2
$("#block-2").hide();
// Показываем блок-1
$("#block-1").show();
// Изменяем стиль активной кнопки
$("#btn-1").addClass("active");
$("#btn-2").removeClass("active");
});
// Обработчик клика по кнопке btn-2
$("#btn-2").click(function(){
// Скрываем блок-1
$("#block-1").hide();
// Показываем блок-2
$("#block-2").show();
// Изменяем стиль активной кнопки
$("#btn-2").addClass("active");
$("#btn-1").removeClass("active");
});
});
</script>И что видим?..
Все работает не так, как нужно, так как мы изначально не добавили стили на страницу:
#block-2 {
display: none;
}
selector .active a{
background-color: red !important;
}Обязательно уберите у кнопки в поле «Ссылка» знак «#», который указывает переход на главную страницу, иначе по клику вас будет перебрасывать в начало главной страницы и скрипт работать не будет!
Первое правило скрывает второй блок по умолчанию, а второе правило добавляет класс .active, который оформляет активную кнопку.
Теперь все работает так, как нам нужно!
Данное решение очень простое и его не очень удобно использовать, если у Вас немного кнопок (две или три), так как чем больше блоков, тем больше изменений нужно вносить в скрипт. Теперь представьте, если кнопок 5 или 7? Если Вам требуется больше кнопок с данным функционалом, мы опишем более правильное решение в другой статье.






0