Вращение элемента при наведении курсора
Привет, друзья! В этой статье мы покажем, как сделать Вращение элемента при наведении курсора при помощи JQuery. Все примеры буду приводиться с использованием Elementor Page Builder. Рассмотрим применение данного эффекта на примере обычной иконки.
Итак, для начала добавим на страницу редактора виджет «Иконка». Позиционирование настройте на свое усмотрение, я отцентровал иконку по центру.

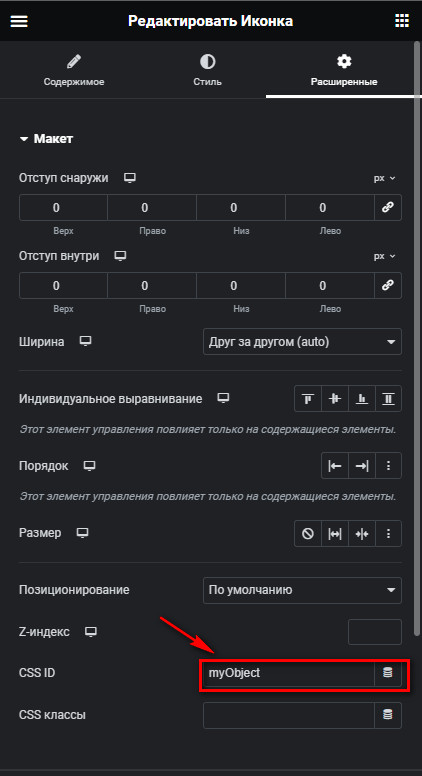
Присвоим иконке id = «myObject» (можете присвоить любой id).

Затем добавим на страницу «html-виджет» и вставим в него js-скрипт, представленный ниже.

<script>
$(document).ready(function() {
// получаем объект, который нужно вращать
var obj = $("#myObject");
// устанавливаем начальный угол поворота
var angle = 0;
// задаем скорость вращения
var speed = 5;
// устанавливаем функцию-обработчик для события наведения мыши
obj.mouseenter(function() {
// запускаем таймер, который будет каждые 50 миллисекунд изменять угол поворота объекта
rotateTimer = setInterval(function() {
angle += speed;
obj.css({ transform: 'rotate(' + angle + 'deg)' });
}, 50);
});
// устанавливаем функцию-обработчик для события убирания мыши
obj.mouseleave(function() {
// останавливаем таймер вращения объекта
clearInterval(rotateTimer);
});
});
</script>В коде нет подключения JS, так как мы подключили его глобально в настройках пользовательского кода Elementor. Как подключить JS на страницу можете посмотреть в этой статье.
Смотрим на результат! Вращение при наведении на элемент работает)
Пример «Вращение элемента при наведении на JQuery».
Большое спасибо за внимание! Теперь вы сможете сделать вращение элемента при наведении на него. Код выше универсальный и может быть использован на любом сайте!




0