Сменить блоки по клику по кнопке. Более удобное решение
Привет, друзья! В предыдущей статье мы показали пример, как сделать переключение блоков по клику на кнопке, но он был не совсем удобен, так как при росте количества блоков будет сложно редактировать скрипт и он будет становиться все больше и больше.
В данном материале мы покажем, как сменить блоки по клику по кнопке с неограниченным количеством блоков и кнопок без редактирования скрипта, то есть, независимо от количества блоков JQuery-код будет оставаться неизменным.
Итак, приступим.
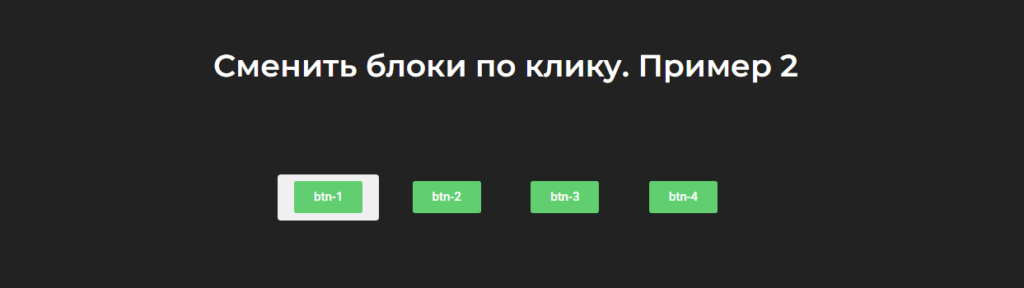
Для начала добавим на страницу 4 кнопки

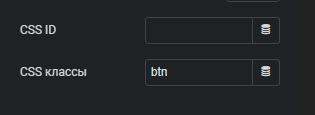
Для каждой из них присвоим одинаковый класс .btn

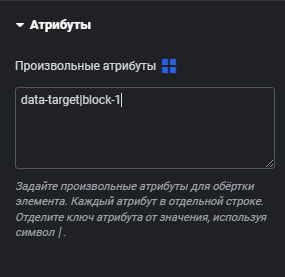
Далее добавим для каждой кнопки атрибуты атрибуты (раздел Произвольные атрибуты), data-target|block-1, data-target|block-2, data-target|block-3, data-target|block-4 для 1,2,3,4 кнопок соответственно.
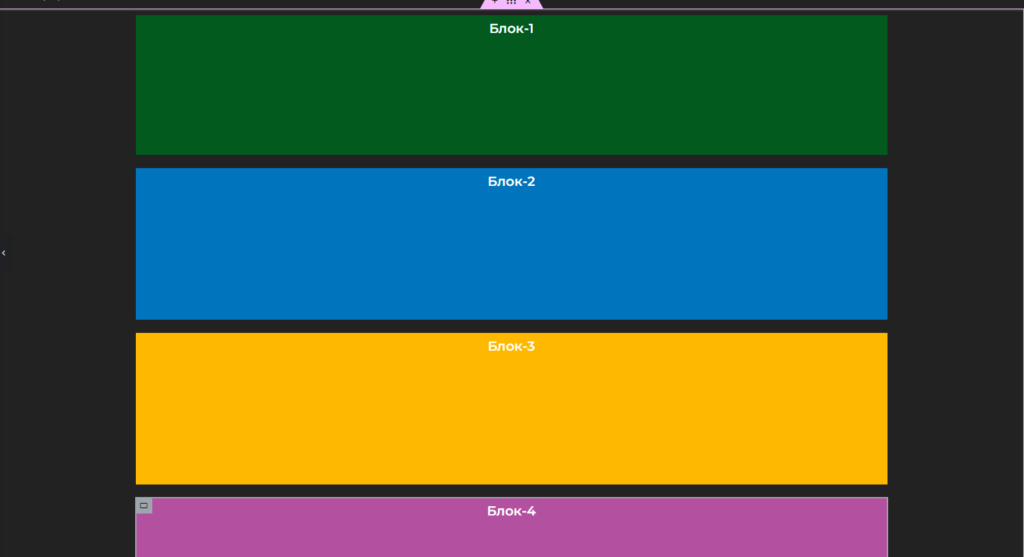
Затем добавим на страницу редактора 4 блока с разными цветами для наглядности.

Каждому блоку добавим одинаковый class=block и разные id
Вот что получим в результате:
Переключение блоков по клику
Далее добавим html-виджет и вставим в него следующий JS-код:
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script>
$(document).ready(function(){
// По умолчанию устанавливаем стиль активной кнопки и показываем первый блок
$(".btn[data-target='block-1']").addClass("active");
$("#block-1").show();
// Обработчик клика по кнопкам
$(".btn").click(function(){
var target = $(this).data("target");
// Скрываем все блоки
$(".block").hide();
// Показываем выбранный блок
$("#" + target).show();
// Убираем стиль активной кнопки у всех кнопок и добавляем его только к текущей
$(".btn").removeClass("active");
$(this).addClass("active");
});
});
</script>Как видим, для нормальной работы скрипта нужно прописать css-стили на страницу:
/*Стили для блоков (можно изменить по вашему усмотрению) */
.block {
display: none;
padding: 10px;
border: 1px solid #ccc;
margin-top: 10px;
}
.active {
background-color: #f0f0f0;
}Обязательно уберите у кнопки в поле «Ссылка» знак «#», который указывает переход на главную страницу, иначе по клику вас будет перебрасывать в начало главной страницы и скрипт работать не будет!
Данное решение позволяет использовать неограниченное количество кнопок-переключателей и блоков. Вам нужно всего-то добавить каждой кнопке одинаковый класс .btn и разный атрибут data-target, а для каждого блока одинаковый у всех класс .block и различный для всех ID, при этом никаких изменений в JS-код вносить не нужно, так как скрипт сам определяет, какая кнопка нажата и какой блок она должна показывать. Теперь можно будет переключать содержимое, располагающееся в разных частях страницы, просто кликнув по кнопке.
Названия кнопок, их классы и идентификаторы, а также стили оформления Вы сможете изменить на свои, только не забудьте внести соответствующие изменения в JS-код












0