Секция Elementor. Вкладка Макет
Общее описание секций, колонок и внутренних секций, позволяющих создавать нужную структуру шаблона страниц, мы рассмотрели в другой статье.
Теперь рассмотрим Секции Elementor и их настройки подробнее.
Секция — это основополагающий элемент, в который вставляются все виджеты Элементора.
Состоит из колонок и строк (рядов или внутренних секций).
Настройки секции
Как и всех виджетов Elementor, настройки секции содержат три основные вкладки:
- макет;
- стиль;
- расширенные.
Рассмотрим каждую вкладку с настройками немного подробнее.
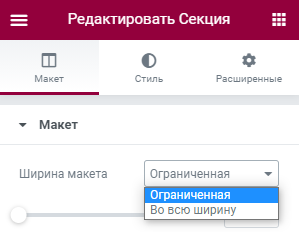
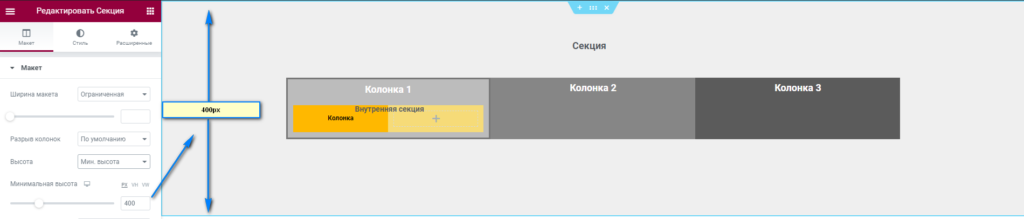
Вкладка Макет.
Отвечает за настройки структуры секции.
Включает два раздела:
- макет;
- структура.
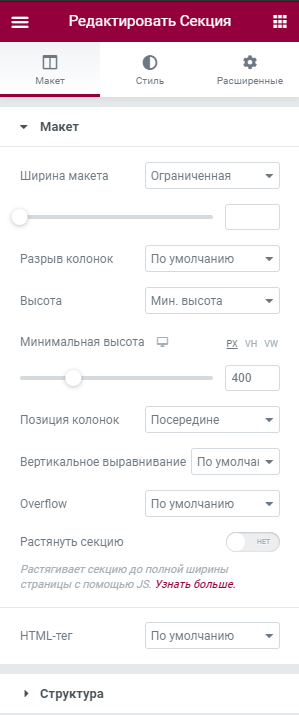
Ширина макета.
Ширина включает две настройки.

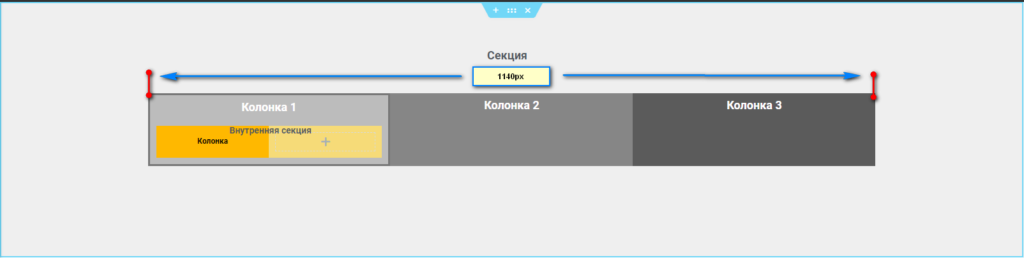
- ограниченная. Ширина контента страницы займет 1140px. Как это выглядит, показано на изображении ниже;

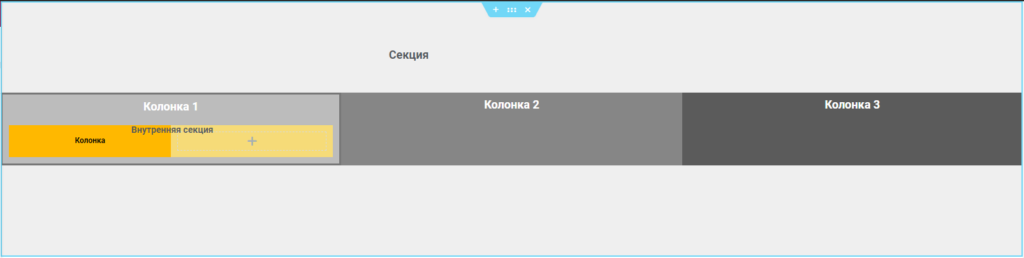
- во всю ширину. Контент растягивается на всю ширину экрана.

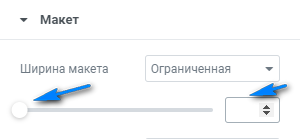
Если Вам нужна своя ширина, например 500px, вы легко это сделаете путем перемещения ползунка ширины, или заполнив поле справа от него.

При выборе пункта Во всю ширину ползунок с регулировкой ширины вручную пропадает, что логично.
Разрыв колонок.
Включает следующие настройки.

- по умолчанию — внутренний отступ (padding) 10px;
- без разрывов — внутренний отступ 0px;
- узкий — внутренний отступ 5px;
- расширенный — внутренний отступ 15px;
- широкий — внутренний отступ 20px;
- широчайший — внутренний отступ 30px;

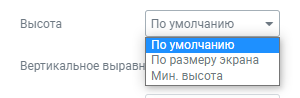
Высота.

Данная настройка устанавливает высоту секции. Включает 3 варианта:
- по умолчанию. Высота секции устанавливается автоматически по высоте внутреннего содержимого.
- по размеру экрана. Секция занимает всю высоту экрана.
- мин. высота. Здесь можно установить необходимую высоту секции. Поддерживается установка высоты в px, vh и vw. По умолчанию при включении данной настройки, высота секции устанавливается в размере 400px.

При выборе пункта Мин. высота, становится доступен пункт Позиция колонок, так как при установке минимальной высоты может понадобится функция выравнивания расположения колонок по вертикали в пределах секции.
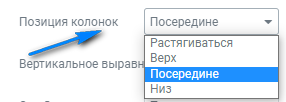
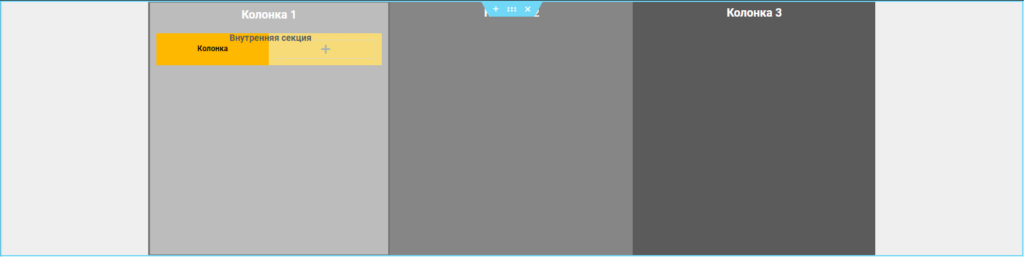
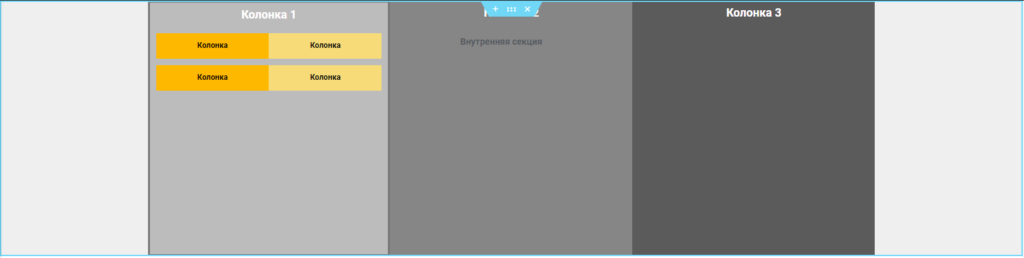
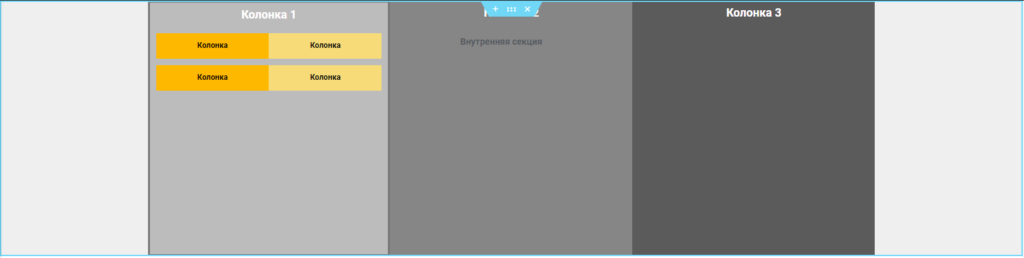
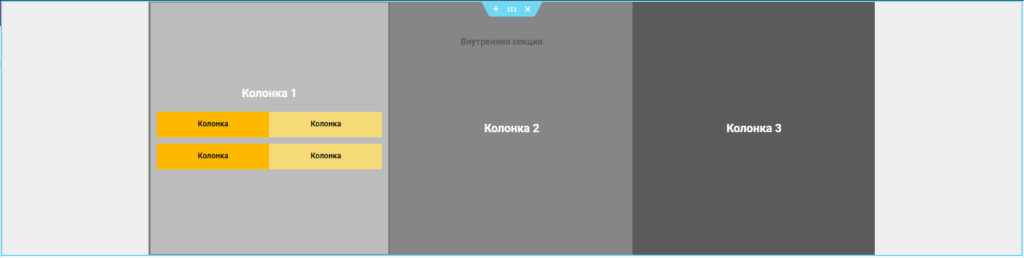
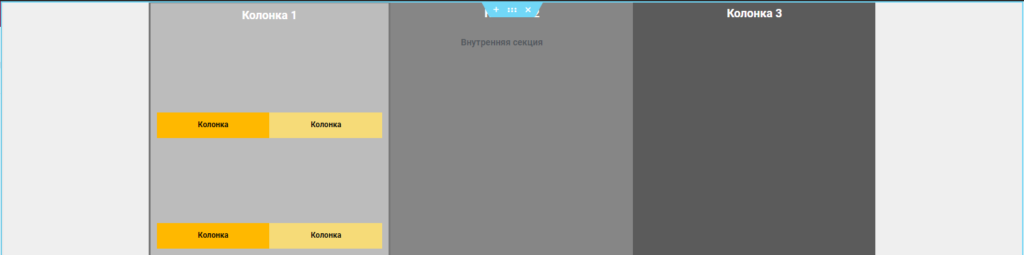
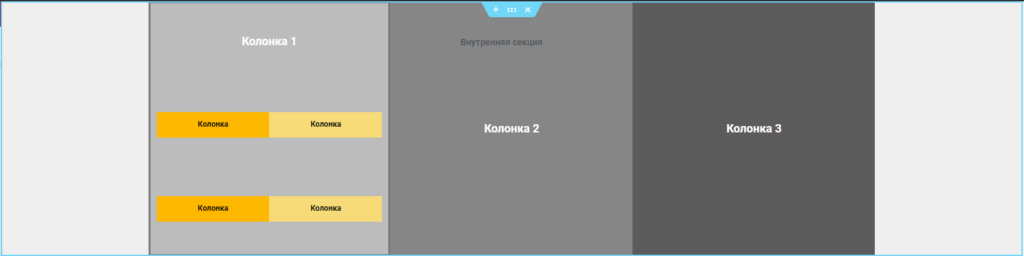
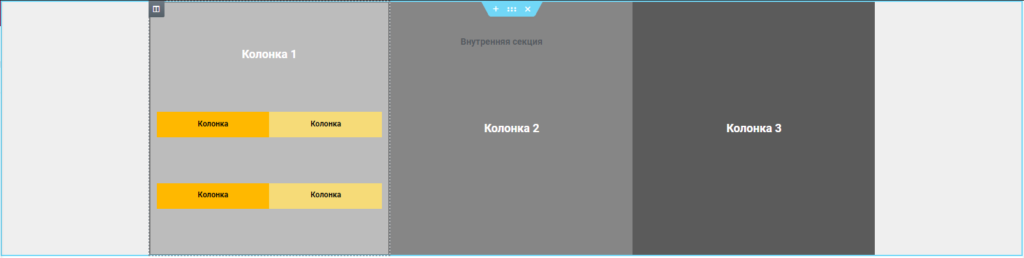
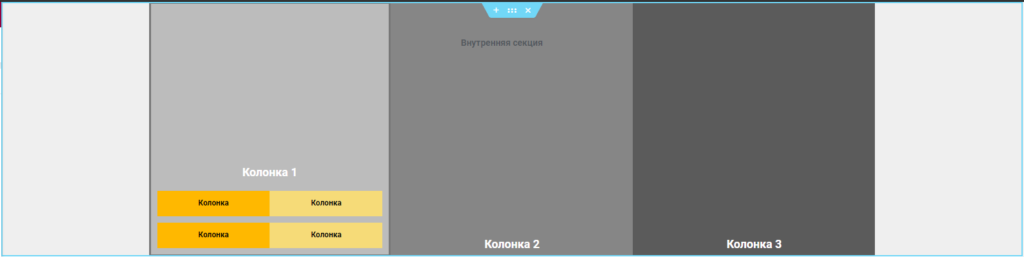
Позиция колонок.
Включает четыре настройки:

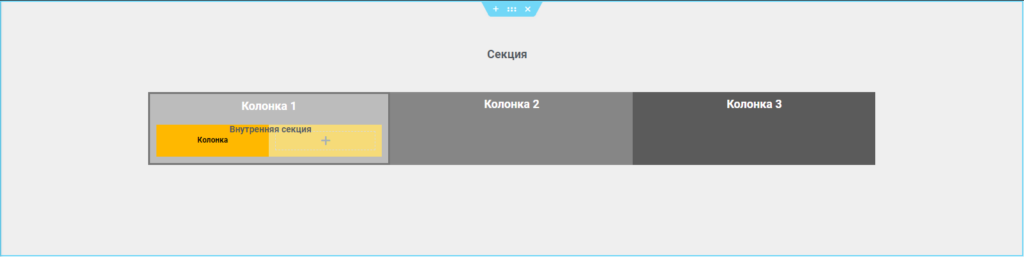
- растягиваться;
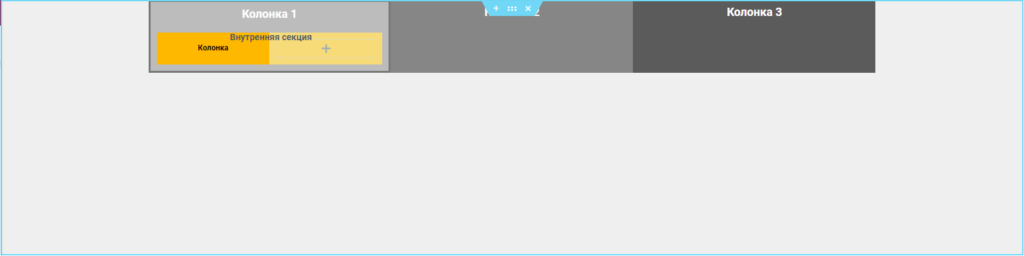
- вверх;
- посередине (устанавливается по умолчанию);
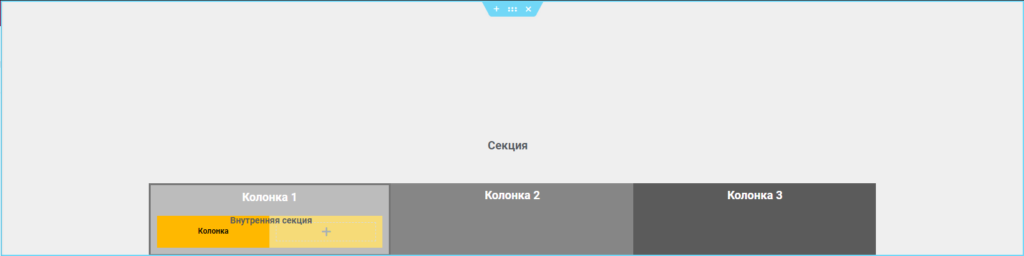
- вниз.
Покажем это визуально на изображениях ниже.




Вертикальное выравнивание.
Данный пункт включает выравнивание контента внутри секции и состоит из следующих пунктов:
- по умолчанию;
- верх;
- посередине;
- низ;
- расстояние между;
- расстояние около;
- равное расстояние
По умолчанию весь контент секции выравнивается по верхнему краю.






Overflow.
Данный пункт отвечает за появление полосы вертикальной или горизонтальной прокрутки, в случае, когда контент выходит за пределы секции.
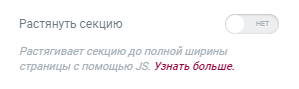
Растянуть секцию.

В элементоре существует несколько способов растянуть секцию по ширине, но при установке некоторых тем это не всегда получается. Для этого разработчики внедрили принудительное растягивание секции средствами JavaScript.
Используете настройку для растягивание секции только в крайнем случае, когда не работают стандартные средства.
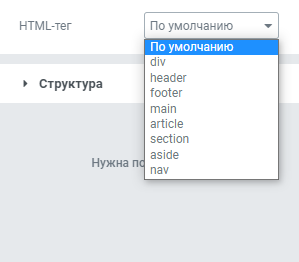
HTML-тег.

Данная настройка необходима для присваивания секции html-тегов:
- div;
- header;
- footer;
- main;
- article;
- section;
- aside;
- nav.
Например, если секция создается для шапки сайта, можете присвоить секции тег <header>, если секция содержит статью — тег <article>. Не будем отписывать каждый тег, более подробнее о них можете прочитать здесь.
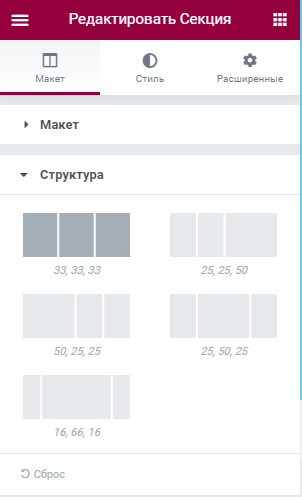
Структура.

В данном разделе есть возможность изменить структуру секции, выбрав из предложенных разработчиками вариантов. Я очень редко пользуюсь данной вкладкой, так как устанавливаю размер и количество колонок вручную.
Про стилевые настройки секции читайте в нашей следующей статье Секция. Вкладка Стиль.






0