Структура макета и страницы в Elementor. Секции, ряды, колонки
Здравствуйте, дорогие читатели!
В данной статье мы расскажем о типах макетов страниц в Elementor и рассмотрим основные структурные элементы любого проекта, такие как секции, ряды и колонки.
Приступим.
Типы макетов страниц в Elementor.
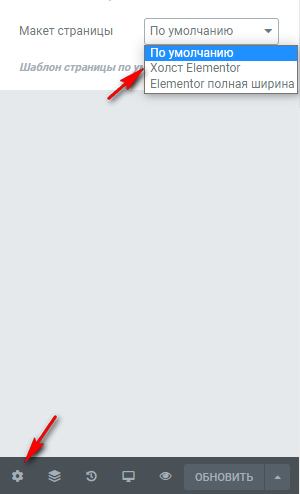
После того, как вы создали страницу и перешли в drag-and-drop редактор Elementor, вам на выбор предлагается 3 варианта отображения страницы:
- по умолчанию;
- холст Elementor;
- Elementor полная ширина.

Разберем каждый макет более подробно.
По умолчанию.
Данный макет, как видно по названию, включен по умолчанию для каждой новой страницы. Настройки отображения страницы в данном макете берутся из активной темы WordPress. То есть, шапка и футер будут браться из установленной темы.
Холст Elementor.
Данный вариант отображения отключает шапку, футер и оставляет только рабочую область редактора Elementor и колонку с виджетами.
Elementor полная ширина.
Этот макет включает шапку, футер и контент на полную ширину экрана. Данный вариант использует большинство разработчиков сайтов на Elementor.
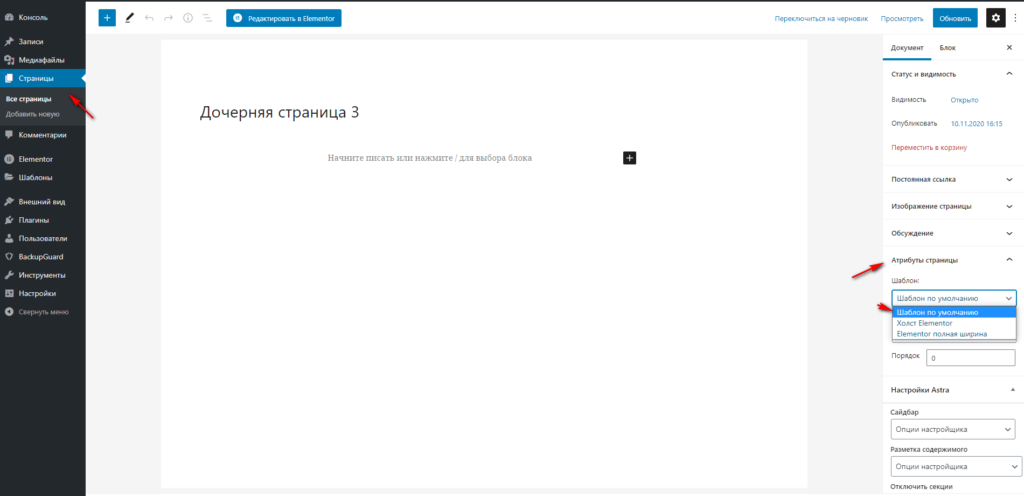
Следует отметить важный момент — макет отображения вы можете выбирать при создании страницы в админке Элементора. Для этого Вам нужно при создании страницы в WordPress в разделе Атрибуты выбрать нужный макет

Теперь разберем, из чего состоит страница проекта в Элементоре.
Как и в обычной верстке, сборщик проекта на Elementor оперирует секциями, строками и колонками.
Секции
Основной элемент на странице, в который добавляются все остальные структурные части — колонки, строки, виджеты.
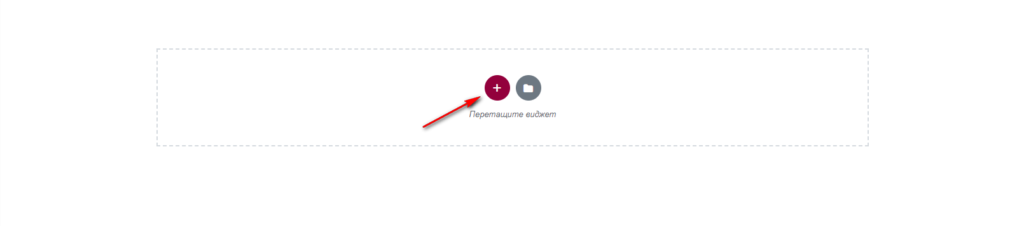
Создать секцию можно несколькими способами.
- Ручной вариант

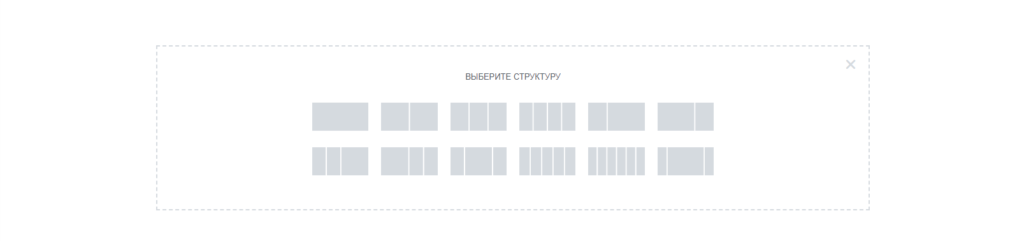
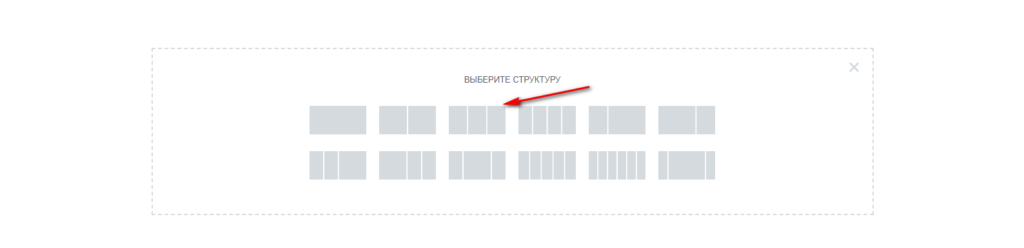
После отобразиться блок, в котором Вам предложат выбрать готовую структуру секции с разным количеством колонок и их пропорциями. Достаточно кликнуть по нужному варианту и секция станет в поле редактора.

Например, выберем структуру секции с тремя колонками.

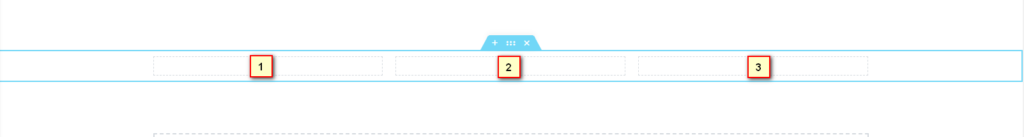
Получим секцию в редакторе с тремя колонками.

Вы можете создать структуру и самостоятельно. Достаточно добавить одну колонку, затем продублировать ее столько раз, сколько нужно, а также, изменить ширину любой колонки по своему усмотрению путем перетягивания границы колонки слева и справа, или же прописать ширину колонок вручную в свойствах.

2. Выбор из предустановленных шаблонов секций
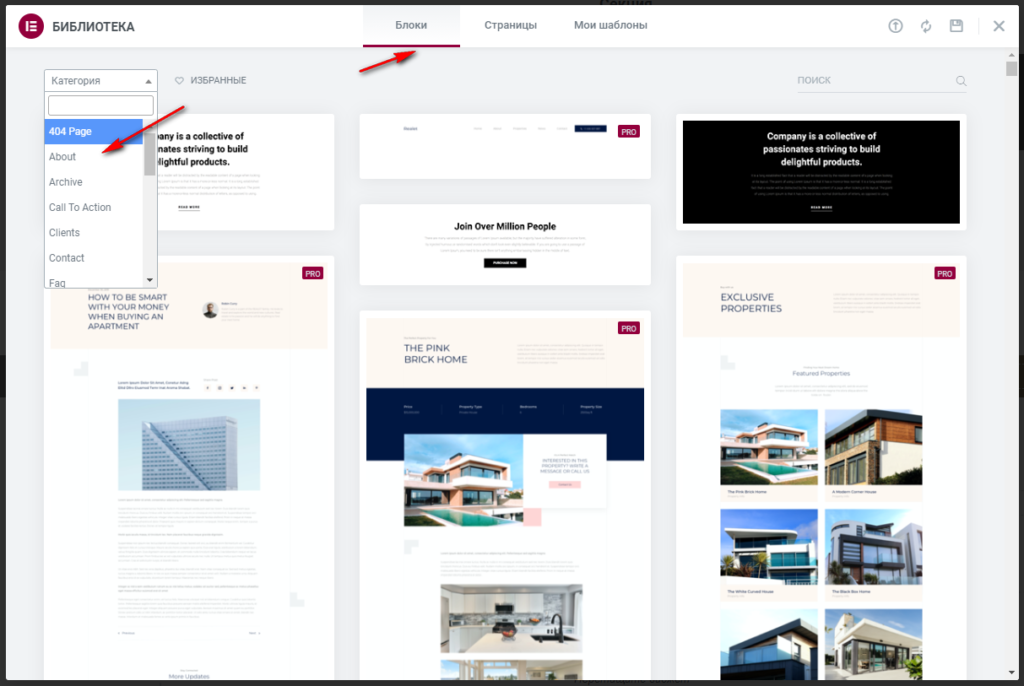
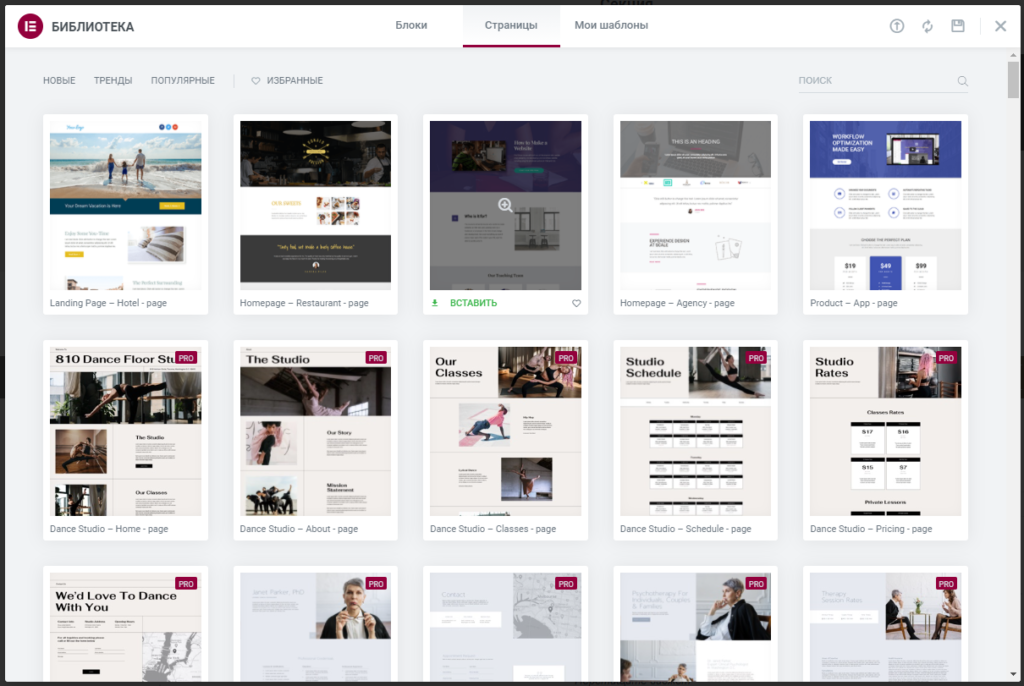
Второй вариант установки секции представляет собой выбор из уже созданных разработчиками секций или шаблонов страниц целиком, разделенных по категориям, например header, footer, страница 404 и др.


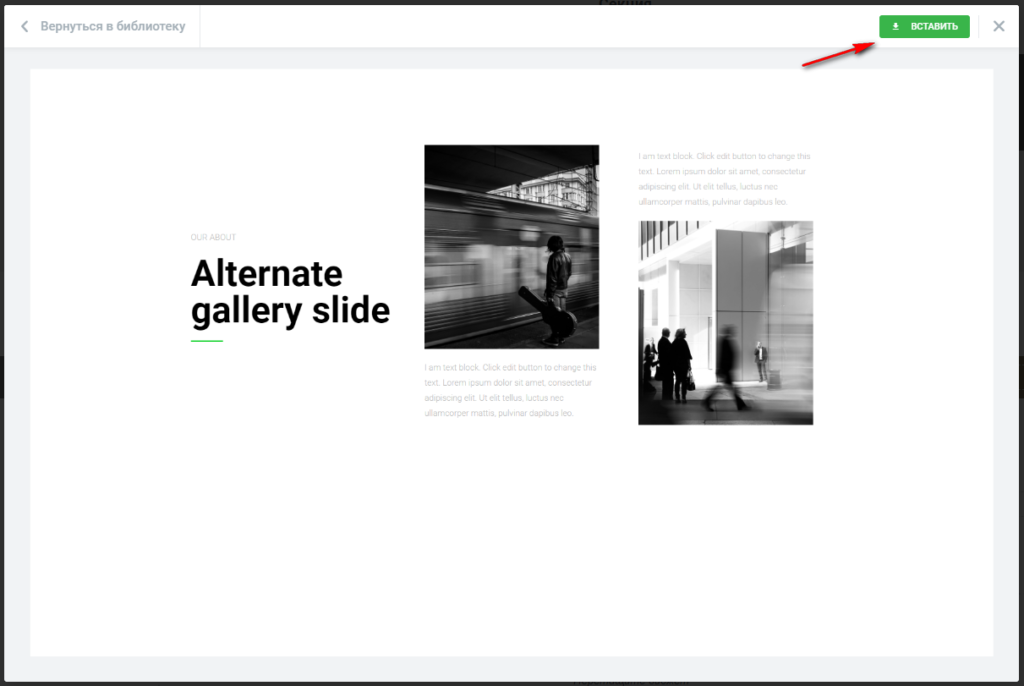
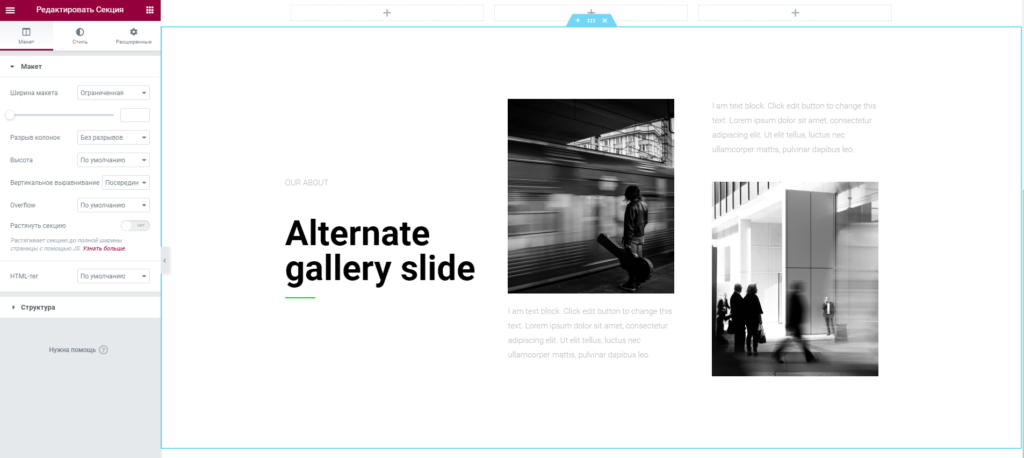
После выбора нужного шаблона откроется окно предпросмотра, где Вы сможете более подробно с ним ознакомиться. Если все устраивает, то нажимаете кнопку вставить и секция (или страница целиком), вставиться на страницу редактирования.


Колонки (столбцы)
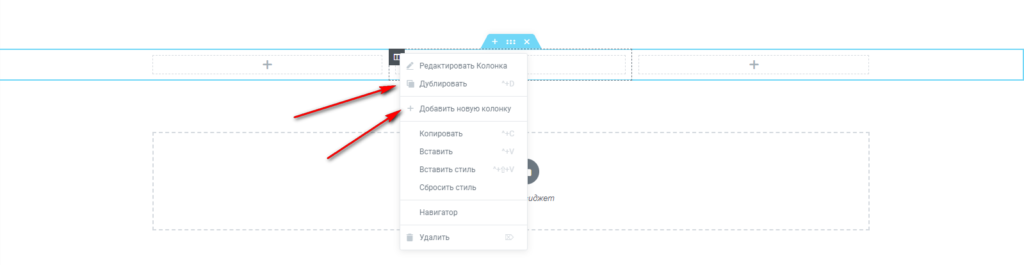
Добавить колонки можно способом, описанным выше, или же путем дублирования существующих колонок.

Запомните! Выпадающее меню с возможными операциями отображается по клику правой кнопкой мыши по любому элементу на странице редактирования.
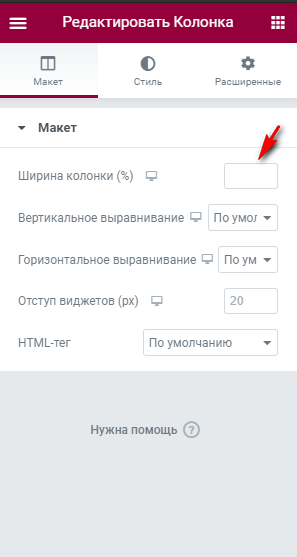
Пропорции каждой колонки можно изменить при помощи мыши, или же прописать вручную в левой части в разделе Макет.
На практике, практически все виджеты вставляются именно в колонки.
Внутренняя секция.
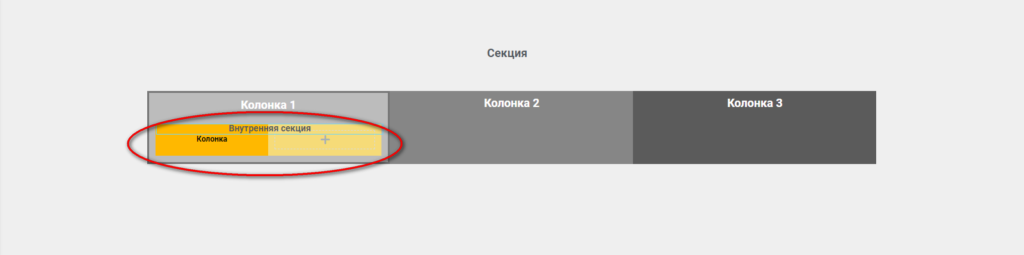
Очень важный элемент. Представляет из себя виджет, основная цель которого более тонкая настройка структуры. Вставляется только в обычную колонку.

Внутренняя секция — это строка, содержащая колонки, которые можно дублировать, изменять размер, удалять, в общем, делать то же, что и с другими колонками.

В колонку можно вставить сколько угодно строк, каждая из которых может быть разбита на разное количество колонок.
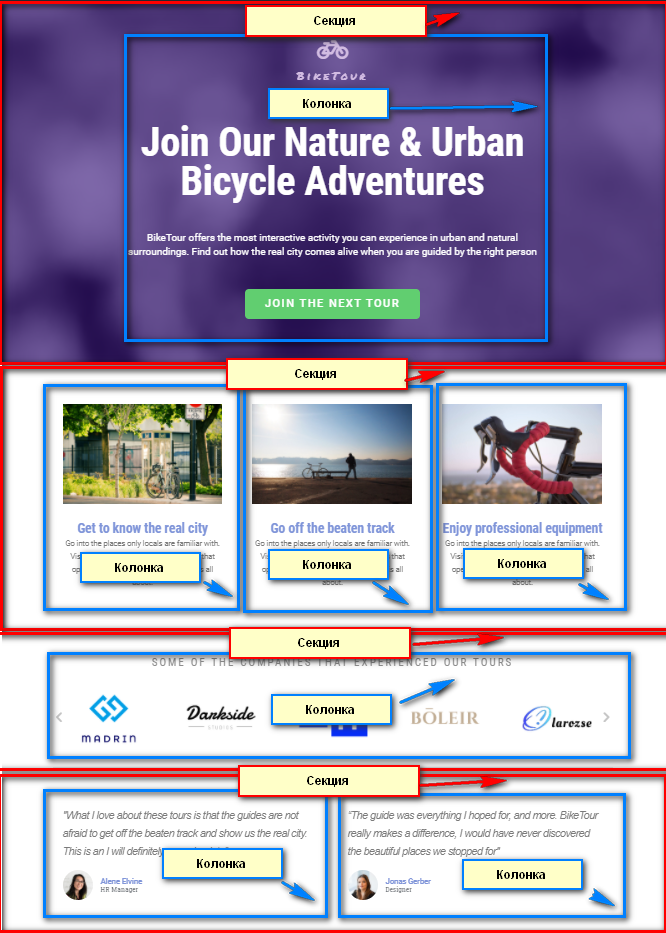
Вот стандартная структура страницы Elementor.

На этом у меня все! Поработайте со структурой самостоятельно (даже в бесплатной версии), ведь только на личном опыте вы закрепляете изученные материалы.




0