Атрибуты в Elementor. Вкладка Расширенные. Общие настройки виджетов Elementor.
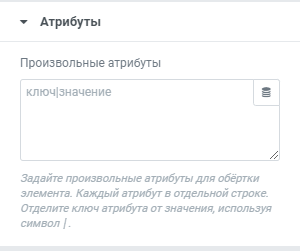
Атрибуты.

Уверен, что большинство пользователей Elementor, не понимают, для чего нужна опция Elemenor — Произвольные атрибуты.
Расскажем коротко о настройках атрибутов, так как это тема отдельной статьи, в которой мы более подробно разберем вопросы использования произвольных атрибутов.
Итак, каждый html-элемент имеет свои атрибуты. Возможность установки некоторых из них есть в обычных настройках виджетов элементора (например для ссылок в Elementor можно указать атрибут target = «_blank», который откроет эту ссылку на новой странице браузера), но многих нет. Для этого разработчики добавили поле, в котором есть возможность прописать дополнительные атрибуты элементов.
Каждый атрибут включает ключ и значение, которые разделяются символом «|» (ключ|значение). Каждый атрибут пишется с отдельной строки.
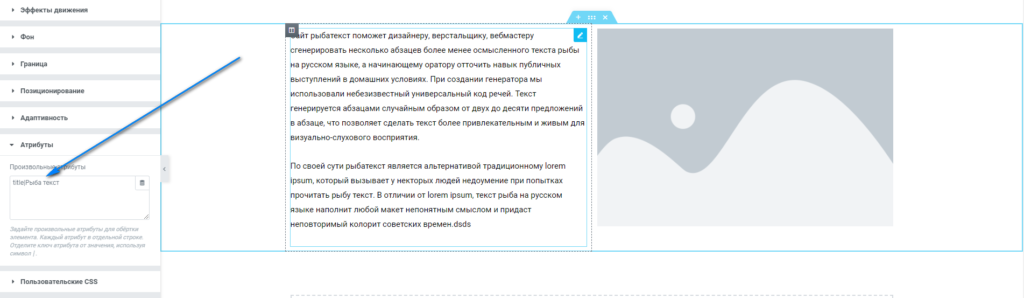
Опять же, вернемся к примеру ниже. Допустим, для текстового блока мы хотим добавить простой атрибут title. Для этого в поле произвольных атрибутов пропишем:
title|Рыба текст

Теперь при просмотре страниц в браузере, при наведении мышки на текст будет появляться всплывающая подсказка со значением атрибута.
Обязательно ознакомьтесь с атрибутами html-элементов. Они делятся на универсальные и глобальные. Это обязательно пригодится Вам для более удобной работы с Elementor в будущем.
Для знакомства со всеми атрибутами перейдите по ссылке.




0