Как добавить иконку в пункт меню Elementor. Простой способ
Привет, друзья! В данное статье рассмотрим решение частого вопроса, как добавить иконку в пункт меню Elementor.
Добавляем иконку в пункт меню Elementor.
Для начала рассмотрим добавление иконки в пункт меню WordPress из стандартного пакета иконок Fontawesome 5, который Elementor поддерживает по умолчанию.
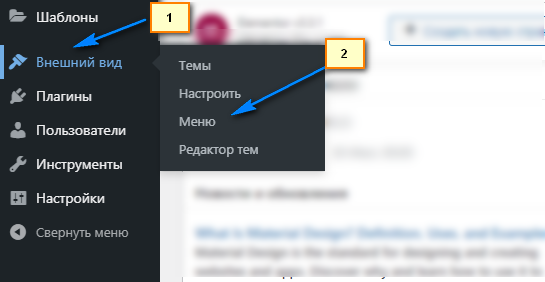
И так, для начала напомним Вам, что Elementor использует для отображения меню навигации стандартное меню WordPress (как добавить меню читайте в этой статье). Давайте направимся в консоль сайта в раздел Внешний вид => Меню.

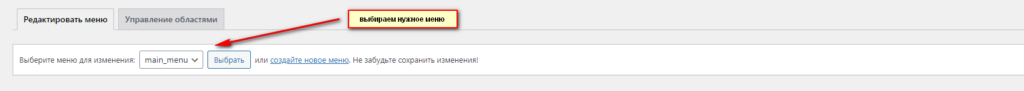
Далее выбирайте нужное меню из списка, если их у вас несколько.

Я создал тестовое меню, в пункты которого мы будем добавлять иконки.
Иконка в коде страницы
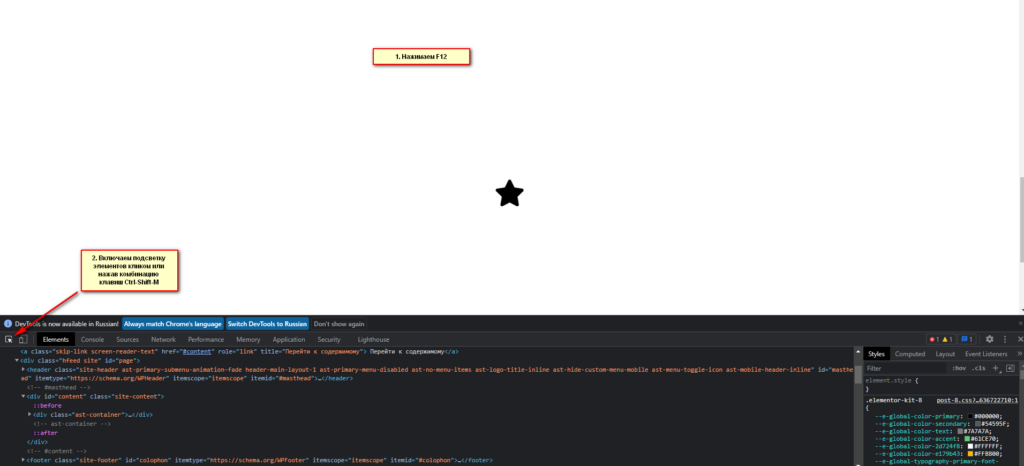
Для лучшего понимания дальнейших манипуляций, давайте разберемся, что из себя представляет иконка непосредственно в коде страницы. Откроем консоль разработчика в браузере, нажав клавишу F12. В моем случае это Chrome, у вас может быть другой браузер. Консоль везде открывается одинаково. Открыв любую страницу, на которой есть иконка, подсветим ее, и посмотрим ее html-код.

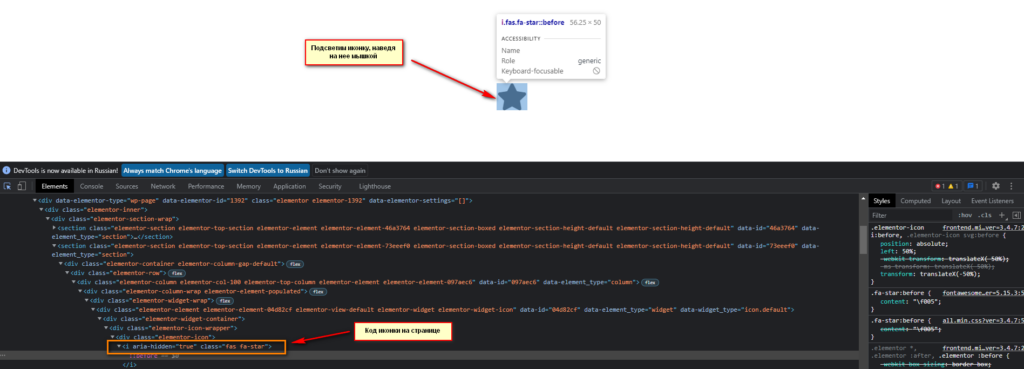
Подсветим нашу иконку.

//Код изображения иконки-звездочки из набора Fontawesome 5
<i aria-hidden="true" class="fas fa-star"></i>Из примера кода выше можно сделать вывод, что иконка добавляется к html-тегу <i> путем присваивания ему css-класса class=»fas fa-star».
Далее зайдем на сайт fontawesome.com и посмотрим на бесплатные наборы иконок, которые включены в Elementor.

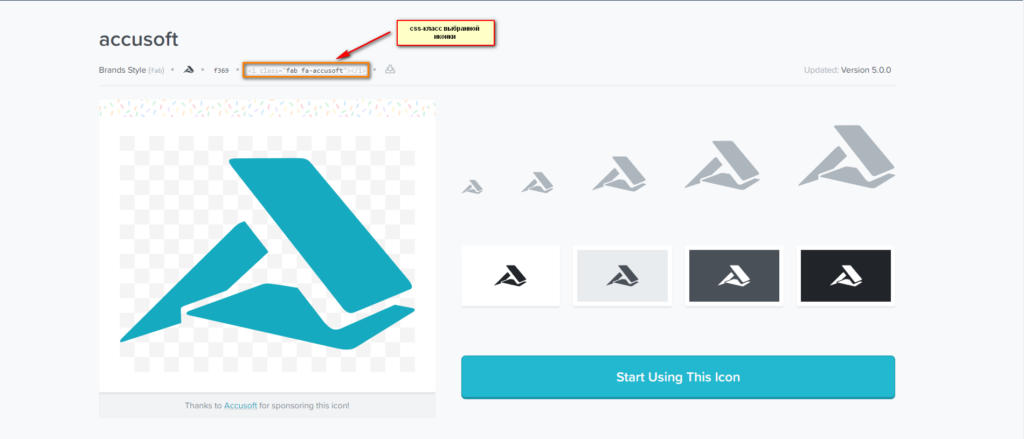
Выберем любую иконку, для примера.

Обратите внимание на код, расположенный над иконкой, я его подсветил на изображении выше.
Теперь вы должны догадаться, что для того, чтобы добавить иконку на страницу, нужно присвоить элементу <i> css-класс class=»fab fa-accusoft»
Как это сделать, применимо к пункту меню WordPress.
Добавим иконку в пункт меню Elementor
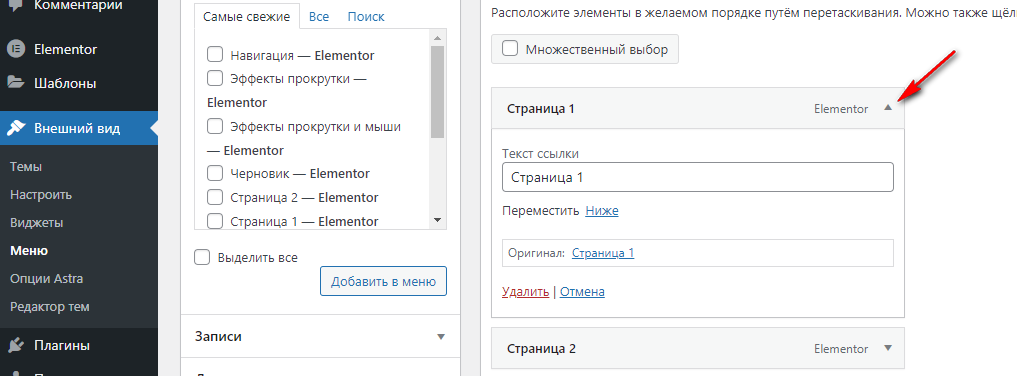
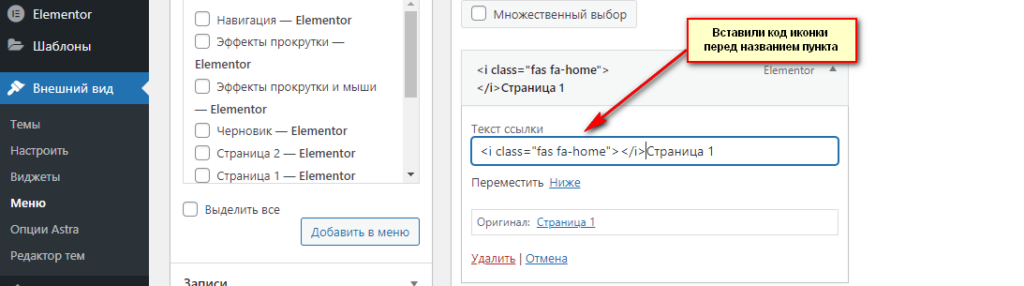
Вернемся в панель управления WordPress в раздел в раздел Внешний вид => Меню.
Развернем любой пункт меню.

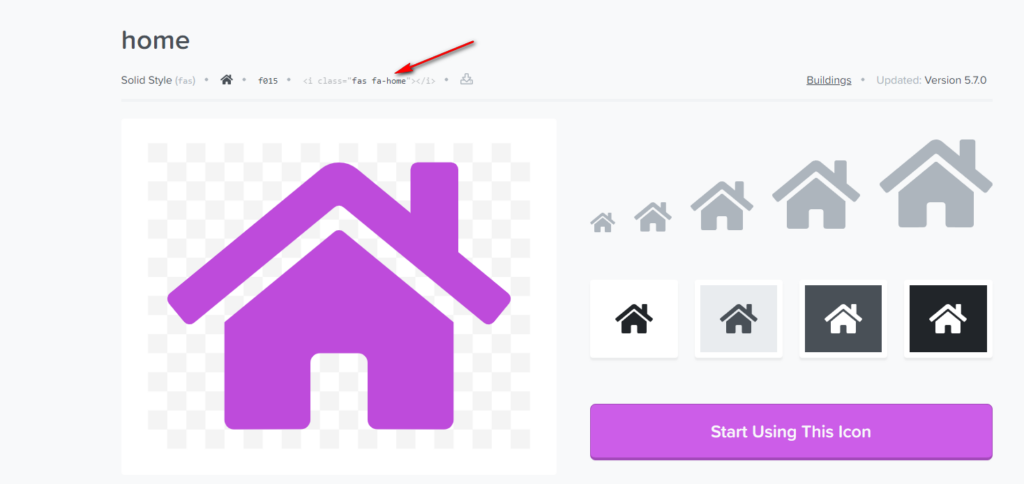
Теперь добавим нужную Вам иконку в пункт меню. Так как я для примера выбрал первый пункт, пусть это будет значок домашней страницы.
Посмотрим его код на сайте fontawesome.com

Код нашей иконки <i class=»fas fa-home»></i>
Вставим этот код перед названием пункта меню.

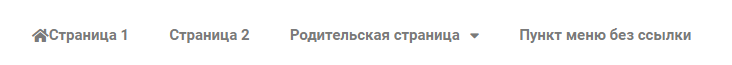
Обновим страницу и увидим следующую картину.

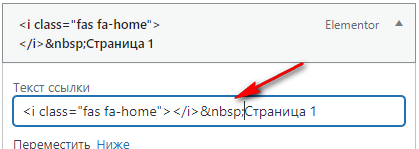
Видно, что иконка стала перед пунктом меню, но она прилипла к нему слева. Если добавить пробел, то значок все равно будет прилипать к пункту меню. Решается эта проблема добавлением html-символа пробела после тега <i>

Таким образом для каждого пункта меню можно добавить различные иконки.
Данное решение для кого-то может показаться «колхозом» и внутри выглядит не очень, но оно рабочее и имеет право на жизнь. В дальнейшем я обязательно расскажу Вам, как добавить иконку в пункт меню более элегантно при помощи js-библиотеки JQuery.
У меня все. Спасибо за внимание! Не забывайте ставить лайк статье, если она Вам помогла.




0