Стилизуем один из пунктов меню
Привет, друзья! Сегодня меня спросили, как изменить один из пунктов меню в Elementor и я решил написать небольшую статью по этому поводу.
Существует несколько способов решения данной проблемы:
- стандартными средствами WordPress;
- при помощи css;
- jquery
В этой статье мы рассмотрим первый, на мой взгляд, интересный способ — при помощи css.
Добавляем класс пункту меню стандартными средствами WordPress
Самый простой способ изменить внешний вид пункта навигации WordPress (и Elementor) — добавить класс этому пункту при помощи стандартных средств CMS, а затем стилизовать его при помощи CSS (надеемся, что Вы имеете хоть поверхностные знания таблиц стилей, если нет, то пример оформления посмотрите в этой статье ниже). Данный вопрос мы рассмотрели в нашей статье здесь, поэтому не будем на нем останавливаться, а рассмотрим альтернативные способы.
Меняем стиль ссылки меню
Итак, создадим меню (как создать меню читайте здесь) и вставим его при помощи виджета в Elementor.

Как видите, все пункты однотипны: цвет текста пунктов белый, а при наведении желтый.
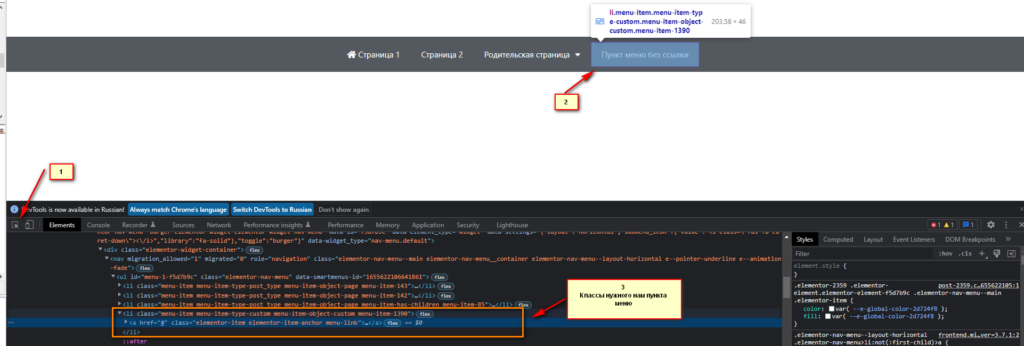
Но вдруг мы хотим, чтобы цвет Пункта меню без ссылки был по умолчанию красным. Для этого откроем консоль разработчика в браузере (кнопка F12 на клавиатуре)

Нас интересует класс тега li — menu-item-1390.
Заходим в раздел Пользовательские стили в виджете меню Elementor и прописываем следующий код:
selector li.menu-item-1390 a{
color: red !important;
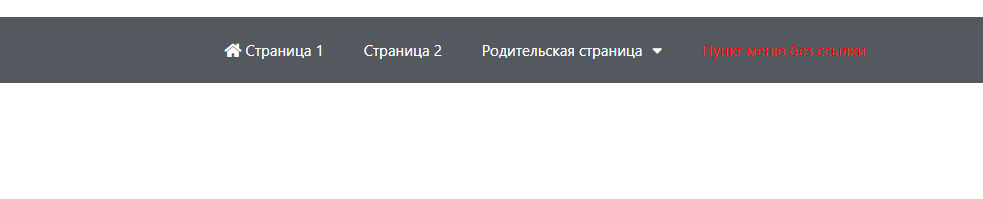
}В итоге получим нужный результат:

Меняем стиль пункта меню
Если вам необходимо изменить стиль всего пункта меню, то нужно прописать следующий код:
selector li.menu-item-1390 {
background-color: red;
border-radius: 10px;
}
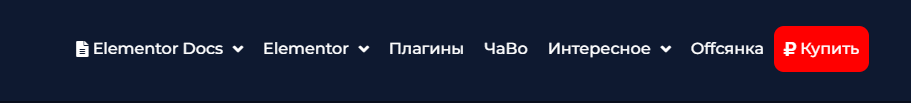
/*Мы убрали из кода тег ссылки*/Результат аналогичного кода (только классы другие) вы можете видеть у нас на сайте у пункта «КУПИТЬ»:

На вашем сайте классы элементов будут другие, смотрите их название в консоли разработчика в браузере
Вот и все, мы показали как стилизуем один из пунктов меню WordPress! Пункт меню теперь красный. Таким образом можно оформить пункт меню как вам угодно.




0