Эллиптические углы в Elementor
Элементор по умолчанию не поддерживает эллиптические углы в Elementor, хотя имеется стандартная настройка скругления углов (css-свойство border-radius), которая расположена:
- для секций и колонок на вкладке «Стиль => Граница»;
- для виджетов на вкладке «Расширенные => Граница»
Основные настройки и типы границ описаны в статье «ГРАНИЦА В ELEMENTOR».
Изначально настройки скругления границ в Elementor представлены лишь четырьмя значениями горизонтальных радиусов для каждого из углов, начиная с левого верхнего угла, хотя css уже давно поддерживает эллиптические углы, т. е. отрисовку значений вертикально радиуса каждого угла.
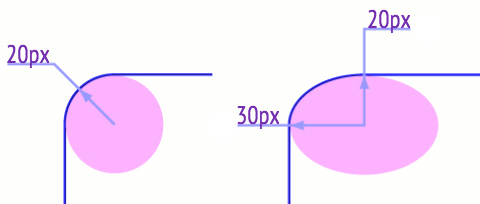
Рассмотрим наглядно горизонтальные и вертикальные скругления радиусов углов.

Если с установкой горизонтального радиуса скругления в Elementor все понятно, то с вертикальным не совсем, так как настройки его не поддерживают. Как же быть?
Скругление углов в Elementor
Для установки эллиптического скругления для элемента нам нужно будет прописать вручную css-свойство border-radius в разделе «Расширенные => Пользовательские CSS« — сначала указываем радиус горизонтального скругления и через символ «/» радиус вертикального скругления.
Пример:
selector {
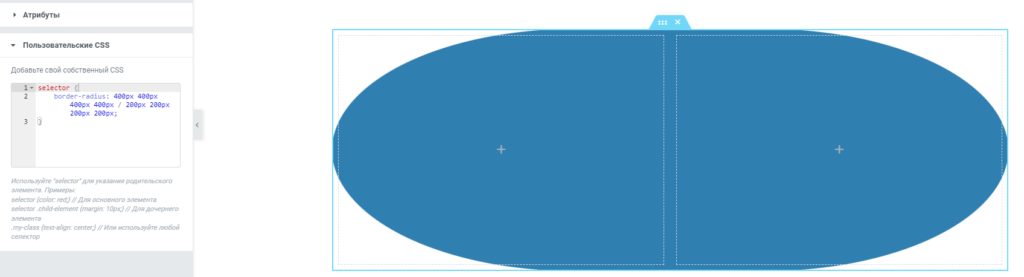
border-radius: 400px 400px 400px 400px / 200px 200px 200px 200px;
}Вот как будет выглядеть эллиптическое скругление углов для секции с настройками выше:

Я указал значения для каждого угла, но если значения одинаковые для всех углов, то можно сократить запись следующим образом:
/*Результат будет таким же, как и на картинке выше*/
selector {
border-radius: 400px / 250px;
}
Для эллиптического радиуса значения для каждого из углов могут быть разными, что дает интересные результаты.

selector {
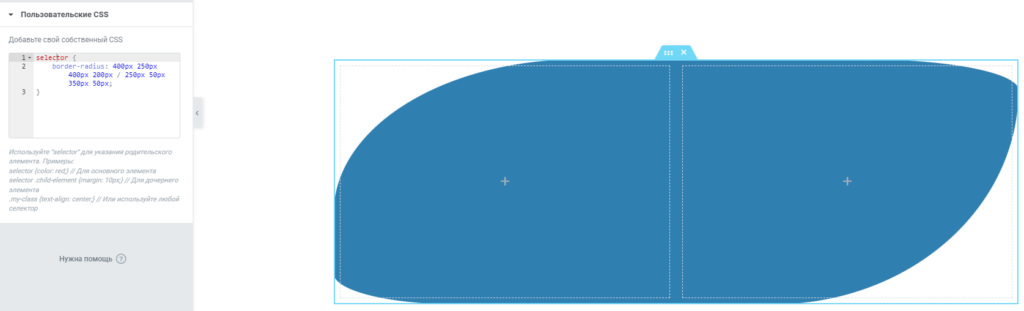
border-radius: 400px 250px 400px 200px / 250px 50px 350px 50px;
}У меня все. Экспериментируйте с настройками скругления, чтобы на практике закрепить знания, полученные после прочтения данной статьи.




0