Эффекты движения в Elementor.
В эффектах движения добавляются красивые эффекты прокрутки и анимации элементов.
Эффекты движения включает в себя:
- эффекты прокрутки;
- прилипать;
- анимация при появлении;
- длительность анимации;
- задержка анимации.
Разберем каждый пункт более подробно.
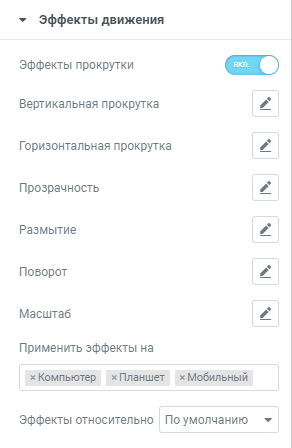
Эффекты прокрутки.

При активации переключателя «Эффекты прокрутки» нам становятся доступны следующие настройки:
- вертикальная прокрутка;
- горизонтальная прокрутка;
- прозрачность;
- размытие;
- поворот;
- масштаб;
- применить эффекты (для устройств с различным размером экрана);
- эффекты относительно.
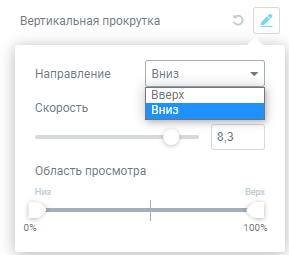
Вертикальная прокрутка.

Данный пункт отвечает за вертикальное движение элемента, в нашем случае секции, при прокрутке страницы. В зависимости от выбора направления движения (вверх или вниз) и скорости, секция при прокрутке страницы мышкой будет двигаться или быстрее, или медленнее остального содержимого страницы.
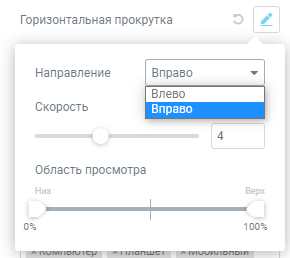
Горизонтальная прокрутка.

Данный пункт отвечает за горизонтальное движение элемента, в нашем случае секции, при прокрутке страницы. В зависимости от выбора направления движения (влево или вправо) и скорости, секция при прокрутке страницы мышкой будет сдвигаться влево или вправо относительно остального содержимого страницы.
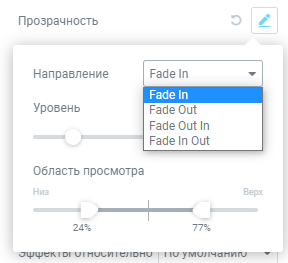
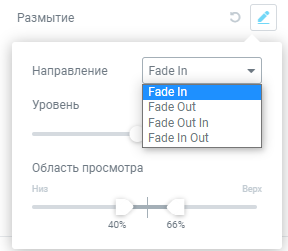
Прозрачность.

Данный пункт отвечает за изменение прозрачности элемента, в нашем случае секции, при прокрутке страницы. В зависимости от выбора эффекта (fade in, fade out, fade out in, fade in out) и уровня прозрачности, секция при прокрутке страницы мышкой будет менять свою прозрачность. Дополнительно можно отредактировать область просмотра, в пределах которой будет меняться прозрачность.
Размытие.

Данный пункт отвечает за изменение четкости элемента, обычно фонового изображения секции или ее содержимого, при прокрутке страницы. В зависимости от выбора эффекта (fade in, fade out, fade out in, fade in out) и уровня размытия, секция при прокрутке страницы мышкой будет менять свою четкость. Дополнительно можно отредактировать область просмотра, в пределах которой резкость будет меняться.
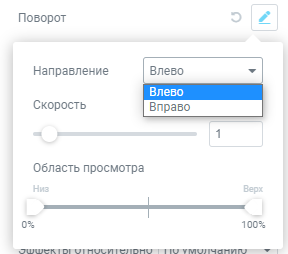
Поворот.

Данный пункт отвечает за поворот элемента, в нашем случае секции или ее содержимого, при прокрутке страницы. В зависимости от выбора направления поворота (влево или вправо) и скорости поворота, секция при прокрутке страницы мышкой будет поворачиваться или против или по часовой стрелке. Дополнительно можно отредактировать область просмотра, в пределах которой эффект действует.
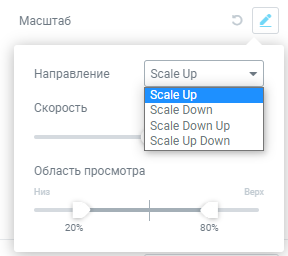
Масштаб.

Данный пункт отвечает за изменение масштаба элемента, обычно фонового изображения секции или ее содержимого, при прокрутке страницы. В зависимости от выбора направления масштабирования (scale up, scale down, scale down up или scale up down) и скорости изменения масштаба, содержимое секции при прокрутке страницы мышкой будет менять свой масштаб (увеличиваться или уменьшаться).
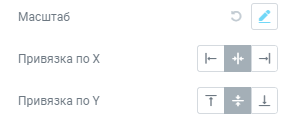
При активации эффекта масштабирования, появляются дополнительные настройки привязки эффекта масштабирования относительно оси X и оси Y.

Дополнительно можно отредактировать область просмотра, в пределах которой эффект действует.
Применить эффекты на.

Данная настройка отвечает за применение эффектов движения на устройствах с разным размером экрана. Например, Вы можете применить эффект только для ПК или планшета, и отключить его для мобильных устройств.
На практике советую отключать эффекты на мобильных устройствах в целях экономии трафика и скорости загрузки страниц.
Эффекты относительно.

В данном разделе устанавливается глобальное применение эффектов прокрутки относительно области просмотра или всей страницы.
Прилипать.

Данную настройку мы немного рассмотрели выше, при разборе настройки z-index. Она позволяет закрепить элемент при прокрутке страницы сверху или снизу. Используют при создании прилипающего header или footer.
Анимация при появлении.

Очень большой раздел со множеством настроек, каждую из которых не имеет смысла рассматривать. Он отвеает за красивое анимированное появление элемента при появлении его в области просмотра. Мы лишь перечислим все доступные эффекты.
Виды анимации:
fading (угасание)
- fade in;
- fade in down;
- fade in left;
- fade in right;
- fade in up;
zooming (масштабирование)
- zoom in;
- zoom in down;
- zoom in left;
- zoom in right;
- zoom in up;
bouncing (подпрыгивание)
- bounce fade in;
- bounce in down;
- bounce in left;
- bounce in right;
- bounce in up;
sliding (скольжение)
- slide in;
- slide in down;
- slide in left;
- slide in right;
- slide in up;
roating (вращение)
- fade in;
- fade in down;
- fade in left;
- fade in right;
- fade in up;
attention seekers (акцентирующие внимание)
- bounce;
- flash;
- pulse;
- rubber band;
- shake;
- head snake;
- swing;
- tada;
- wobble;
- jello;
light speed (cскорость света)
- light speed in;
special (специальные)
- roll in;
При активации настройки «Анимация при появлении» становятся доступны следующие настройки:
- длительность анимации;
- задержка анимации.
Длительность анимации.
Отвечает за время, в течение которого будет длиться анимация. Можно выбрать из трех вариантов:
- медленно;
- обычно;
- быстро.
Задержка анимации.
Устанавливает время в миллисекундах (ms), по прошествии которых анимация сработает.
1000 ms = 1 сек
500 ms = 0.5 сек




0