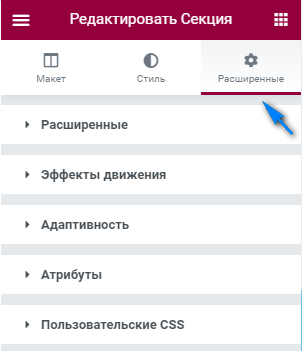
Секция. Вкладка Расширенные.
Данный блок объединяет очень важные расширенные настройки отображения секции:
- расширенные;
- эффекты движения;
- адаптивность;
- атрибуты;
- пользовательские css
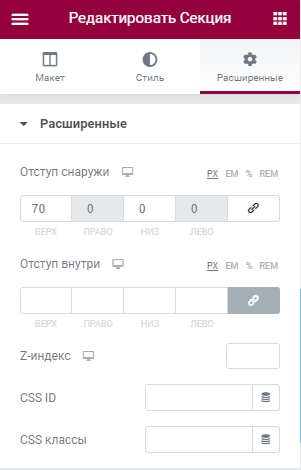
Расширенные.
Данный раздел отвечает за внутренние (padding) и внешние (margin) отступы секции, за положение секции по оси Z (z-index), а также позволяет присвоить уникальный идентификатор (id) и класс (class).
Список всех настроек ниже:
- отступ снаружи;
- отступ внутри;
- z-index;
- css ID;
- css класс.
Отcтуп снаружи.
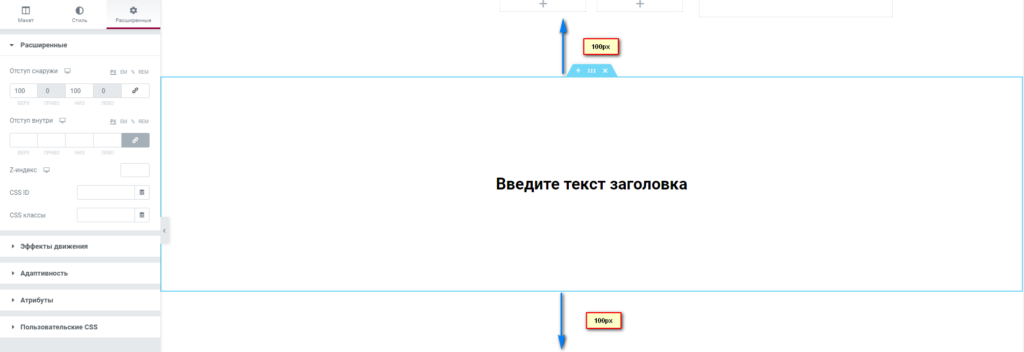
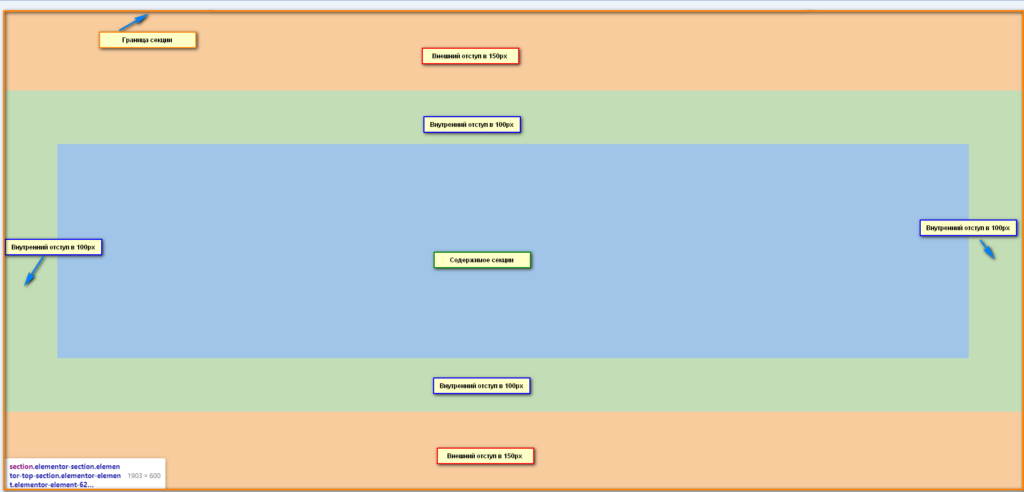
Отступы (в css — margin) снаружи секции. Регулирует расстояние, на которое одна секция отделена от другой.
Отступ указывается как в абсолютных (px), так и в относительных (em, %, rem) единицах измерения.
По умолчанию для секции можно задать только верхний и нижний отступ, даже, если ширина секции ограничена по ширине. Поля с настройками отступа слева и справа неактивны. Это связано с тем, что секция всегда выравнивается по центру экрана и регулировать отступы по краям не имеет смысла. Это актуально и для внутренних секций, в которых тоже указывается только верхний и нижний отступ.

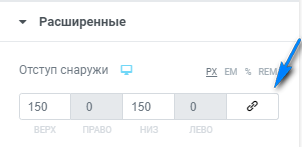
Справа от настроек отступов есть по умолчанию активный значок «Связать значения». При его активации при вводе отступа в любом поле значение будет автоматически применено ко всем полям. Если Вы хотите указать разные отступы для верха и низа, нужно деактивировать данный переключатель.

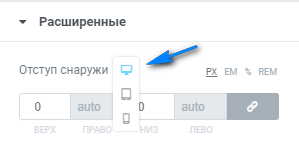
Наличие значка устройства (desktop, tablet, mobile) указывает на то, что для устройств с разным размером экрана можно назначать свои отступы, которые будут меняться при просмотре с ПК, планшета или смартфона.

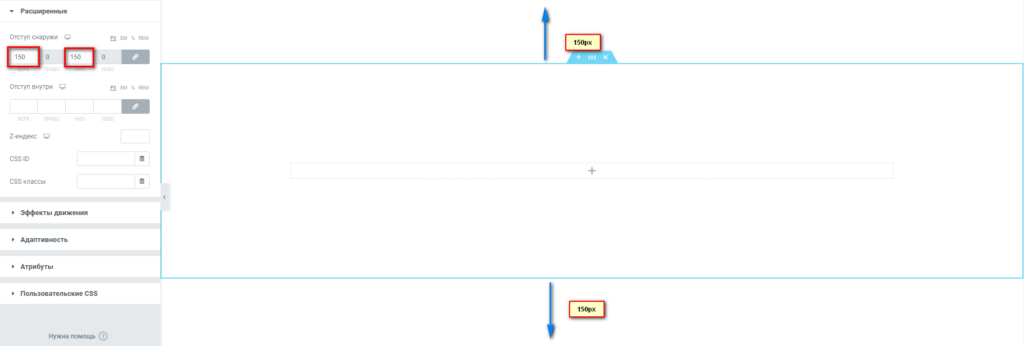
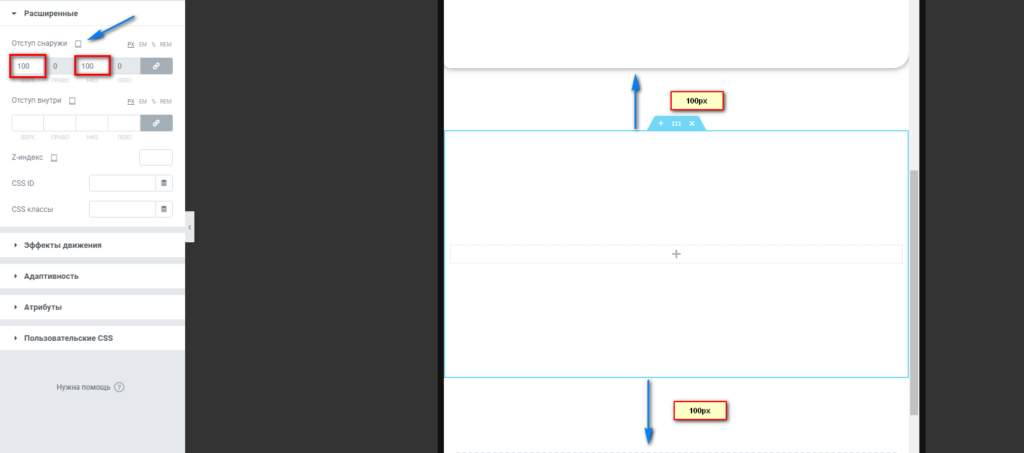
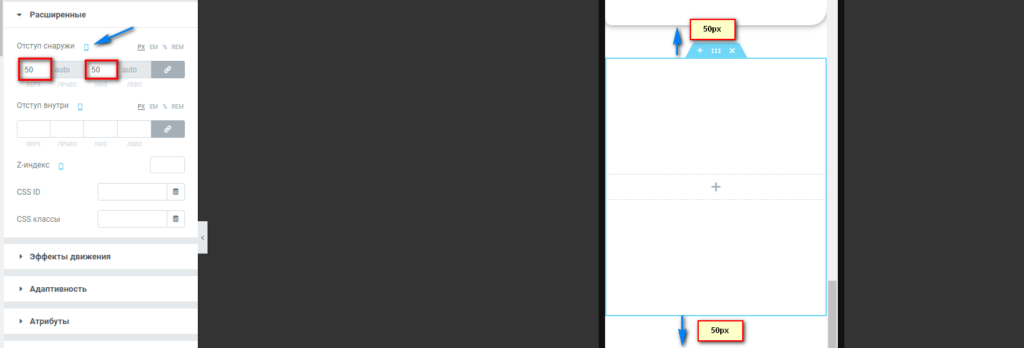
Рассмотрим это на примере.
На изображениях внизу указаны отступы одной и той же секции при изменении размера экрана.
Отступ внутри.

Устанавливает внутренние отступы (padding) между содержимым секции и ее границами.

Аналогично с настройкой внешних отступов, внутренние отступы можно установить различными для ПК, планшетов и мобильных устройств.
z-index.

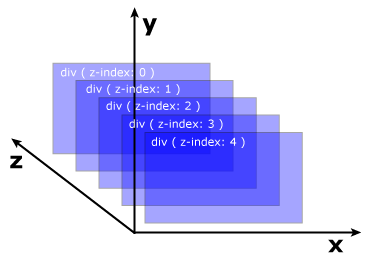
Свойство z-index отвечает за положение секции относительно оси-Z.

Чем больше значение z-index, тем выше расположен элемент по оси z. При использовании плагина Elementor для WopdPress данную настройку обычно используют для создания прилипающего верхнего меню.

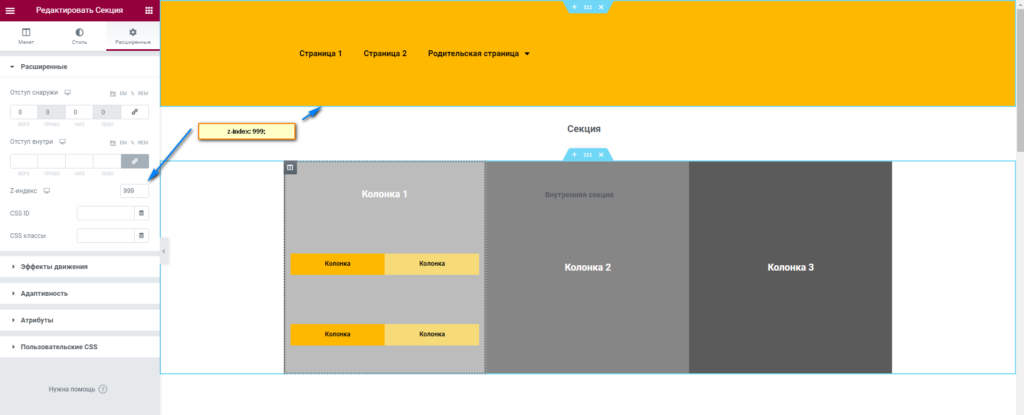
Видео с примером работы данного свойства смотрите ниже.
В примере выше, секции с меню внутри назначен z-index равный 999 и установлено свойство прилипать к верху, поэтому при прокрутке все нижестоящие секции как бы подныривают под секцию с меню, так как оно расположено выше остальных секций по оси z.
Для свойства z-index так же, как и для отступов, возможно установить различные значения для устройств с разным размером экрана.
CSS ID.

Уникальный иденnификатор id является глобальным атрибутом, который присваивает элементу уникальное имя, который в дальнейшем Вы сможете использовать для обращения к нему при стилевом оформлении или при подключении скриптов.
Помните важное правило — уникальный ID должен быть один на странице. Не присваивайте разным секциям один и тот же идентификатор.
CSS классы.

В данном разделе для секции добавляется уникальный класс, который в дальнейшем Вы сможете использовать для обращения к нему при стилевом оформлении или при подключении скриптов.
Классов с одинаковым названием на странице может быть много . Используйте данную настройку для однотипных элементов, будь то секции, колонки или другие виджеты elementor.
Для классов (class) и идентификаторов (id) существует дополнительная настройка в виде динамических тегов, которые мы рассмотрим более подробно в отдельной статье.
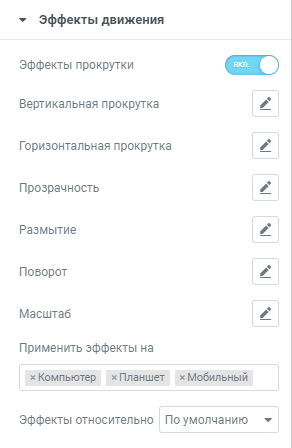
Эффекты движения.
В эффектах движения добавляются красивые эффекты прокрутки и анимации элементов.
Эффекты движения включает в себя:
- эффекты прокрутки;
- прилипать;
- анимация при появлении;
- длительность анимации;
- задержка анимации.
Разберем каждый пункт более подробно.
Эффекты прокрутки.

При активации переключателя «Эффекты прокрутки» нам становятся доступны следующие настройки:
- вертикальная прокрутка;
- горизонтальная прокрутка;
- прозрачность;
- размытие;
- поворот;
- масштаб;
- применить эффекты (для устройств с различным размером экрана);
- эффекты относительно.
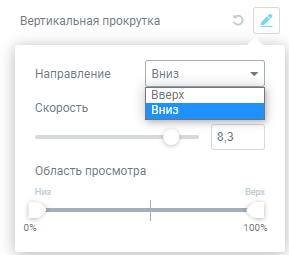
Вертикальная прокрутка.

Данный пункт отвечает за вертикальное движение элемента, в нашем случае секции, при прокрутке страницы. В зависимости от выбора направления движения (вверх или вниз) и скорости, секция при прокрутке страницы мышкой будет двигаться или быстрее, или медленнее остального содержимого страницы.
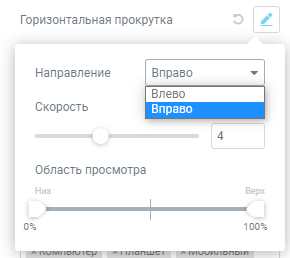
Горизонтальная прокрутка.

Данный пункт отвечает за горизонтальное движение элемента, в нашем случае секции, при прокрутке страницы. В зависимости от выбора направления движения (влево или вправо) и скорости, секция при прокрутке страницы мышкой будет сдвигаться влево или вправо относительно остального содержимого страницы.
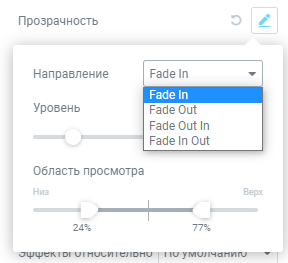
Прозрачность.

Данный пункт отвечает за изменение прозрачности элемента, в нашем случае секции, при прокрутке страницы. В зависимости от выбора эффекта (fade in, fade out, fade out in, fade in out) и уровня прозрачности, секция при прокрутке страницы мышкой будет менять свою прозрачность. Дополнительно можно отредактировать область просмотра, в пределах которой будет меняться прозрачность.
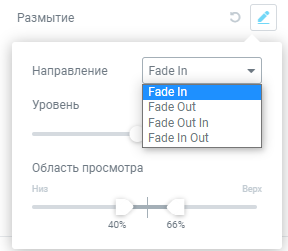
Размытие.

Данный пункт отвечает за изменение четкости элемента, обычно фонового изображения секции или ее содержимого, при прокрутке страницы. В зависимости от выбора эффекта (fade in, fade out, fade out in, fade in out) и уровня размытия, секция при прокрутке страницы мышкой будет менять свою четкость. Дополнительно можно отредактировать область просмотра, в пределах которой резкость будет меняться.
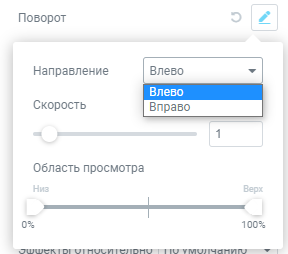
Поворот.

Данный пункт отвечает за поворот элемента, в нашем случае секции или ее содержимого, при прокрутке страницы. В зависимости от выбора направления поворота (влево или вправо) и скорости поворота, секция при прокрутке страницы мышкой будет поворачиваться или против или по часовой стрелке. Дополнительно можно отредактировать область просмотра, в пределах которой эффект действует.
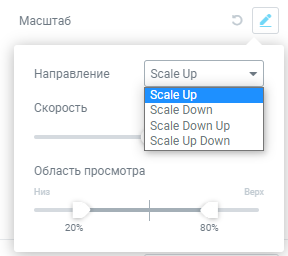
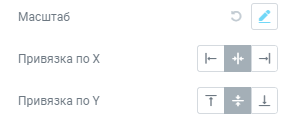
Масштаб.

Данный пункт отвечает за изменение масштаба элемента, обычно фонового изображения секции или ее содержимого, при прокрутке страницы. В зависимости от выбора направления масштабирования (scale up, scale down, scale down up или scale up down) и скорости изменения масштаба, содержимое секции при прокрутке страницы мышкой будет менять свой масштаб (увеличиваться или уменьшаться).
При активации эффекта масштабирования, появляются дополнительные настройки привязки эффекта масштабирования относительно оси X и оси Y.

Дополнительно можно отредактировать область просмотра, в пределах которой эффект действует.
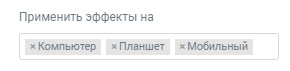
Применить эффекты на.

Данная настройка отвечает за применение эффектов движения на устройствах с разным размером экрана. Например, Вы можете применить эффект только для ПК или планшета, и отключить его для мобильных устройств.
На практике советую отключать эффекты на мобильных устройствах в целях экономии трафика и скорости загрузки страниц.
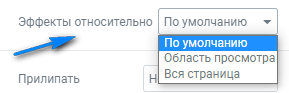
Эффекты относительно.

В данном разделе устанавливается глобальное применение эффектов прокрутки относительно области просмотра или всей страницы.
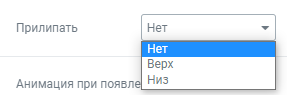
Прилипать.

Данную настройку мы немного рассмотрели выше, при разборе настройки z-index. Она позволяет закрепить элемент при прокрутке страницы сверху или снизу. Используют при создании прилипающего header или footer.
Анимация при появлении.

Очень большой раздел со множеством настроек, каждую из которых не имеет смысла рассматривать. Он отвеает за красивое анимированное появление элемента при появлении его в области просмотра. Мы лишь перечислим все доступные эффекты.
Виды анимаций:
fading (угасание)
- fade in;
- fade in down;
- fade in left;
- fade in right;
- fade in up;
zooming (масштабирование)
- zoom in;
- zoom in down;
- zoom in left;
- zoom in right;
- zoom in up;
bouncing (подпрыгивание)
- bounce fade in;
- bounce in down;
- bounce in left;
- bounce in right;
- bounce in up;
sliding (скольжение)
- slide in;
- slide in down;
- slide in left;
- slide in right;
- slide in up;
roating (вращение)
- fade in;
- fade in down;
- fade in left;
- fade in right;
- fade in up;
attention seekers (акцентирующие внимание)
- bounce;
- flash;
- pulse;
- rubber band;
- shake;
- head snake;
- swing;
- tada;
- wobble;
- jello;
light speed (cскорость света)
- light speed in;
special (специальные)
- roll in;
При активации настройки «Анимация при появлении» становятся доступны следующие настройки:
- длительность анимации;
- задержка анимации.
Длительность анимации.
Отвечает за время, в течение которого будет длиться анимация. Можно выбрать из трех вариантов:
- медленно;
- обычно;
- быстро.
Задержка анимации.
Устанавливает время в миллисекундах (ms), по прошествии которых анимация сработает.
1000 ms = 1 сек
500 ms = 0.5 сек
Адаптивность.
Данный раздел отвечает за настройки отображения секции на устройствах с разным размером экрана и является одним из самых важных при работе с elementor и elementor pro.
Включает в себя два пункта:
- реверс колонок;
- видимость (для различных устройств)

Реверс колонок.
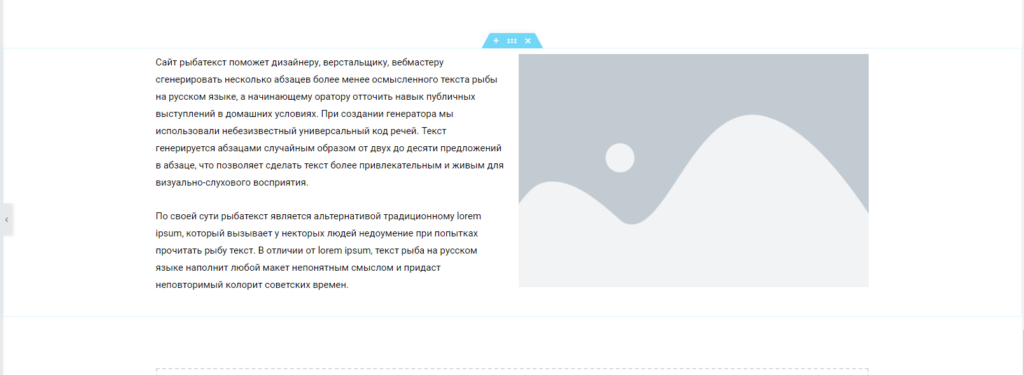
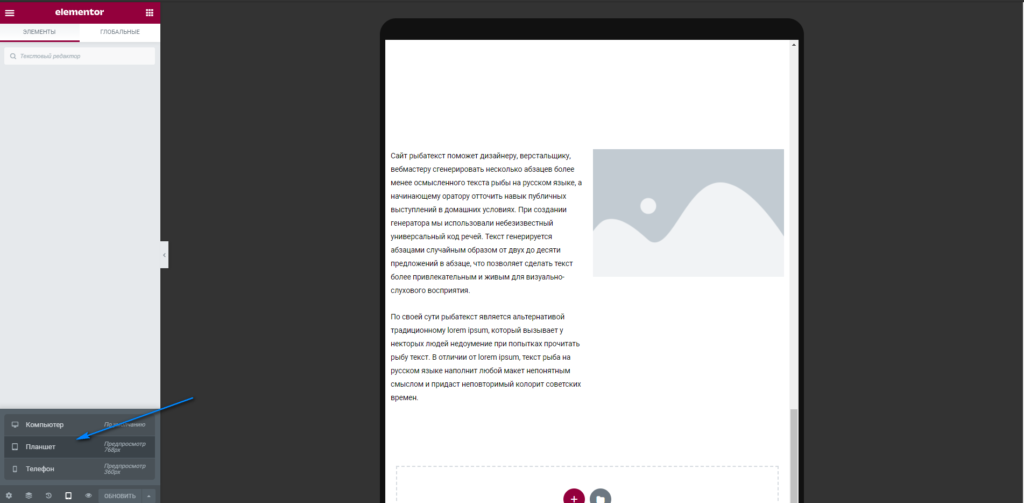
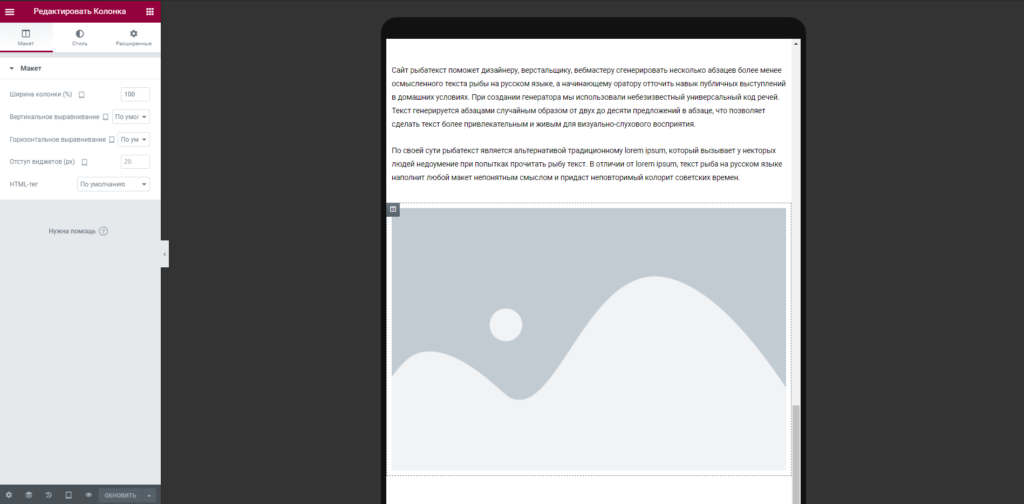
Применяется в тех случаях, когда Вам нужно поменять порядок расположения колонок при изменении размера экрана. Рассмотрим на примере обычной секции с двумя колонками. В одной установлен виджет «Текстовый редактор», в другой виджет «Изображение».

При просмотре с планшета ситуация не изменится, если мы оставим для планшета две колонки — текст будет слева, картинка справа.

А вот если Вы хотите изменить структуру секции на одноколоночную, где каждый столбец будет занимать 100% ширины экрана, то текст будет вверху, а картинка внизу. Это не очень красиво смотрится, да и неудобно с точки зрения пользователя.

Вот для того, чтобы поменять структуру колонок существуют переключатели «Реверс колонок» для двух типов устройств:
- планшет;
- телефон.

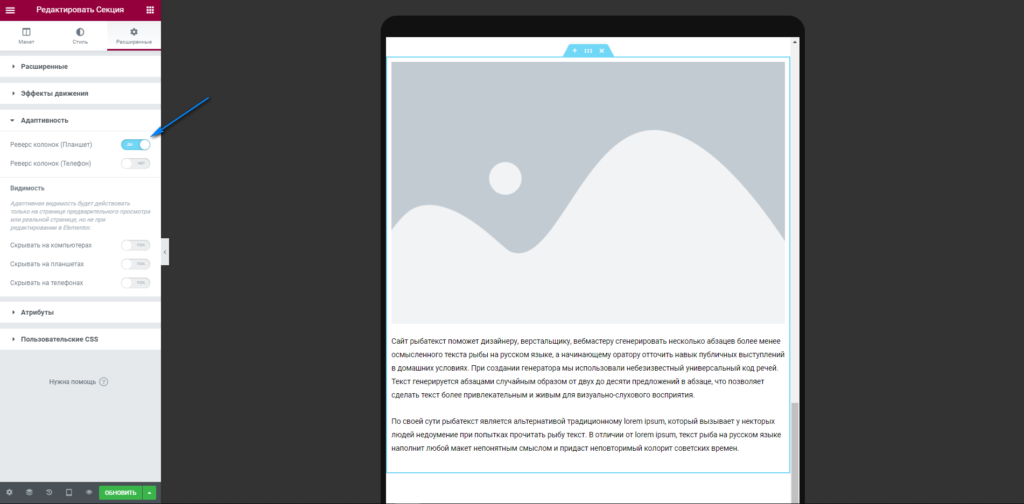
В нашем примере, при активации переключателя «реверс колонок (Планшет)», верхняя и нижняя колонка поменяются местами.

Аналогично данная настройка будет работать и для мобильных телефонов. При помощи реверса Вы можете менять порядок расположения колонок для разных устройств.
Видимость.

Данная настройка необходима для того, чтобы скрывать блоки и виджеты Elementor при изменении размера экрана. Данная функция доступна для секций, колонок и всех виджетов Элементора.
Вернемся к примеры выше. Допустим, Вам нужно, чтобы на планшете была видна только картинка, без текстового блока, а на телефоне был виден только текст без картинки.
Для этого, у колонки с текстом мы ставим переключатель «Скрывать на планшете», а для колонки с текстом ставим переключатель «Скрывать на телефоне». Результат представлен на изображении ниже.
Имейте ввиду, что в режиме редактирования страницы, все скрытые элементы будут видны, но при предварительном просмотре страницы они не будут отображаться.
Атрибуты.

Уверен, что большинство пользователей Elementor, не понимают, для чего нужна опция Elemenor — Произвольные атрибуты.
Расскажем коротко о настройках атрибутов, так как это тема отдельной статьи, в которой мы более подробно разберем вопросы использования произвольных атрибутов.
Итак, каждый html-элемент имеет свои атрибуты. Возможность установки некоторых из них есть в обычных настройках виджетов элементора (например для ссылок в Elementor можно указать атрибут target = «_blank», который откроет эту ссылку на новой странице браузера), но многих нет. Для этого разработчики добавили поле, в котором есть возможность прописать дополнительные атрибуты элементов.
Каждый атрибут включает ключ и значение, которые разделяются символом «|» (ключ|значение). Каждый атрибут пишется с отдельной строки.
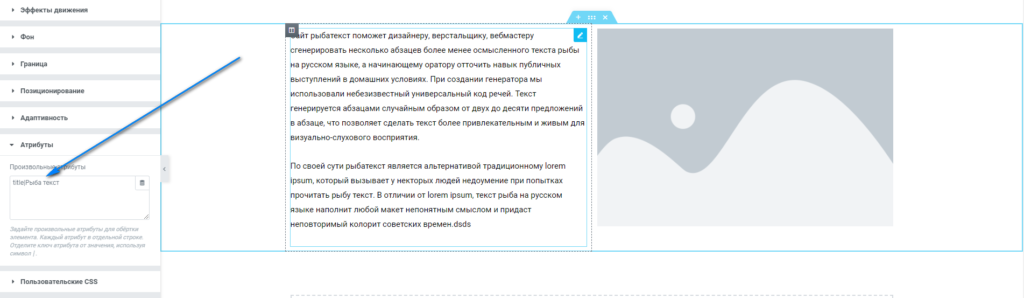
Опять же, вернемся к примеры ниже. Допустим, для текстового блока мы хотим добавить простой атрибут title. Для этого в поле произвольных атрибутов пропишем:
title|Рыба текст

Теперь при просмотре страниц в браузере, при наведении мышки на текст будет появляться всплывающая подсказка со значением атрибута.
Обязательно ознакомьтесь с атрибутами html-элементов. Они делятся на универсальные и глобальные. Это обязательно пригодится Вам для более удобной работы с Elementor в будущем.
Пользовательские CSS.

Разработчики подарили нам замечательную возможность дополнительной настройки css-стилей для всех элементов. Вы можете стилизовать любой элемент, использую весь спектр свойств css, которые существуют на сегодняшний момент.
Написание своих стилей в Elementor имеет некоторую особенность — необходимо использовать специальный внутренний селектор элементора для родительского элемента, который так и называется — selector.
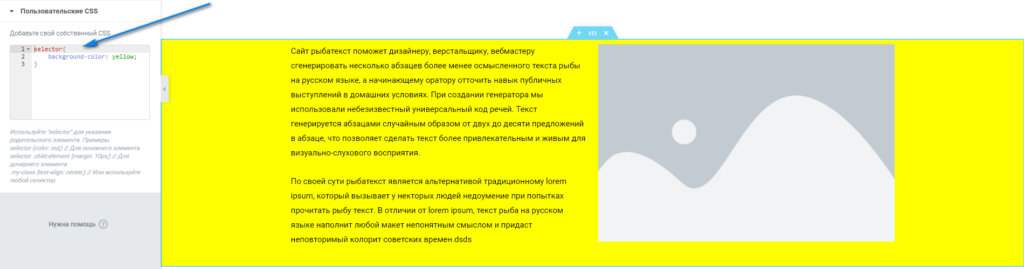
Например, чтобы покрасить фон секции, нужно прописать следующее свойство:
selector{
background-color: yellow;
} Мы изменили фон секции кодом лишь для примера, так как фон можно изменить через стандартные настройки Elementor на вкладке «Стиль».
Результат на изображении ниже.

При использовании selector (отдельно или с дочерними селекторами) стили применятся только к элементу, которому вы присвоили selector. При использовании других css-id и css-классов без использования selector, все свойства, применимые к этим классам и id применятся глобально для всех элементов на странице, которые будут иметь такие же классы и id.











0