Добавляем ссылку в текстовый виджет Elementor
Здравствуйте, друзья! В этой короткой статье рассмотрим ответ на очень простой, но почему-то часто задаваемый вопрос — как мы Добавляем ссылку в текстовый виджет Elementor.
Для начала, давайте добавим текстовый виджет в редактор Elementor.
Добавляем текстовый виджет Elementor.


Добавить ссылку в текстовый виджет Elementor.
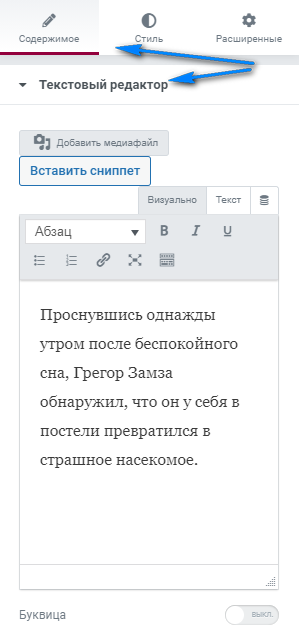
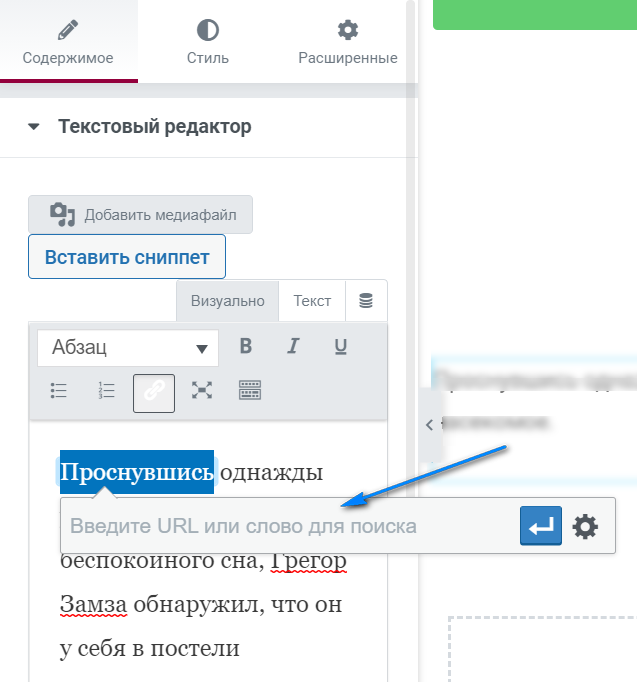
Далее переходим в настройки виджета на вкладку «Содержимое».

Обратите внимание, что у поля для ввода текста вверху есть настройки, аналогичные простому текстовому редактору типа WordPad.
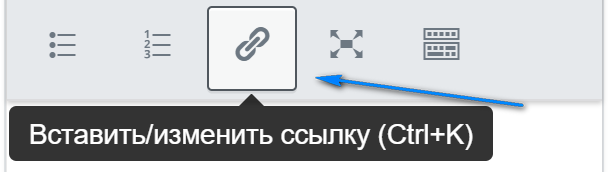
Нам нужна иконка «Ссылка».

Продолжим.
Необходимо выделить часть текста, из которой нужно сделать ссылку, и кликнуть вышерасположенную иконку.
Откроется дополнительно поле для ввода url-адреса ссылки.

Вводим адрес ссылки и кликаем на синюю кнопку.
Все, ссылка в тексте готова.
Дополнительные настройки ссылки
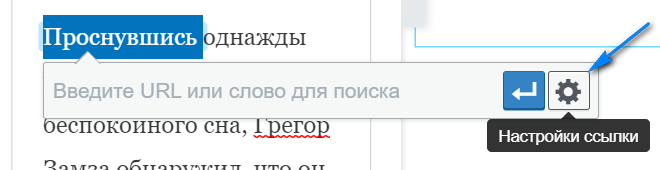
У ссылки есть и дополнительные настройки, доступные по клику на иконке «Настройки ссылки».

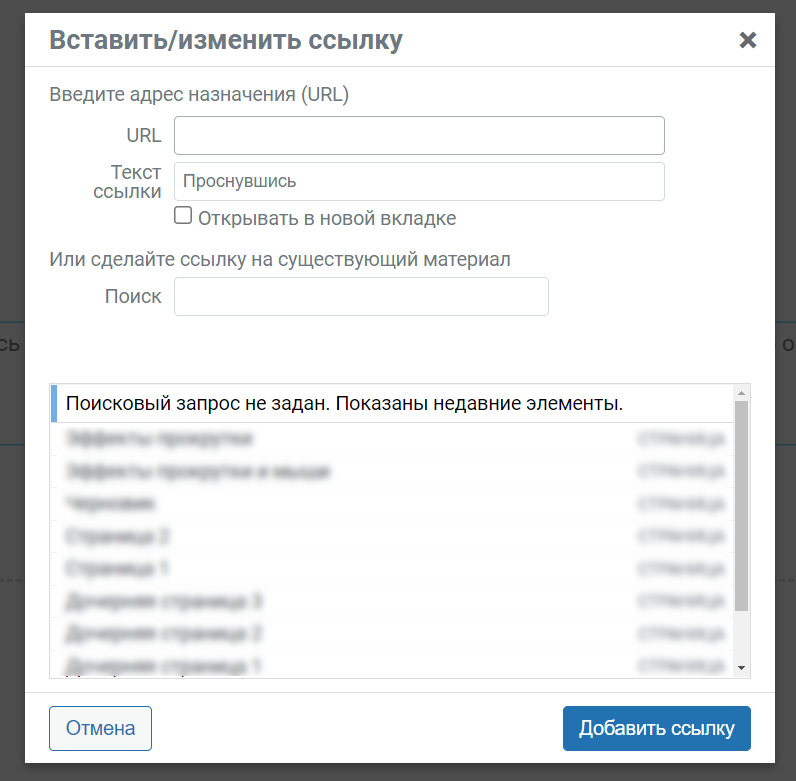
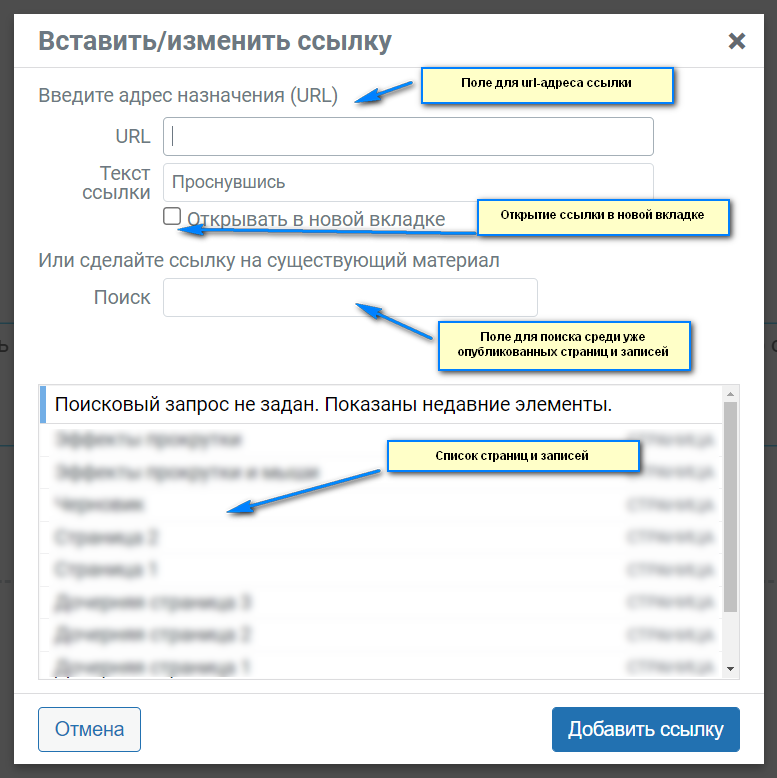
После активации настроек открывается большое окно.

Вы сможете вставить ссылку, настроить ее открытие в новой вкладке или выбрать ссылку на уже опубликованный материал.

У нас все. Мы рассказали, как добавить ссылку в текст в элементоре. Не забываем ставить лайки, если статья Вам помогла.
Читайте подробную статью о ссылках в Elementor.





0