Фон в Elementor. Вкладка Расширенные. Общие настройки виджетов Elementor
Давайте рассмотрим фон в Elementor.
Не смотря на то, Elementor включает в себя большое количество разноплановых виджетов, большинству из них присущи общие настройки.
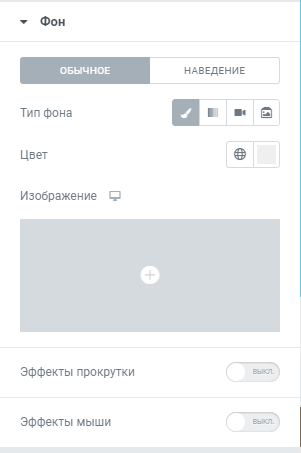
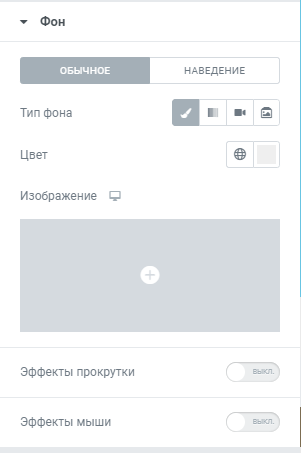
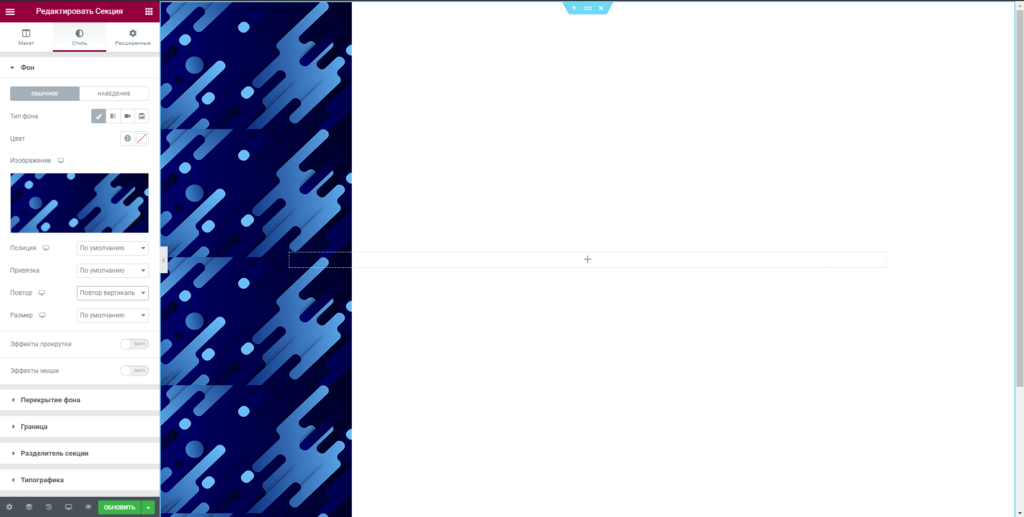
Фон
Здесь устанавливается фон для секции, фон для колонки или виджетов: цветом, изображением, видео и др.

Тип фона.
Предусмотрена установка четырех типов фона:
- классический;
- градиентный;
- видеофон;
- слайдшоу.
Фон. Классический.
Классический фон предусматривает заливку цветом и установку картинки.

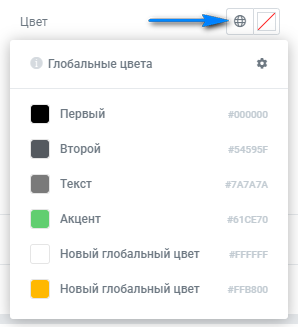
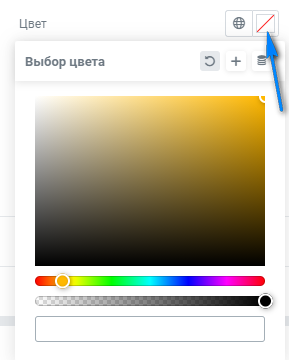
Цвет.

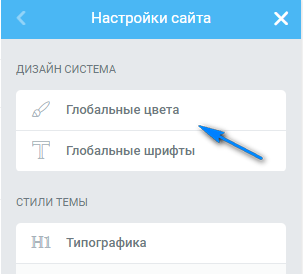
Выбрать цвет можно двумя вариантам: через предустановленные глобальные цвета и при помощи палитры цветов.
Первые четыре глобальных цвета являются системными и их нельзя удалить. Другие цвета могут быть изменены при помощи все той же палитры цветов или удалены.
Управление глобальными цветами доступно по клику на иконке «шестеренки» справа.
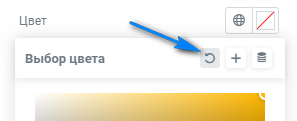
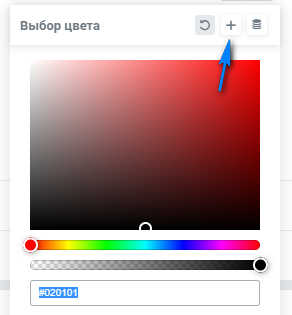
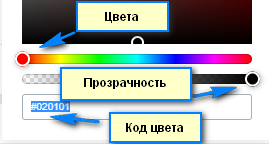
Выбрать нужный цвет в палитре можно при помощи компьютерной мышки, кликнув по полю с цветом, поменять цветовые оттенки и прозрачность в нижней части палитры или указав html-код цвета.
Чтобы сбросить цвет в палитре, нужно нажать кнопку сброса.

Добавление изображения в разделе Тип Фона имеет больший приоритет, чем заливка цветом, т. е., при установке картинки после выбора заливки, секция зальется картинкой. При удалении картинки секция зальется ранее установленным цветом.
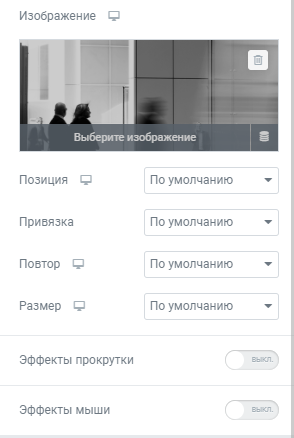
Изображение.
Изображение устанавливается из библиотеки WordPress, или динамически. (Работу с динамическим контентом мы рассмотрим позже в отдельной статье). Послу выбора изображения, отобразится его миниатюра.


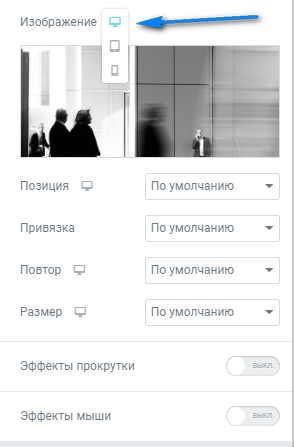
Выбрав изображение, внизу появятся дополнительные настройки фонового изображения.
Их всего четыре:
- позиция;
- привязка;
- повтор;
- размер.
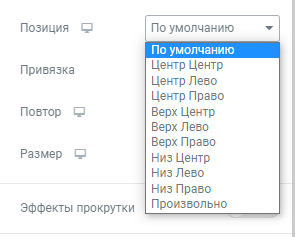
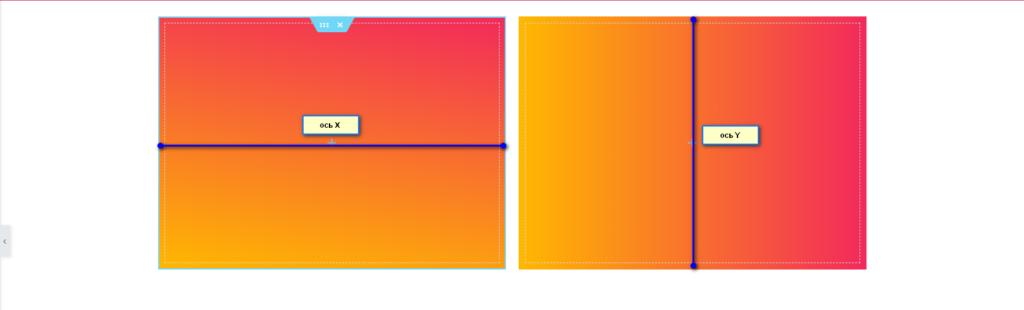
Позиция.
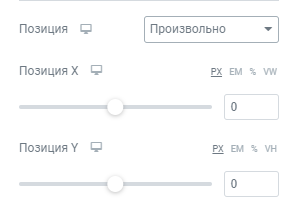
Устанавливает фоновое изображение внутри относительно оси X и оси Y. Существует как предустановленные варианты, так и произвольное позиционирование.


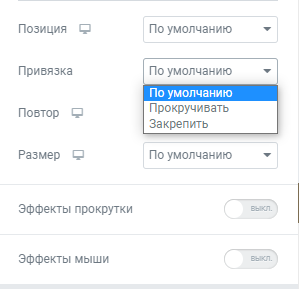
Привязка.
Здесь включается или отключается прокрутка фонового изображения.

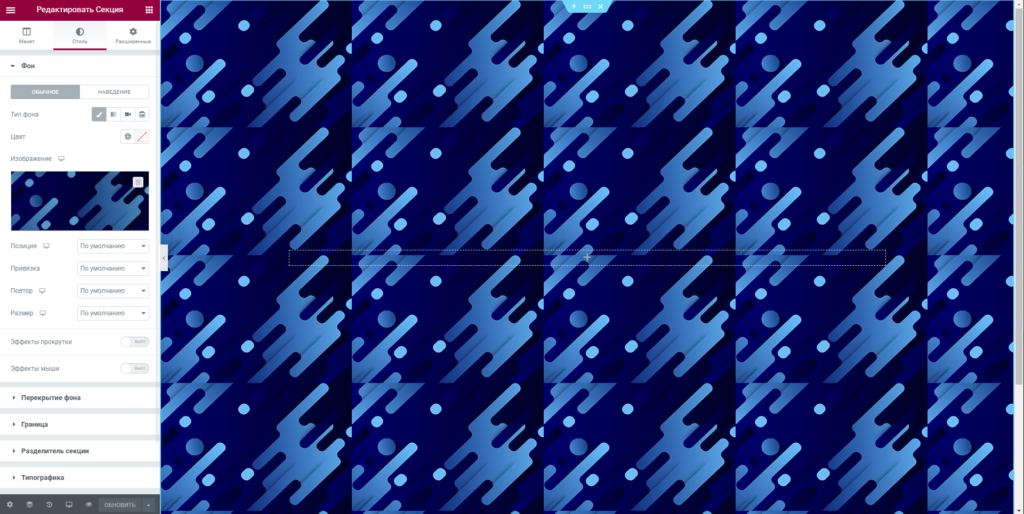
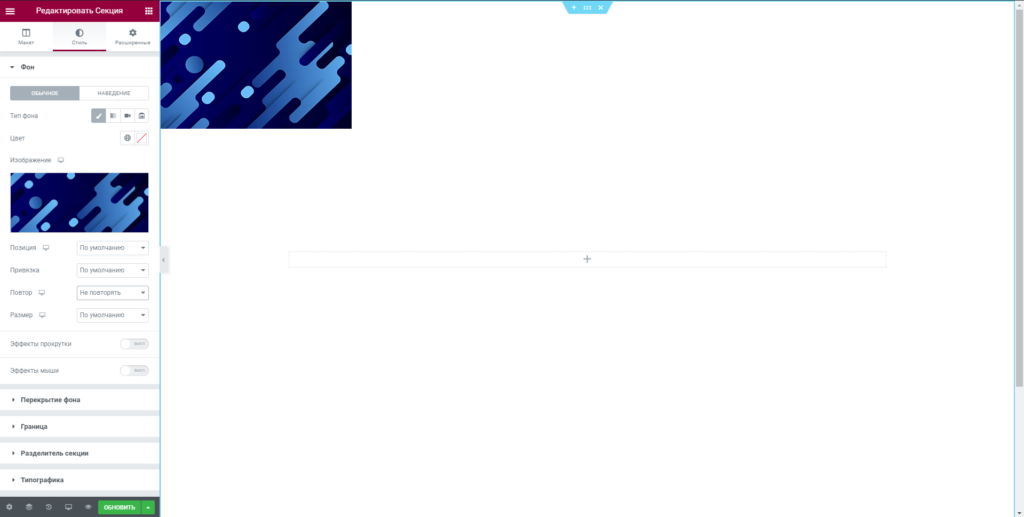
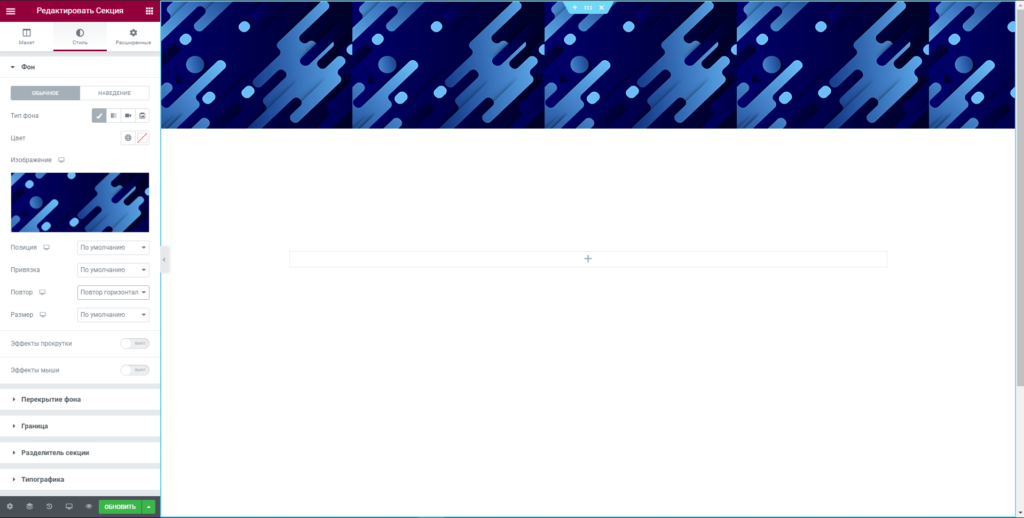
Повтор.
Включает повтор изображения по вертикали и горизонтали, если оно меньше размера секции.
Покажем наглядно.




По умолчанию небольшие изображения устанавливаются в режиме Повтор.
Данные настройки очень удобны при установке бесшовных текстур.
Возьмем для примера небольшую бесшовную текстуру кирпичной кладки и посмотрим, как будет выглядеть повтор этого изображения в секции.


Эффект прокрутки.
Данные пункты позволяют настраивать эффекты поведения фона при прокрутке страницы или при взаимодействии с «компьютерной мышкой».

Работу данных эффектов лучше испытать самим на практике, все интуитивно понятно и не вызывает трудностей при освоении.
Фон градиентный.
Позволяет установить фон с переходом от одного цвета к другому, так называемый градиент.

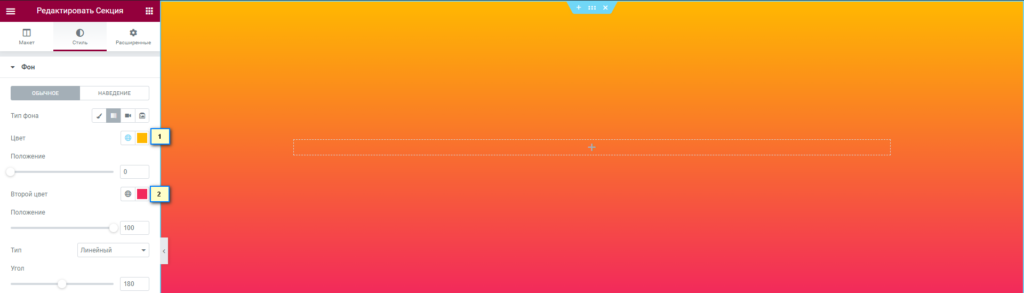
Цвет градиента.
В данном варианте фона необходимо выбрать два цвета, настроить положение, тип и угол поворота градиента. Рассмотрим настройки более подробно.
В CSS линейный градиент может состоять из более чем двух цветов, но Elementor поддерживает только два.

Регулировкой ползунков положения настраивается соотношение заливки между первым и вторым цветом.
Тип.
Поддерживается два типа градиента:
- линейный;
- радиальный.

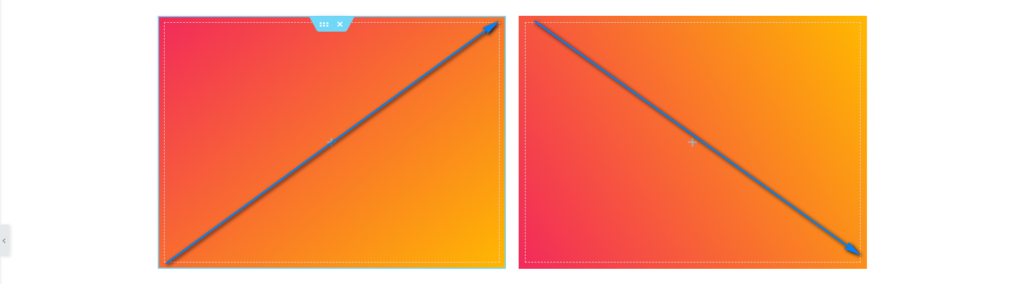
Линейный градиент, как видно из названия, создает заливку фона из нескольких цветов с плавным переходом вдоль прямой линии.

Угол.
Данная настройка позволяет установить угол наклона прямой линии в пределах 360 градусов. Применяется только к линейному градиенту.

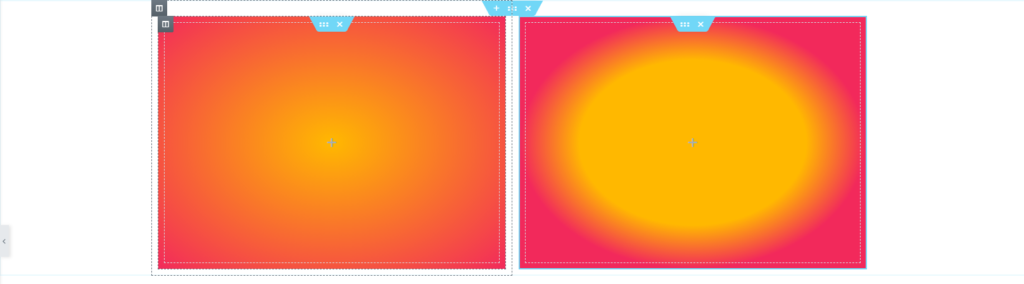
Радиальный градиент создает заливку относительно точки в разные стороны, а не вдоль прямой линии.

Плавность перехода регулируется установкой ползунка Положение.
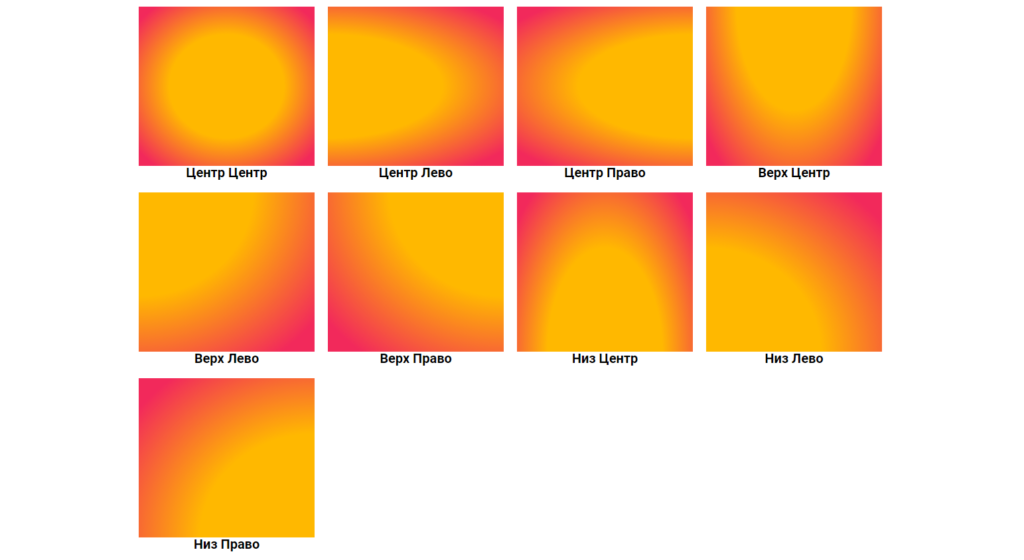
Позиция.
Позиция регулирует положение точки, относительно которой градиент расходится:
- центр-центр;
- центр-лево;
- центр-право;
- верх-центр;
- верх-лево;
- верх-право;
- низ-центр;
- низ-лево;
- низ-право.

Данные настройки фона применимы практически ко всем виджетам Elementor.
Для секций и колонок доступны дополнительные настройки фона, прочитать про которые вы можете статье «Секция. Вкладка Стиль.»












4