Фон секции в Elementor
В этой статье мы разберем еще один из самых часто задаваемых вопросов — как изменить фон секции в Elementor.
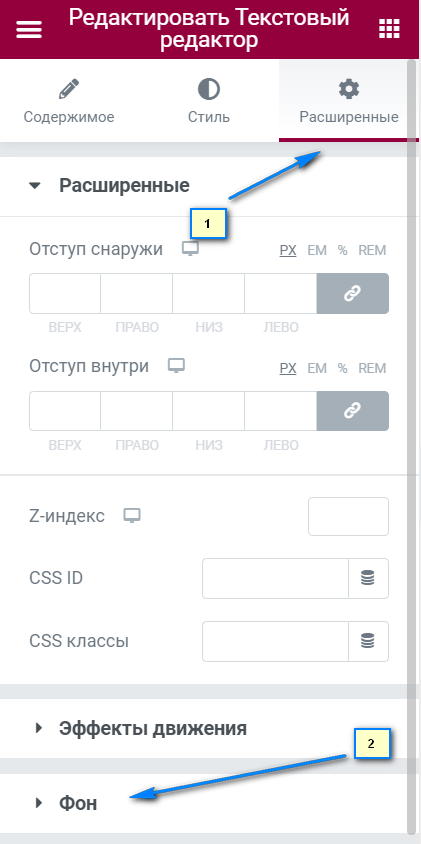
Напомним, что настройки фона есть у каждого виджета Elementor и располагаются они на вкладке «Расширенные => Фон», но для секций, колонок и внутренних секций, данные настройки расположены на вкладке «Стиль => Фон» .


Фон секции по умолчанию
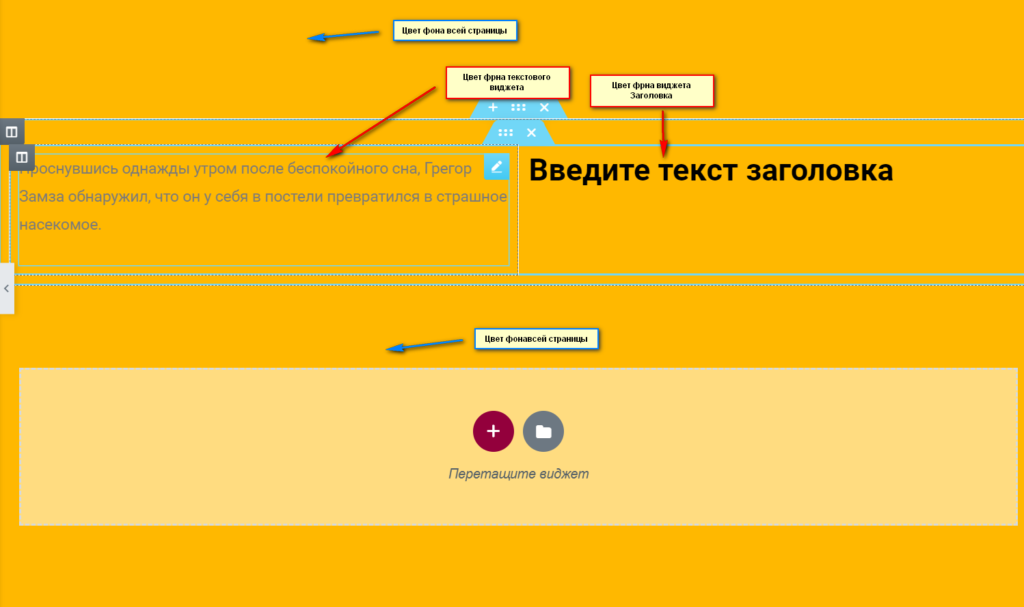
По умолчанию, фон для секций, колонок и внутренних секций прозрачный и при заливке страницы фон секции закрасится фоновым цветом всей страницы.

Добавим фон секции
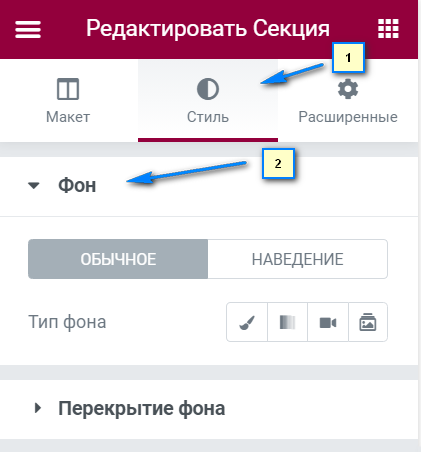
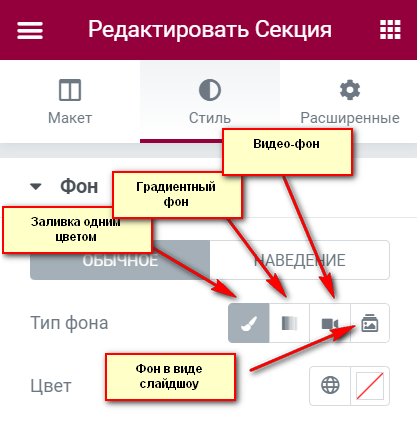
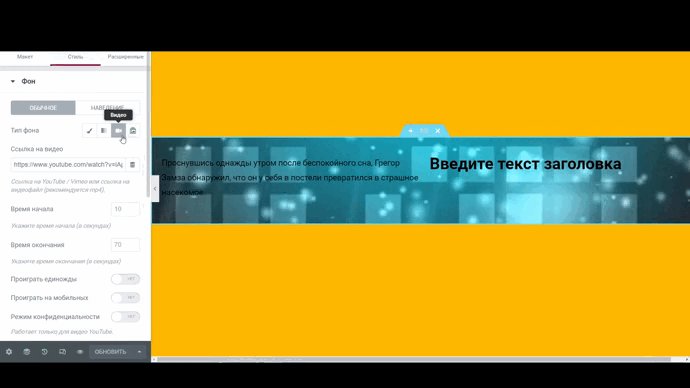
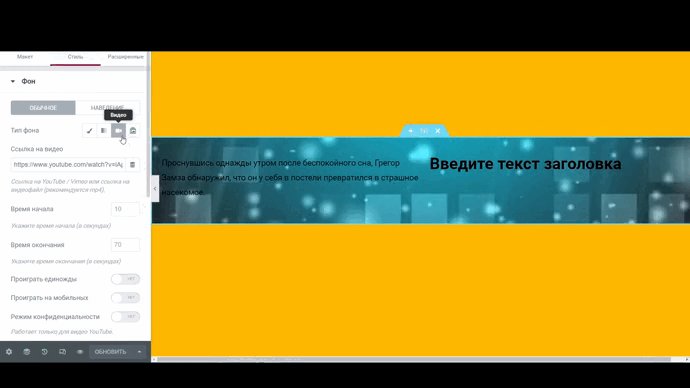
Чтобы сделать фон секции или колонки непрозрачным, нужно зайти в настройки секции (колонки) на вкладку «Стиль», выбрать настройку «Фон», установить тип фона и, в зависимости от типа фона, установить или сплошную заливку, или градиентную, а также видеофон или слайдшоу.

Примеры типов фонов в Elementor.
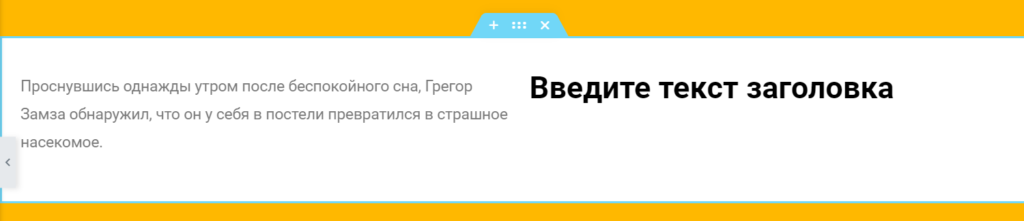
Классический фон

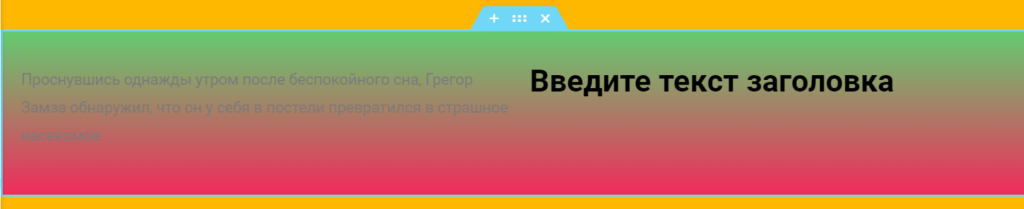
Градиентный фон

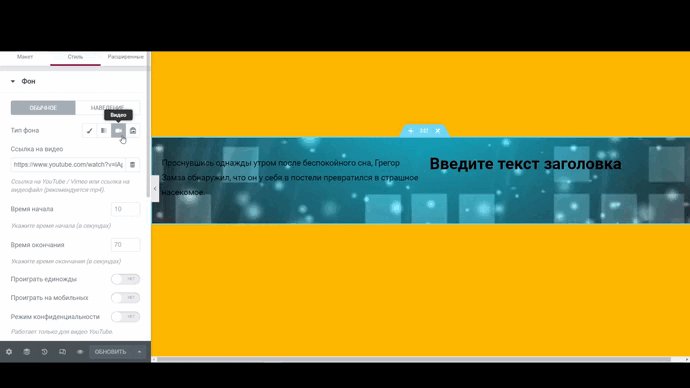
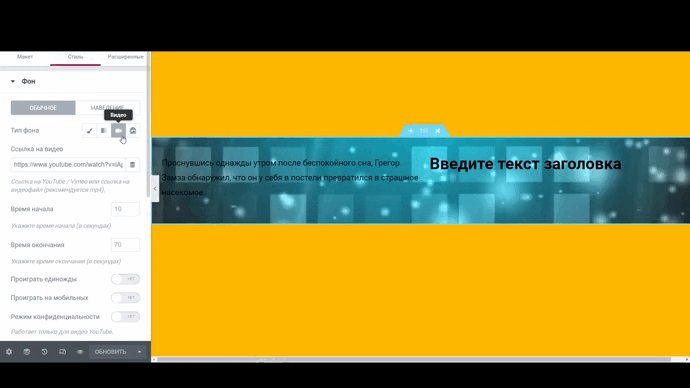
Видеофон

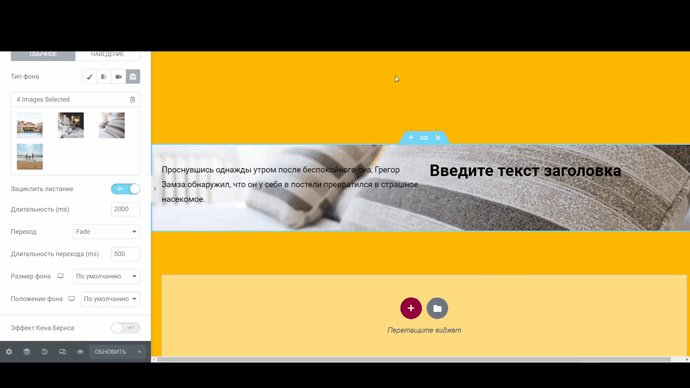
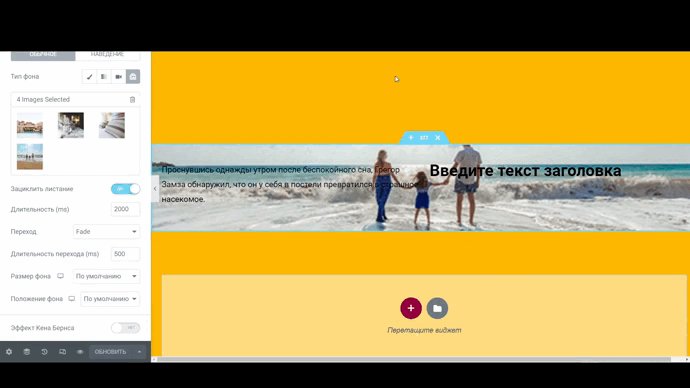
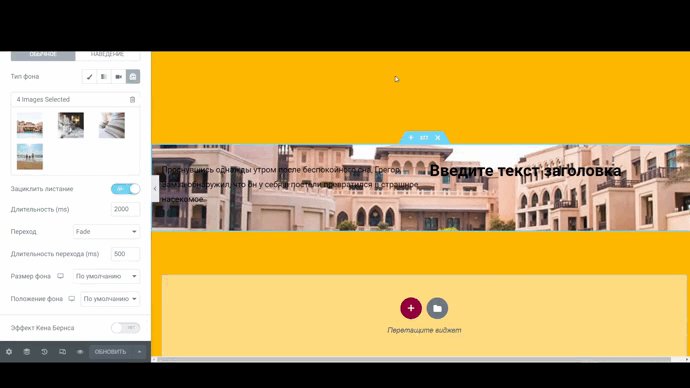
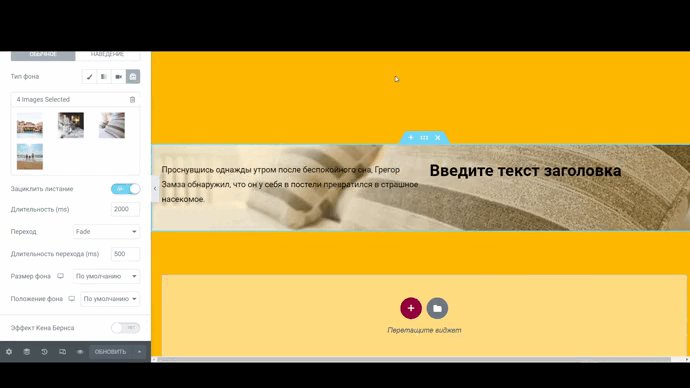
Слайдшоу фон
В качестве фона устанавливаются изображения из галереи сайта.

Типы фона настраиваются аналогично практически для всех виджетов Elementor
Перекрытие фона в Elementor
Обратите внимание на последний пример с галереей изображений в виде фона. Вы можете заметить, что текст и фон под ним сливаются, в результате информация плохо воспринимается и неудобочитаема.
Для этого в Elementor предусмотрено перекрытие фона.
Название данной настройки говорит само за себя — второй дополнительный фон перекрывает первый основной.
Для перекрытия фона доступны только два типа фона:
- классический;
- градиентный
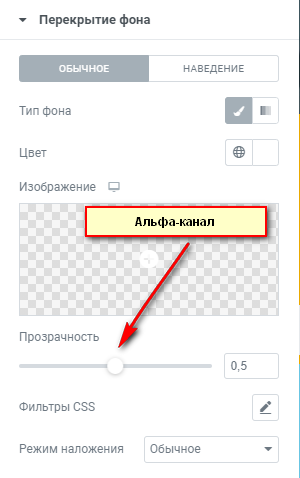
Отличительной особенностью перекрывающего фона является наличие альфа-канала, который позволяет настраивать степень прозрачности перекрывающего фона.

Давайте рассмотрим использование перекрытия фона на примере, добавив к примеру с фоном секции в виде слайдшоу.
И так, зайдем в настройку «Перекрытие фона» на вкладе «Стиль» секции.
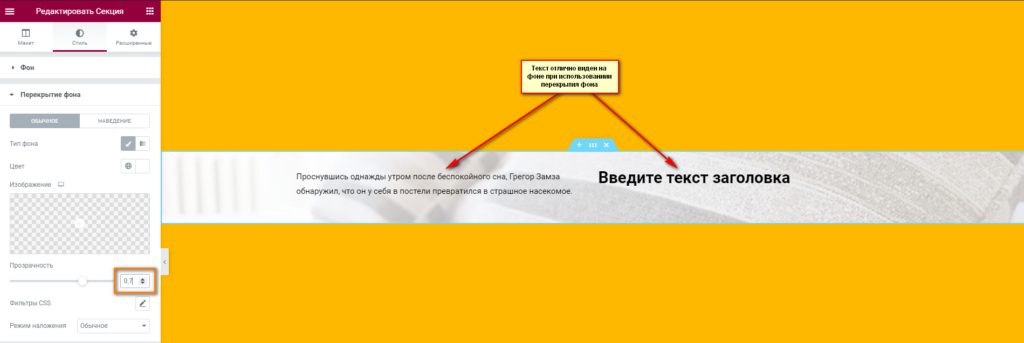
Далее подберем цвет перекрывающего таким образом, чтобы текст хорошо различался на фоне слайдшоу. Для нас это будет белый фон с прозрачностью 0,7. По умолчанию при активации перекрытия фона значение прозрачности равно 0,5.

Удалить фон секции
Многие задают вопрос, как удалить фон секции, если он уже установлен?
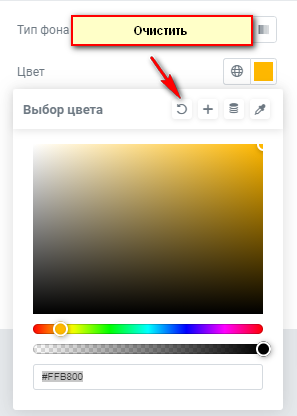
В последних версиях Elementor это можно сделать, кликнув по кнопке «Очистить», в результате значение фона станет по умолчанию.

Более подробно о каждом типе фона в Elementor читайте а нашей статье «ФОН В ELEMENTOR»




0