Ссылка на изображение в Elementor
Привет, друзья! В этой статье мы покажем, как устанавливается ссылка на изображение в Elementor. Ссылка на изображение позволяет осуществить переход по клику на изображении к нужному вам внешнему или внутреннему ресурсу. Делается это очень просто.
Итак, давайте добавим ссылку для картинки.
Произвольная ссылка на изображение
Итак, покажем Вам как сделать картинку ссылкой в Elementor
Для начала добавим виджет изображения на странице визуального редактора.

Вот что поучим.

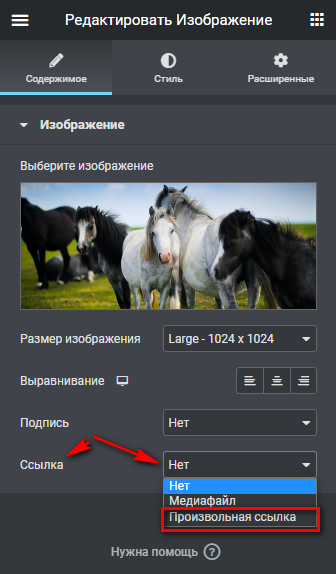
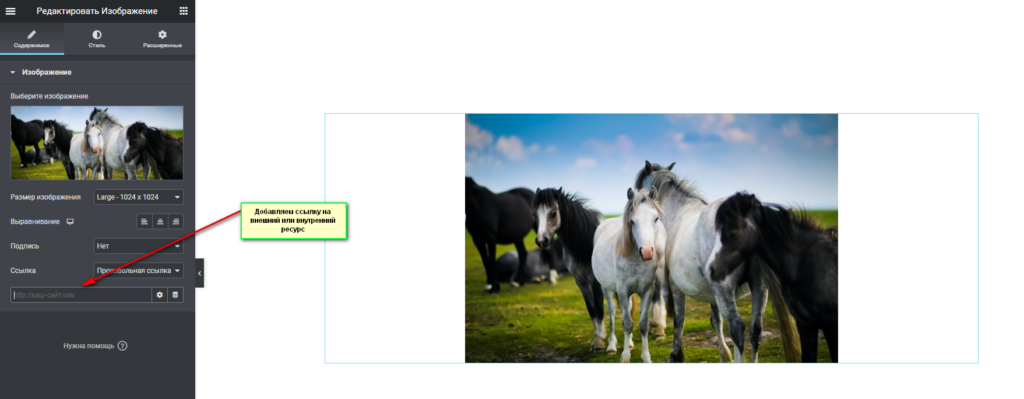
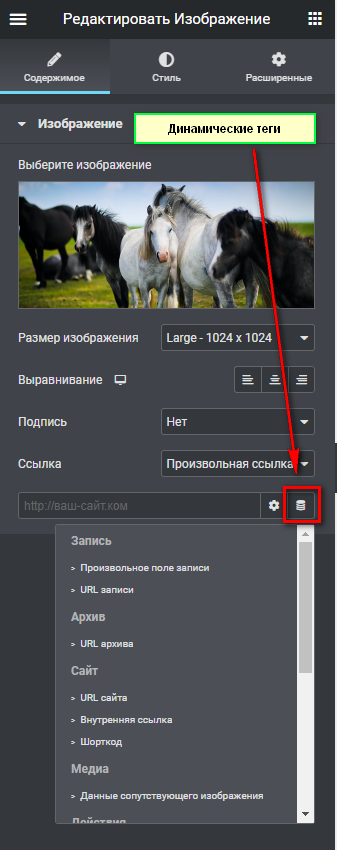
Далее на вкладе «Содержимое» в настройках виджета в поле «Ссылка» выбираем из выпадающего списка пункт «Произвольная ссылка», при активации которого появится поле для вставки непосредственно ссылки.

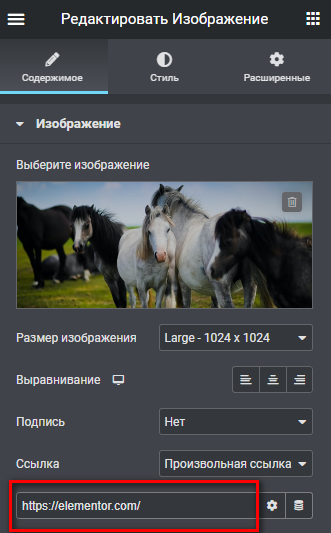
Для примера добавим ссылку на сайт Элементора

Теперь по клику на картинке вы перейдете на сайт Элементора.
При клике на иконке «Динамические теги», вы сможете выбрать из списка большое количество типов динамических ссылок

Ссылка на медиафайл в изображении
При выборе в выпадающем списке ссылки пункта «Медиафайл» изображение по клику на него откроется во всплывающем окне.
Более подробно про ссылки и них настройки, например установку некоторых атрибутов или открытие в новом окне, читайте в нашей статье здесь.




0