Секция. Обзор
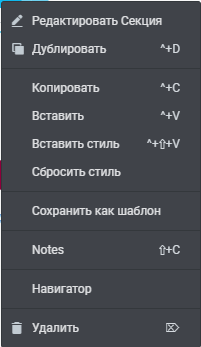
Секциями Elementor можно управлять и стилизовать либо с помощью параметров на панели Elementor слева, либо щелкнув правой кнопкой мыши дескриптор секции и выбрав из всплывающего контекстного меню.

или

Параметры клика правой кнопки мыши
Если вы хотите дублировать раздел, щелкните правой кнопкой мыши маркер раздела и выберите « Дублировать » в контекстном меню. Вы также можете скопировать и вставить раздел в другое место, используя параметры Копировать и Вставить здесь, или вы можете скопировать и вставить только стиль (без содержимого) из одного раздела в другой. Щелкните Сохранить как шаблон , чтобы сохранить раздел в качестве шаблона, который можно вставить куда угодно позже. Если выбрать пункт Навигатор , откроется Навигатор с фокусом на том разделе, в котором вы находитесь в данный момент. И, конечно же, нажатие Удалить удалит секцию.

Если выбрать « Редактировать раздел », параметры секции будут отображаться на панели Elementor слева, где будут доступны все следующие параметры.
Макет
- Ширина макета : установите для ширины содержимого значение «В штучной упаковке» или «Полная ширина». При выборе Boxed — используйте ползунок, чтобы установить ширину
- Отступы между колонками: установите расстояние между колонками
- Высота : выберите между По размеру экрана: ваш раздел будет заполнять всю высоту экрана, Минимальная высота : установите минимальную высоту и используйте ползунок, чтобы установить высоту вашего раздела.
- Выравнивание по вертикали : установите вертикальное выравнивание внутреннего содержимого раздела.
- Overflow: выберите способ обработки содержимого, выходящего за пределы контейнера. По умолчанию разрешено переполнение. Выберите Скрыто , чтобы скрыть лишнее содержимое.
- Растянуть раздел : заставить раздел растянуться на всю ширину страницы.
- HTML-тег : установите HTML-тег для своего раздела. Узнайте больше о HTML-тегах
Стиль
Фон (обычный и при наведении)
- Тип фона : выберите классический (позволяет задать цвет фона или изображение), градиент (позволяет установить фон с цветовым градиентом), видеофон или фоновое изображение для слайд-шоу.
Наложение фона (обычное и при наведении)
- Тип фона : выберите между классическим или градиентным
- Режим наложения : установите режим наложения
Граница (нормальная и при наведении)
- Тип границы : установите тип границы
- Радиус границы : установите радиус границы
- Box Shadow : добавить Box Shadow
Разделитель формы (нормальный и при наведении)
- Тип : щелкните раскрывающийся список, чтобы выбрать стиль разделителя формы.
- Цвет : выберите цвет
- Ширина : установите ширину разделителя формы.
- Высота : установите высоту разделителя формы.
- Отразить : перевернуть направление разделителя формы.
- На передний план: разделитель формы должен находиться перед другими объектами.
Узнайте больше о разделителе формы
Типографика
- Установите цвета типографики для раздела
Внимание! Если установлены глобальные цвета сайта, цвета типографики секции не установлены и унаследуюся из глобальных настроек
Расширенные
Расширенные
- Отступ снаружи : margin
- Отступ внутри : padding.
- Z-индекс : установите Z-индекс. Узнайте больше о Z-индексе
- CSS ID: установите идентификатор CSS для своего раздела.
- CSS—классы : установите классы CSS для своего раздела.
Эффекты движения (только для пользователей Elementor Pro)
- Прилипать: установите секцию как «липкая» и выберите Верхнее или нижнее «прилипание». Узнайте больше о прилипании
- Эффекты прокрутки: установите для параметра «Эффекты прокрутки» значение «Вкл.», чтобы выбрать из множества анимаций при прокручивании пользователем страницы. Узнайте больше об эффектах прокрутки
- Анимация при появлении : щелкните раскрывающийся список, чтобы выбрать анимацию. Узнайте больше об анимация при появлении
Адаптивность
- Реверс колонок: активируйте переключатель, чтобы изменить порядок столбцов на планшете и телефоне
- Видимость: показать или скрыть раздел на ПК, планшете или смартфоне.
Атрибуты (только для Elementor Pro)
- Добавьте свои собственные настраиваемые атрибуты. Узнайте больше о настраиваемых атрибутах
Пользовательскиt CSS (только Elementor Pro)
Добавьте свои собственные CSS-стили
Получите более подробную информацию о структуре и макете редактора Elementor.




0