Прокрутка фона в Elementor
Здравствуйте, дорогие друзья! Сегодня снова рассмотрим вопрос, что такое прокрутка фона в Elementor и как она работает.
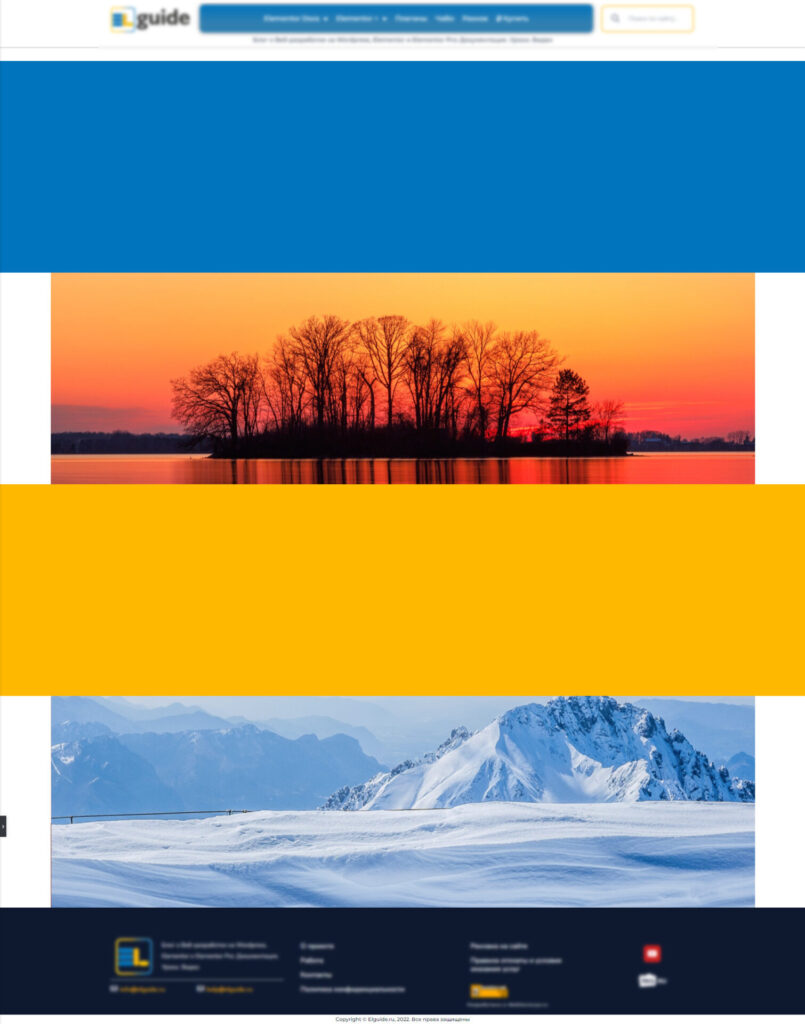
Для начала создадим 4 секции на всю ширину экрана с высотой по 500px, для примера., чтобы лучше видеть эффект. В вашем проекте высота может быть другой, но эффект прокрутки обычно используют для блоков с большой высотой или с высотой на весь экран.
Теперь зайдем в настройки секции в раздел Стиль => Фон (про все настройки фона читайте здесь) и первую и третью секцию зальем сплошным фоном, а для второй и четвертой установим фоновое изображение.

Прокрутите страницу несколько раз вверх-вниз. Как видите, фоновое изображение прокручивается вместе со страницей.
Отключение прокрутки страницы в Elementor
Теперь отключим прокрутку страницы (css-свойство background-attachment).
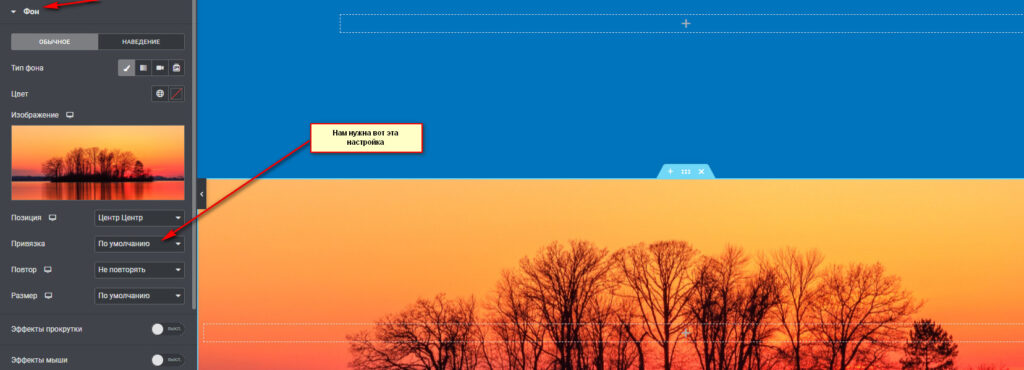
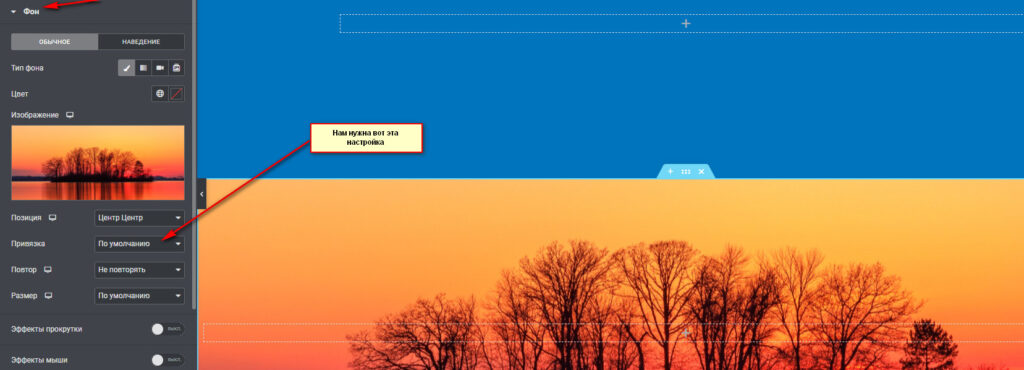
Заходим в настройки фона для секции с изображением и находим настройку привязки фона. Здесь мы фиксируем прокрутку фона.


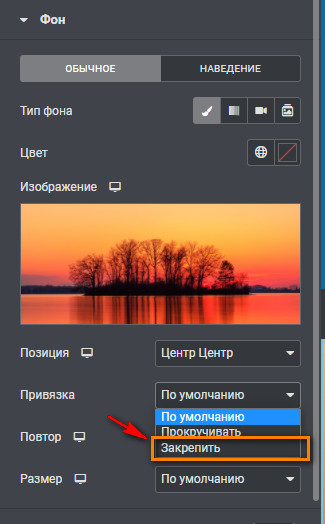
Устанавливаем привязку в значение Закрепить (по умолчанию прокрутка отключена)

То же самое сделайте для второго блока и прокрутите страницу еще раз вверх-вниз. Как видите, страница прокручивается, а изображение стоит на месте и блок снизу при прокрутке как бы наползает на секцию с изображением. Смотрится очень хорошо.
Для большей красоты при использовании прокрутки фоновым изображением заполняют весь блок (у нас в примере фоновое изображение не заливает всю секцию и по краям остаются не залитое пространство)
Заливаем фоновым изображением всю секцию
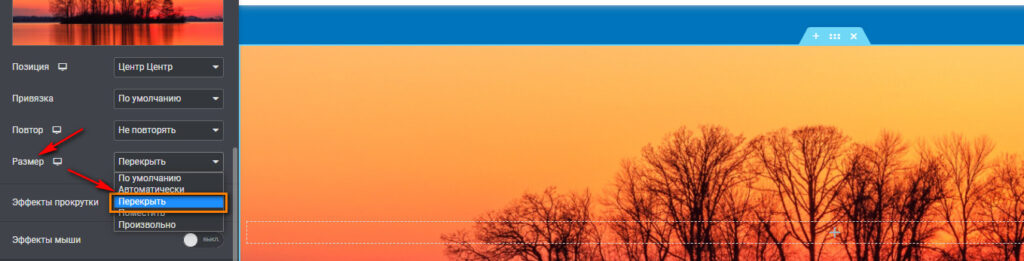
Elementor позволяет изменить настройки заливки в пару кликов, изменив размер фона на значение Перекрыть.

То же самое сделайте с другой секцией с изображением и посмотрите на результат.

Если хотите прочитать о настройках фона более подробно, ознакомьтесь с нашей статьей.
У меня все) Мы показали, как зафиксировать фон на месте, т. е не прокручивать его при скролле. Спасибо за внимание!




0