Секция. Вкладка Стиль

Данный раздел, как Вы уже догадались, отвечает за визуальное оформление секции: размер и тип шрифтов, фоны, границы и др.
Вкладка стили включает в себя следующие настройки:
- фон;
- перекрытие фона;
- граница;
- разделитель секции;
- типографика.
Фон.
Здесь устанавливается фон секции: цветом, изображением, видео и др.

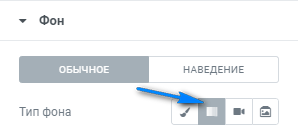
Тип фона.
Предусмотрена установка четырех типов фона:
- классический;
- градиентный;
- видео;
- слайдшоу.
Фон. Классический.
Классический фон предусматривает заливку цветом и установку картинки.

Цвет.

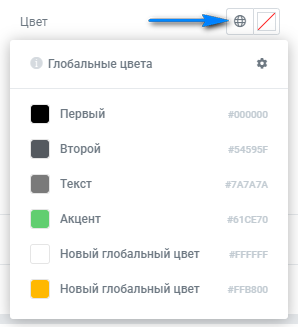
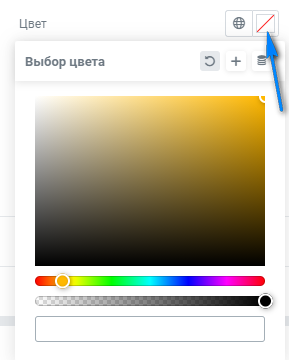
Выбрать цвет секции можно двумя вариантам: через предустановленные глобальные цвета и при помощи палитры цветов.
Первые четыре глобальных цвета являются системными и их нельзя удалить. Другие цвета могут быть изменены при помощи все той же палитры цветов или удалены.
Управление глобальными цветами доступно по клику на иконке «шестеренки» справа.


Или в настройках сайта.

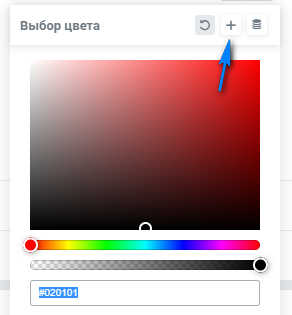
Добавить цвет в палитру можно нажав значок ‘ + ‘ в правом верхнем углу.

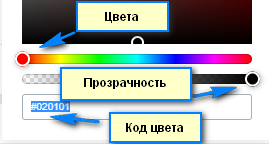
Выбрать нужный цвет в палитре можно при помощи компьютерной мышки, кликнув по полю с цветом, поменять цветовые оттенки и прозрачность в нижней части палитры или указав html-код цвета.
Чтобы сбросить цвет в палитре, нужно нажать кнопку сброса.

Добавление изображения в разделе Тип Фона имеет больший приоритет, чем заливка цветом, т. е., при установке картинки после выбора заливки, секция зальется картинкой. При удалении картинки секция зальется ранее установленным цветом.
Изображение.
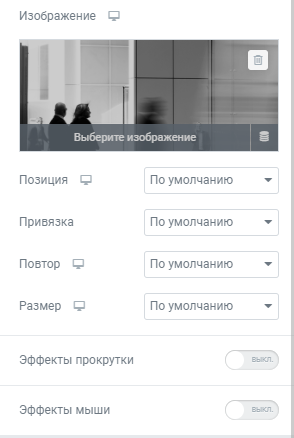
Изображение устанавливается из библиотеки WordPress, или подгружается динамически. (Работу с динамическим контентом мы рассмотрим позже в отдельной статье). После выбора изображения, отобразится его миниатюра.


Выбрав изображение, внизу появятся дополнительные настройки фонового изображения.
Их всего четыре:
- позиция;
- привязка;
- повтор;
- размер.
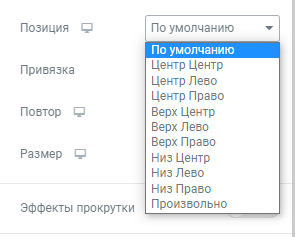
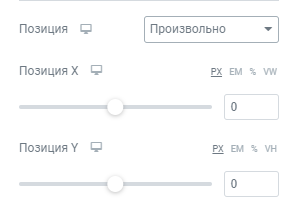
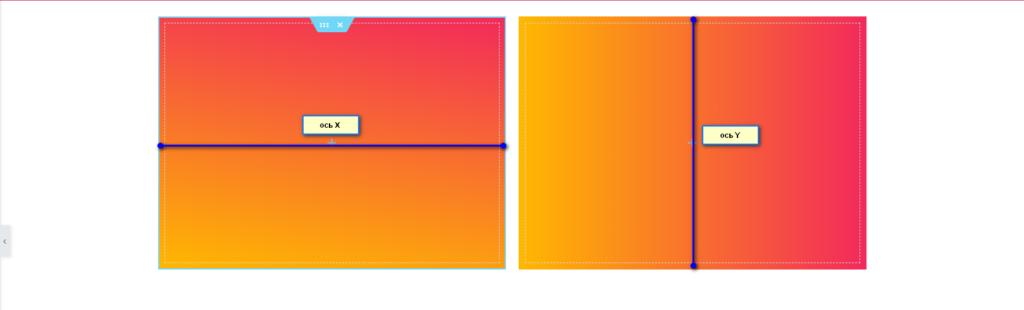
Позиция.
Устанавливает фоновое изображение внутри относительно оси X и оси Y. Существует как предустановленные варианты, так и произвольное позиционирование.


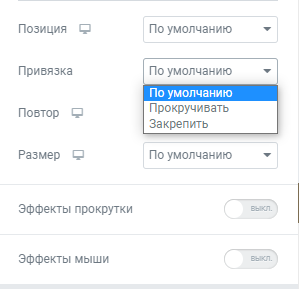
Привязка.
Здесь включается или отключается прокрутка фонового изображения.

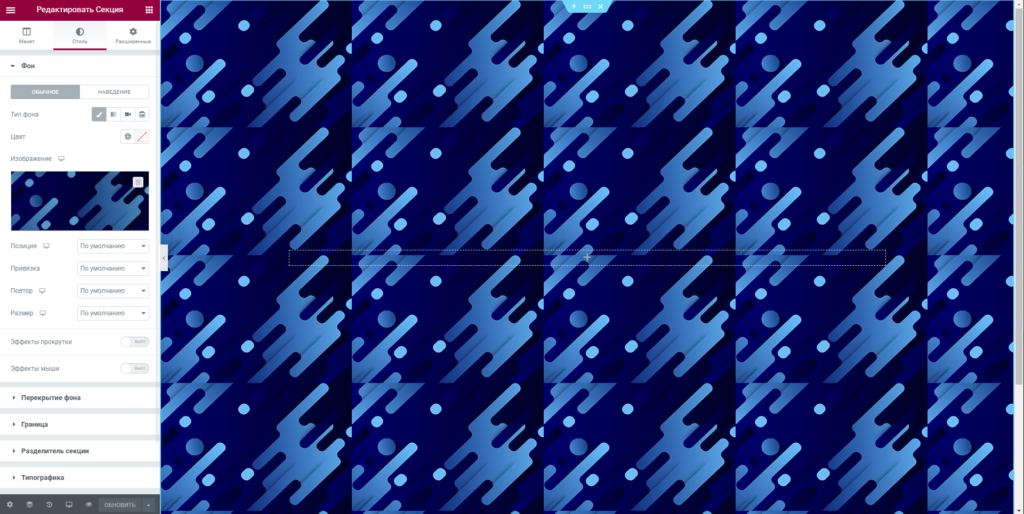
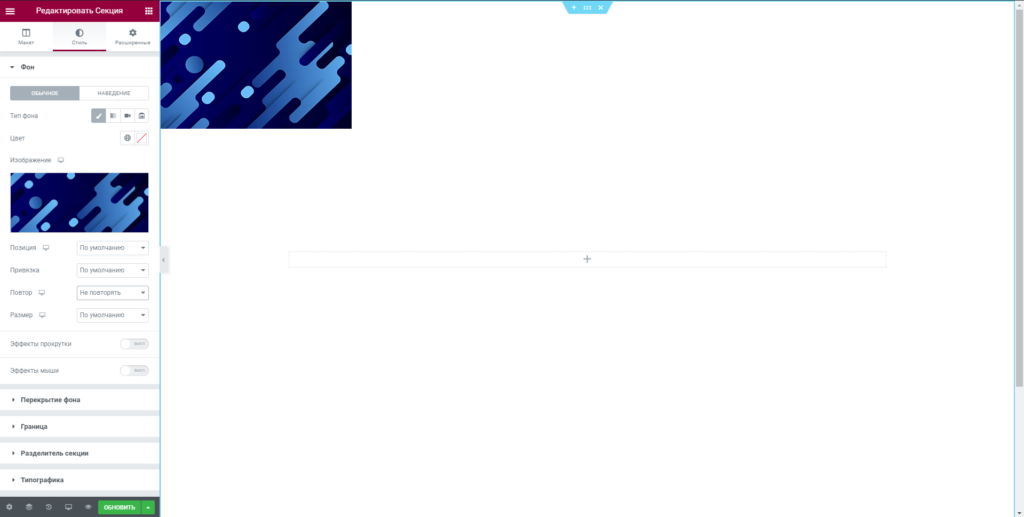
Повтор.
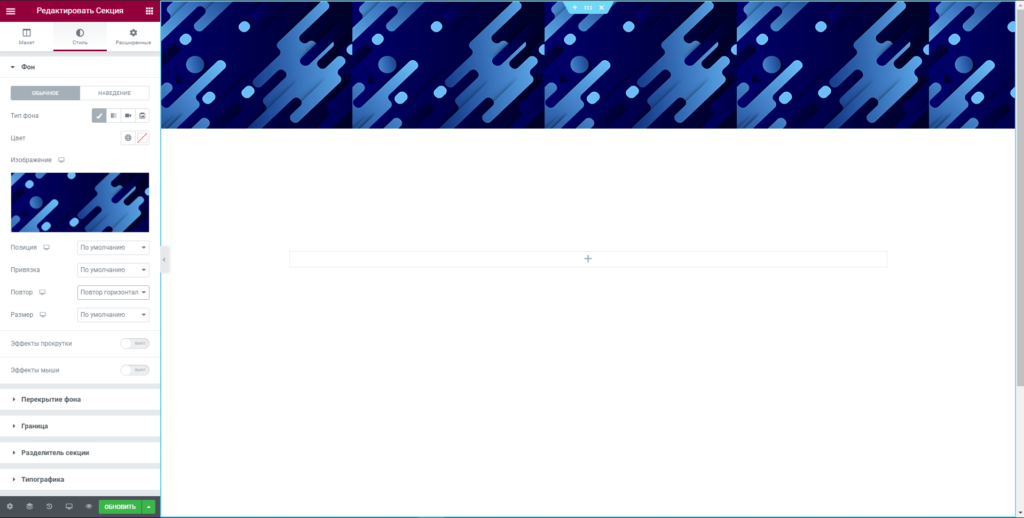
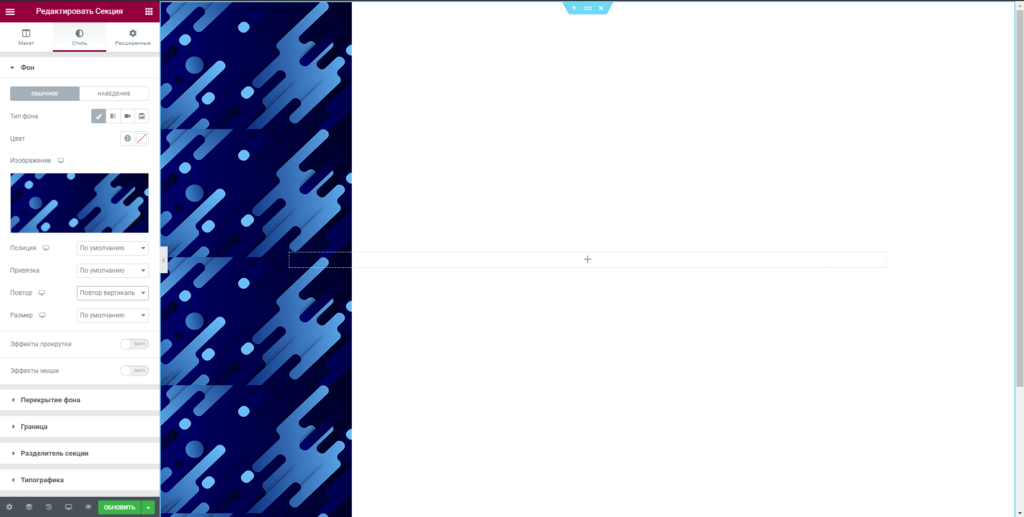
Включает повтор изображения по вертикали и горизонтали, если оно меньше размера секции.
Покажем наглядно.




По умолчанию небольшие изображения устанавливаются в режиме Повтор.
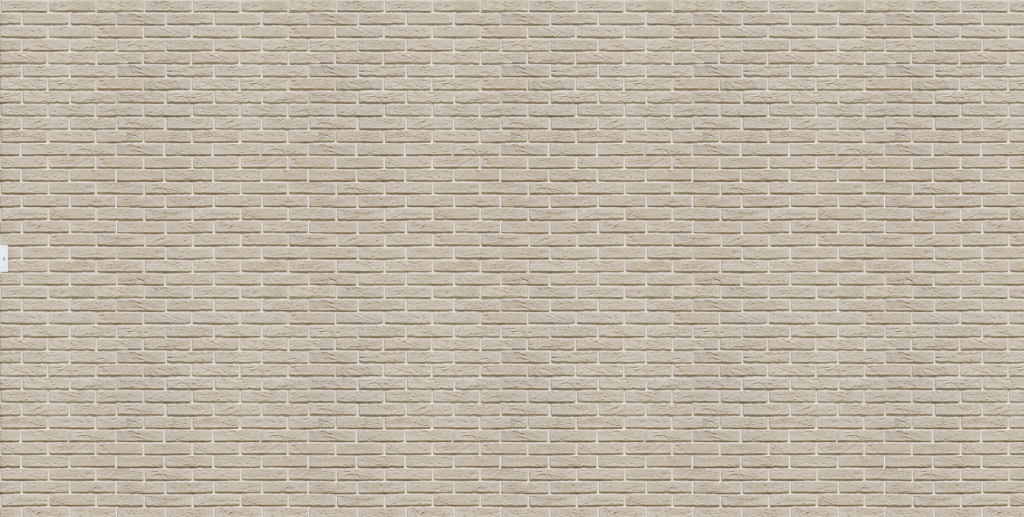
Данные настройки очень удобны при установке бесшовных текстур.
Возьмем для примера небольшую бесшовную текстуру кирпичной кладки и посмотрим, как будет выглядеть повтор этого изображения в секции.


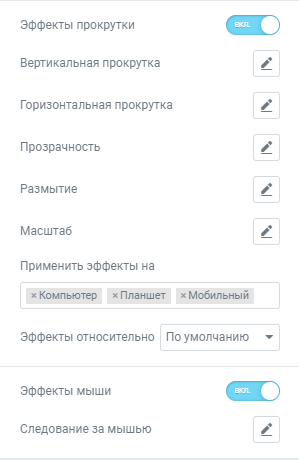
Эффект прокрутки.
Данные пункты позволяют настраивать эффекты поведения фона при прокрутке страницы или при взаимодействии с «компьютерной мышкой».

Работу данных эффектов лучше испытать самим на практике, все интуитивно понятно и не вызывает трудностей при освоении.
Фон градиентный.
Позволяет установить фон с переходом от одного цвета к другому, так называемый градиент.

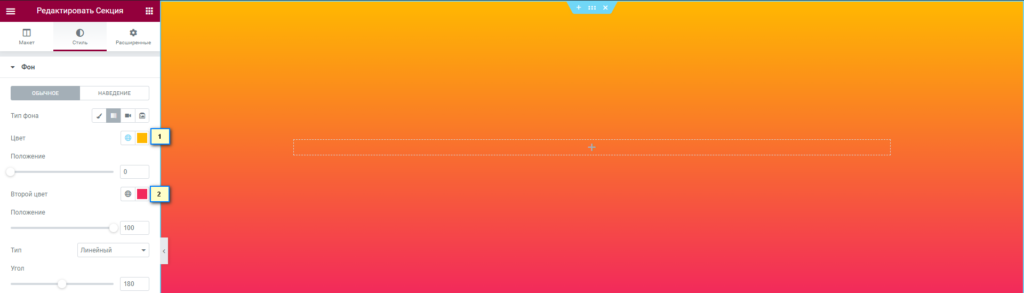
Цвет градиента.
В данном варианте фона необходимо выбрать два цвета, настроить положение, тип и угол поворота градиента. Рассмотрим настройки более подробно.
В CSS линейный градиент может состоять из более чем двух цветов, но Elementor поддерживает только два.

Регулировкой ползунков положения настраивается соотношение заливки между первым и вторым цветом.
Тип.
Поддерживается два типа градиента:
- линейный;
- радиальный.

Линейный градиент, как видно из названия, создает заливку фона из нескольких цветов с плавным переходом вдоль прямой линии.

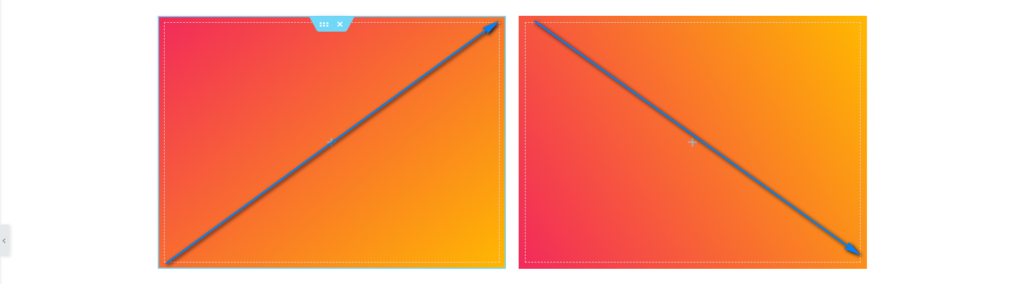
Угол.
Данная настройка позволяет установить угол наклона прямой линии в пределах 360 градусов. Применяется только к линейному градиенту.

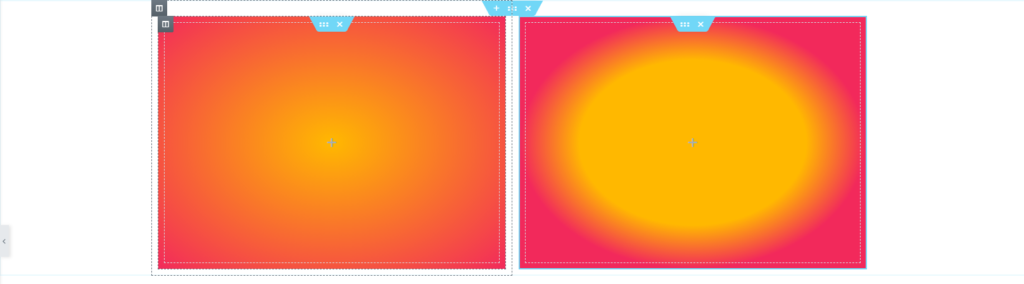
Радиальный градиент создает заливку относительно точки в разные стороны, а не вдоль прямой линии.

Плавность перехода регулируется установкой ползунка Положение.
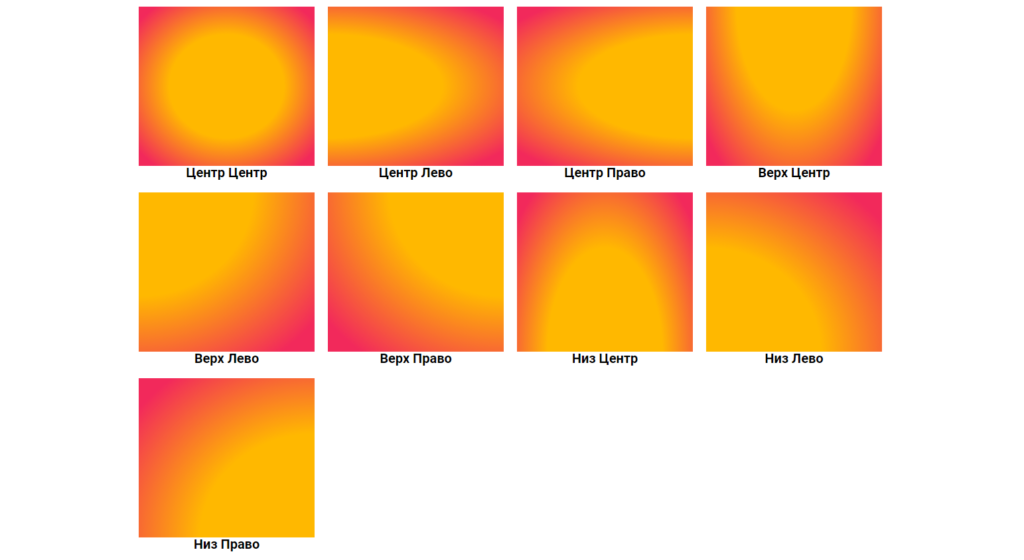
Позиция.
Позиция регулирует положение точки, относительно которой градиент расходится:
- центр-центр;
- центр-лево;
- центр-право;
- верх-центр;
- верх-лево;
- верх-право;
- низ-центр;
- низ-лево;
- низ-право.

Видео-фон.
Данная настройка отвечает на назначение в качестве фона секции видео-файла.
Ссылка на видео.
Устанавливает ссылку на видео-фон:
- youtube;
- vimeo;
- ссылка на фал на локальном хостинге.
Сами разработчики рекомендуют использовать для видеофайлов расширение mp4.
Обратите внимание на что, что использовании видеофайла с вашего хостинга в качестве может негативно сказаться на скорости работы сайта.
Время начала.

Устанавливает время, с которого видео-фон начнет воспроизводиться.
Время окончания.

Устанавливает время окончания воспроизведения фонового видео-файла.
Вышеперечисленные настройки очень удобны в том случае, если у вас нет навыков монтажа видео или вам лень обрезать видео-фон под нужный размер.
Проиграть единожды.

Видео проиграется только один раз.
Проиграть на мобильных.

Разрешает проигрывание видео на мобильных (не злоупотребляйте данной настройкой, так как она очень сильно влияет на трафик через мобильные сети).
Резервный фон.

Устанавливает фоновое изображение на секцию, если по каким либо причинам видео-фон не грузится.
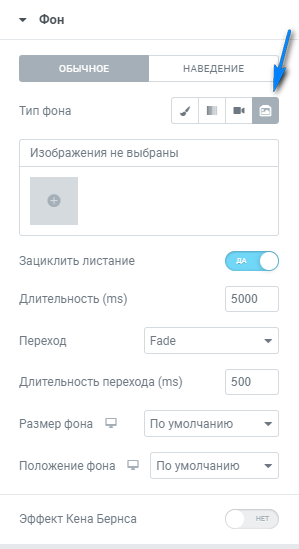
Слайд-шоу.
Устанавливает на фон слайд-шоу из картинок.

Изображения выбираются из стандартной медиа-библиотеки WordPress.
Дополнительно настраивается длительность и тип перехода, зацикливание пролистывания и положение слайдов.
Эффект Кена Бернса.
Обратите внимание на данную настройку. Она позволяет создать впечатление, что камера перемещается по объекту (панорамирование) или удаляется и приближается к нему (масштабирование).
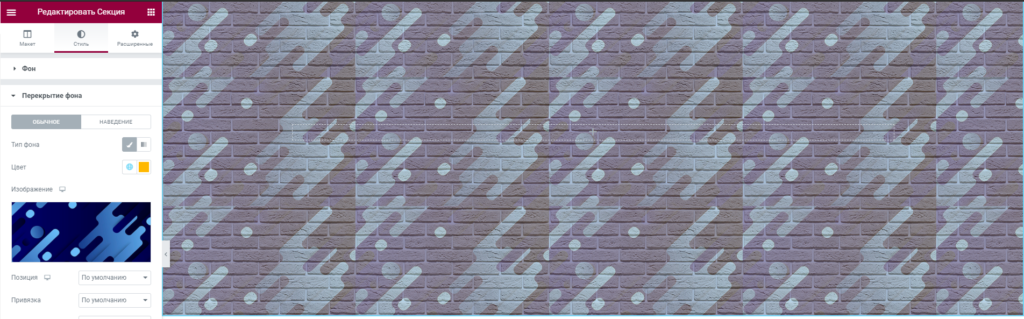
Перекрытие фона.
Очень полезная функция, которая позволяет накладывать второй фон поверх основного. Возможно наложить перекрытие цветом, градиентом или картинкой.
Прозрачность.
Настройки аналогичны настройкам основного фона, кроме одного — появилась настройка прозрачности, которая отвечает за прозрачность перекрывающего фона.
Пример.



Вы можете комбинировать перекрытие разными изображениями и цветами, получая интересные эффекты.
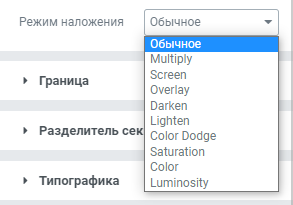
Режим наложения.
Позволяет выбрать готовые фильтры наложения (пользуюсь редко).

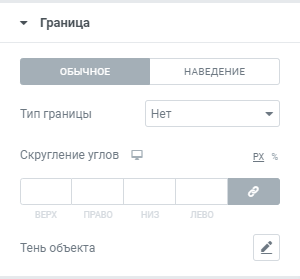
Граница.
В данном разделе находятся настройки, связанные с границей (обводкой, border’ом) секции.
Сюда входят:
- тип границы;
- скругление углов;
- тень объекта (в данном случае секции)

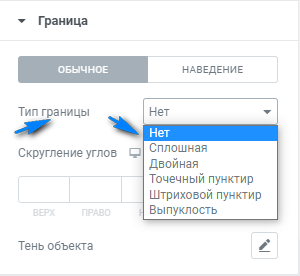
Тип границы.
Элементор поддерживает создание границ пяти (5) типов, хотя в html их немного больше:
- сплошная;
- двойная;
- точечный пунктир;
- штриховой пунктир;
- выпуклость.

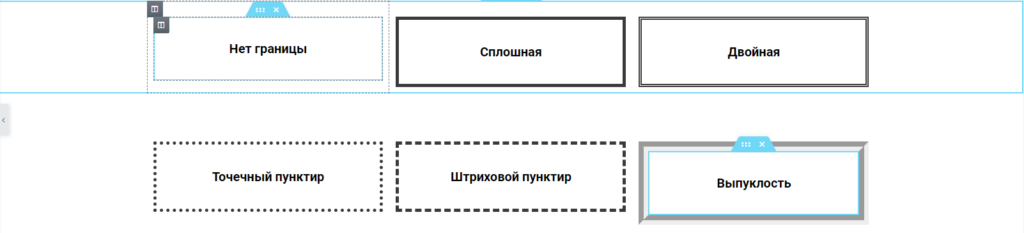
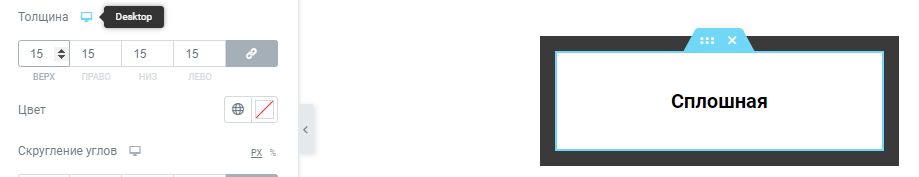
Покажем внешний вид каждой границы на примере внутренней секции, настройки границ которой идентичны основной секции, колонкам и всем виджетам Elementor.

Названия типов границ говорят сами за себя, поэтому что-либо разъяснять подробнее не имеет смысла.
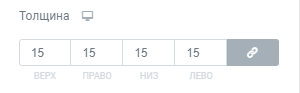
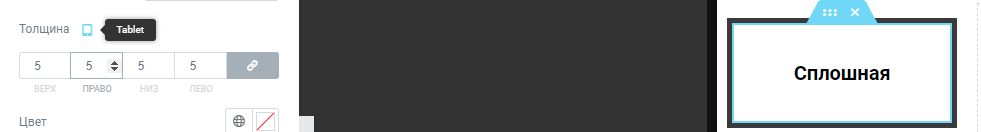
Толщина.
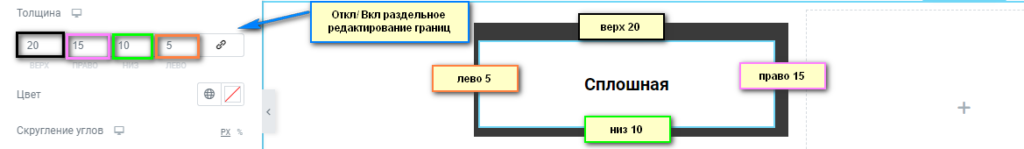
Для каждого типа границ вы можете установить толщину как для всей секции, так и выборочно: вверху, внизу, слева, справа или в различных вариациях.

По умолчанию толщина границы устанавливается на всю секцию путем ввода числового значения в любом поле. Чтобы установить границу для какой-то определенной стороны секции, нужно кликнуть на значке «цепочки» справа (обозначает связанные настройки, т. е. настройки одного параметра автоматически применяются ко всем параметрам), что даст возможность редактировать толщину границы для нужной стороны по отдельности.

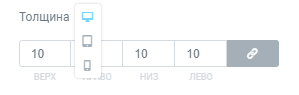
Толщину границы можно устанавливать разной для ПК, планшета и смартфона по клику на специальный значок.



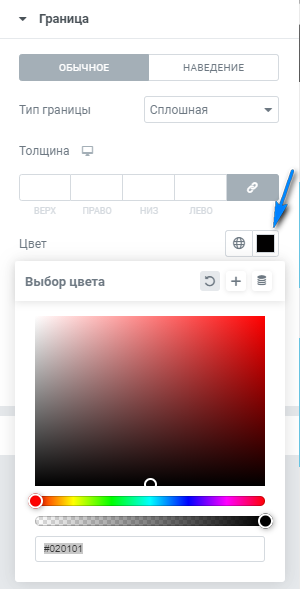
Цвет.
Цвет границы устанавливается через хорошо знакомую палитру цветов Elementor.

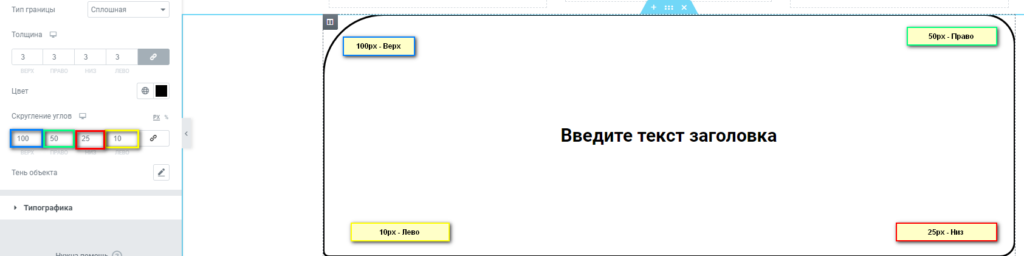
Скругление углов.
Данная настройка устанавливает css свойство border-radius, отвечающее за скругление углов.
Скругление можно установить как в абсолютных, так и в относительных единицах:
- в процентах %;
- в пикселях px.

Для верха, низа, правого и левого угла возможно установить различную величину скругления.

Имейте ввиду, что если не указать толщину и цвет границы, то вы не увидите скругления углов
Тень объекта.
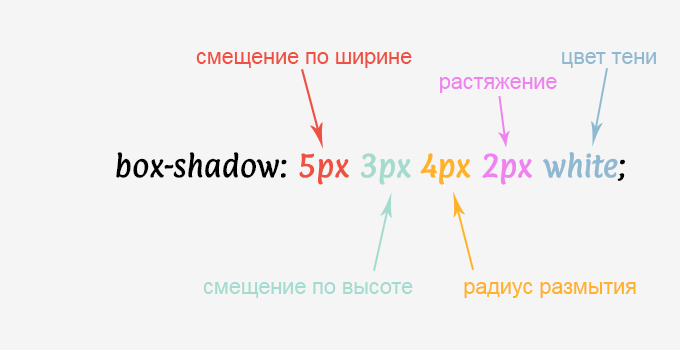
Данный пункт отвечает за css-свойство box-shadow, т. е. отбрасывание тени секцией, колонкой или виджетом Elementor.

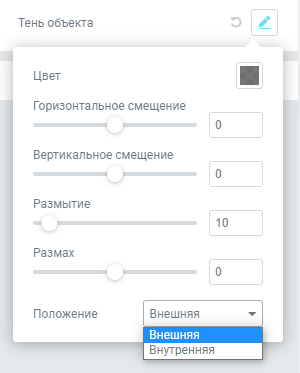
Тень объекта включает следующие настройки:
- цвет;
- горизонтальное смещение;
- вертикальное смещение;
- размытие;
- размах;
- положение.

Регулируется каждая из них при помощи горизонтальных ползунков. Все настройки, кроме Размытия, регулируются в пределах от -100 до +100.
Рассмотрим каждую настройку отдельно.
Цвет.
Устанавливается при помощи стандартной палитры Elementor.
Горизонтальное смещение (x-offset).
Устанавливает смещение тени по оси X относительно элемента. Можно устанавливать отрицательное и положительное значение.


Вертикальное смещение (y-offset).
Устанавливает смещение тени относительно оси Y. Положительное значение смещает тень вниз, отрицательное — вверх.


Размытие (blur).
Устанавливает радиус размытия. Отрицательные значения не поддерживаются, чем больше значение радиуса размытия, тем больше размыт край тени.


Размах.
Устанавливает значение, на которое тень растягивается. Поддерживаются отрицательные и положительные значения.


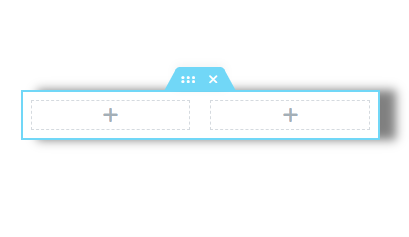
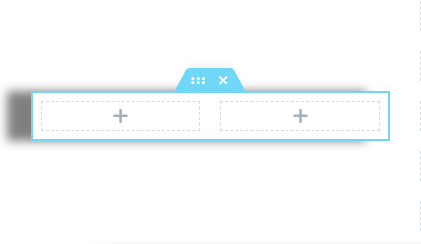
Положение.
Устанавливает параметры отображения тени:
- внутренняя;
- внешняя.


Наглядные настройки тени в элементоре на изображении с сайта html5book.ru ниже.

Разделитель секции.
Устанавливает красивые разделители между блоками Элементора. Настроек достаточно много и каждый разработчик сайтов на Elementor обязательно найдет то, что нужно, при необходимости.

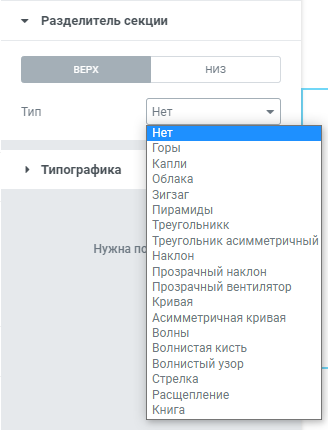
На данный момент имеется 18 типов разделителей:
- горы;
- капли;
- облака;
- зигзаг;
- пирамиды;
- треугольник;
- треугольник ассиметричный;
- наклон;
- прозрачный наклон;
- прозрачный вентилятор;
- кривая;
- ассиметричная кривая;
- волны;
- волнистая кисть;
- волнистый узор;
- стрелка;
- расщепление;
- книга.
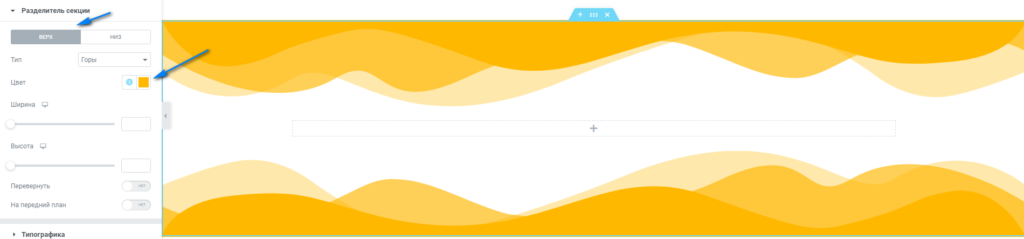
Разделитель секции устанавливается отдельно для низа блока и для верха. Возможно разное комбинирование разделителей вверху и внизу.
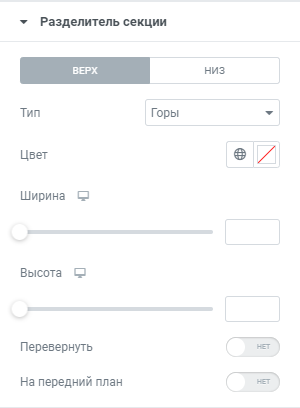
При выборе типа разделителя появляются более подробные настройки разделителя.

Цвет разделителя устанавливается при помощи уже хорошо знакомой палитры Elementor.

Не будем рассматривать каждый тип разделителя, так как все настройки просты и интуитивно понятны.
Типографика.
В данном разделе редактируется цвет заголовков, текста и ссылок секции, которые будут автоматически наследованы внутренними виджетами секции.
Можно настроить:
- цвет заголовка;
- цвет текста;
- цвет ссылки;
- цвет ссылки при наведении;
- выравнивание текста.
Цвет настраивается при помощи хорошо знакомой палитры Elementor.








0