Дополнительные пользовательские контрольные точки для адаптивного дизайна
Дополнительные пользовательские контрольные точки для адаптивного дизайна используются при разработке веб-сайта, чтобы он был отзывчивым на всех устройствах. Точки остановки используют дополнительный набор правил CSS для применения к элементам в зависимости от ширины экрана. Например, заголовок может отображаться на расстоянии 55px для настольного компьютера, 34px для планшета или 21px для мобильного. Иногда для дизайна могут потребоваться дополнительные точки разрыва. Теперь мы можем управлять этими дополнительными точками разрыва в настройках сайта.
Дополнительные точки остановки — это еще эксперимент, но они активны по умолчанию на новых сайтах.
Давайте начнем
Узнайте, как управлять Дополнительными точками разрыва в документе ниже. Чтобы использовать функцию Additional Breakpoints, вам нужно перейти в Elementor > Settings > Experiments и установить ее в положение Active. Эта функция будет активна при новых установках.

Редактор отзывчивого режима
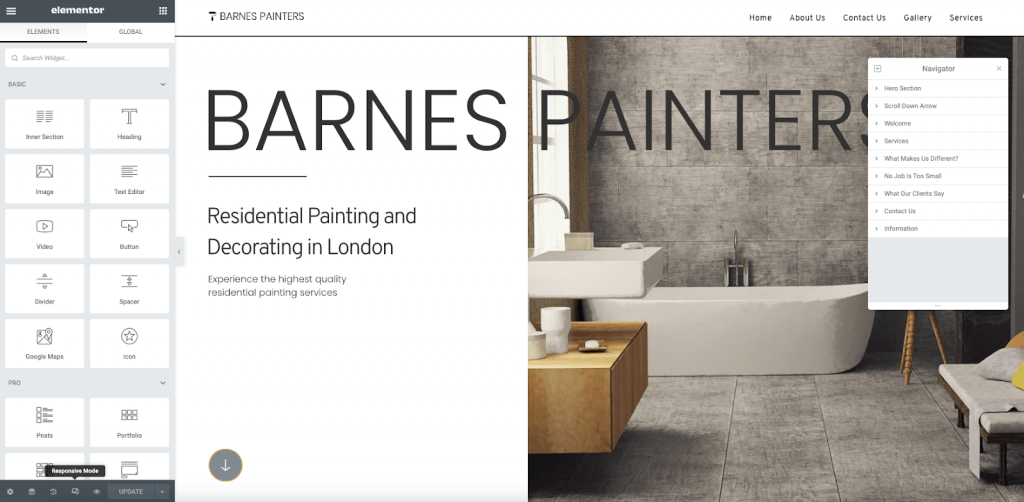
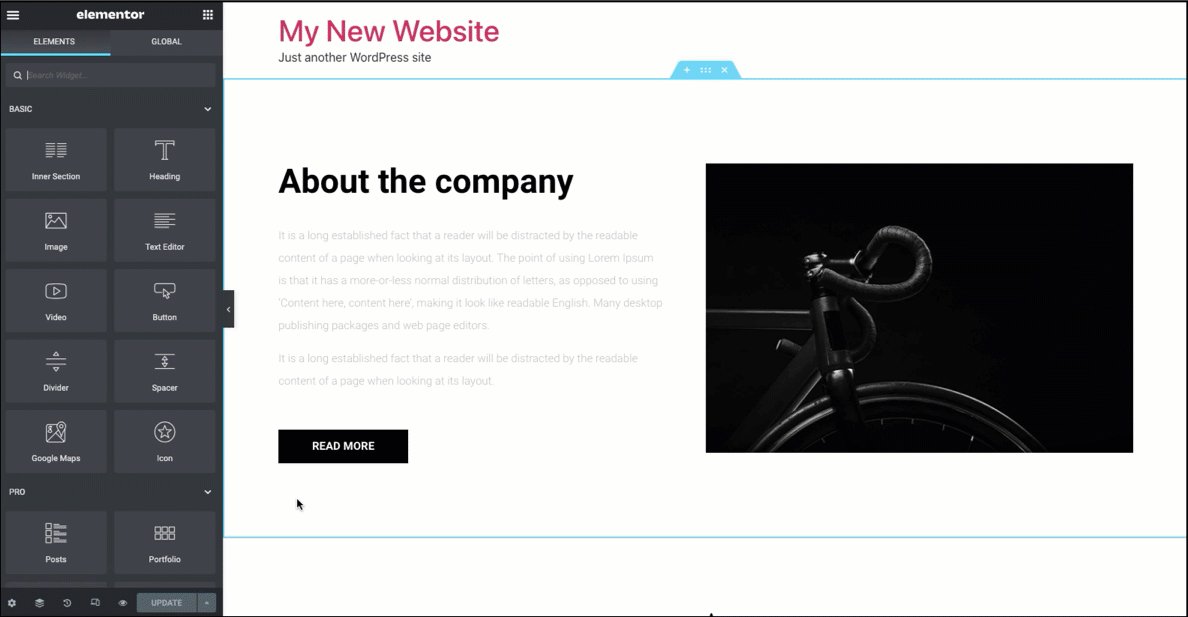
Чтобы войти в редактор отзывчивых режимов, перейдите в нижний угол панели редактора и нажмите на значок отзывчивого режима. Это приведет к загрузке отзывчивых режимов. Они будут дополнительно загружены для всех отзывчивых элементов управления в редакторе.
Управление точками разрыва

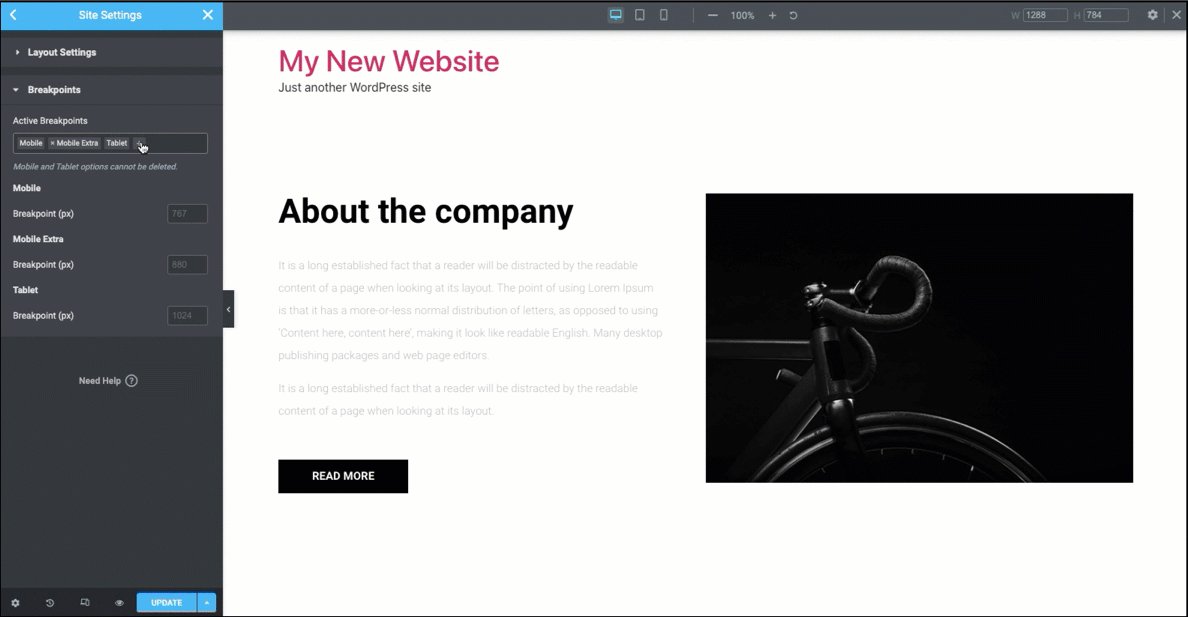
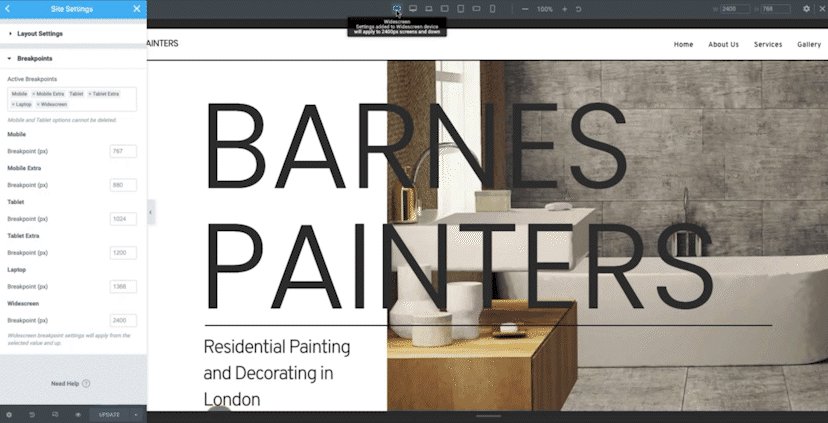
Чтобы войти в редактор точек останова, вы можете нажать на значок шестеренки, расположенный в верхнем углу экрана. Ее также можно найти в Настройках сайта.
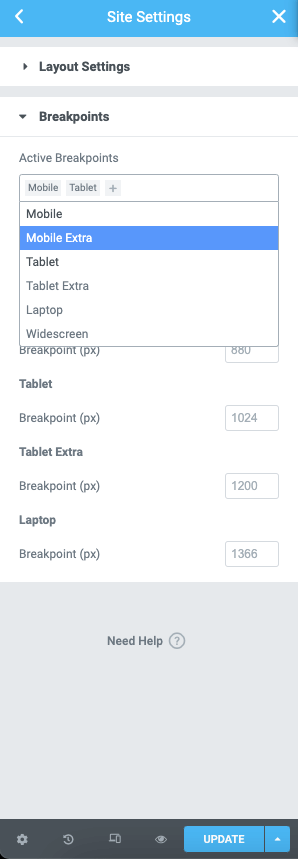
Добавление дополнительных точек разрыва

Чтобы добавить точки останова, щелкните значок + в активном элементе управления точками останова. Появится выпадающий список с дополнительными опциями. Добавьте сюда нужные точки останова, необходимые для вашего проекта. Вы также можете удалить ненужные точки останова, нажав на значок x возле каждой дополнительной точки останова.
Примечание: Режимы по умолчанию «Мобильный» и «Планшетный» не могут быть удалены.

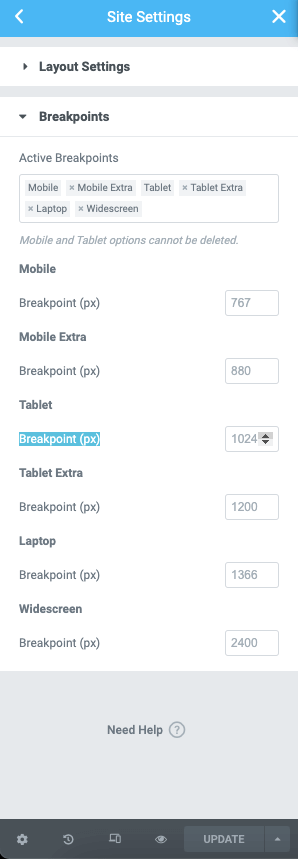
Редактирование значений точек разрыва
Вы можете редактировать значения, необходимые для каждой точки останова, вводя значение или используя стрелки вверх и вниз.

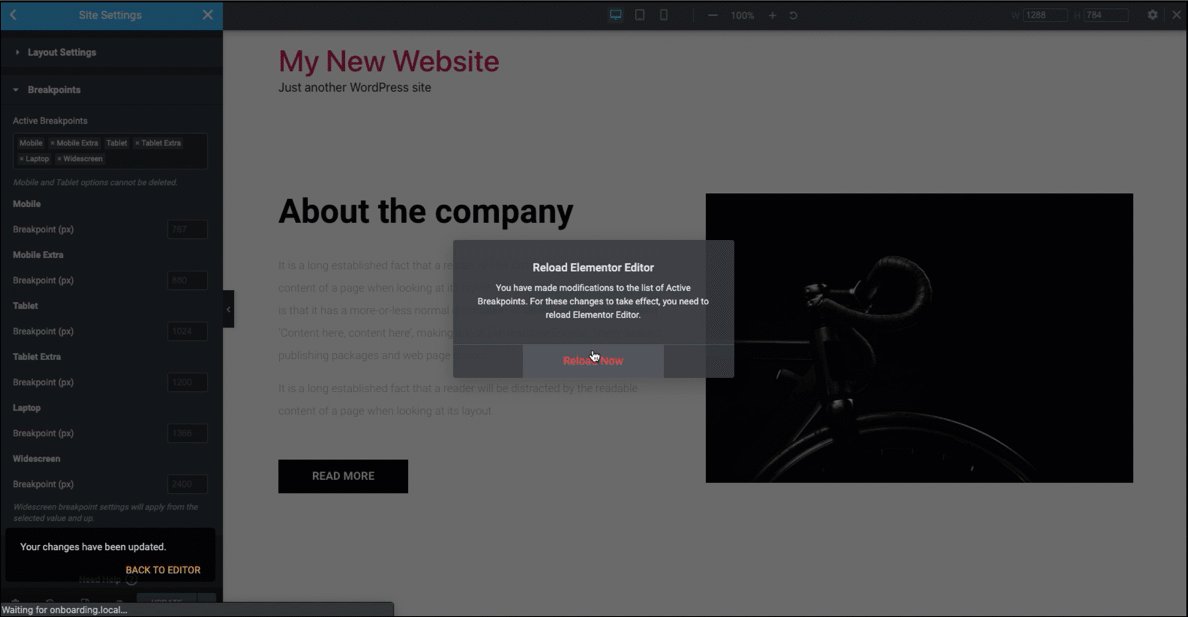
Перезагрузка редактора
После того как вы установили параметры точек останова для вашего проекта, нажмите синюю кнопку Сохранить в Настройках сайта. Появится всплывающее окно с уведомлением о том, что страницу нужно перезагрузить, чтобы появились новые точки останова. Нажмите на ссылку Перезагрузить сейчас.

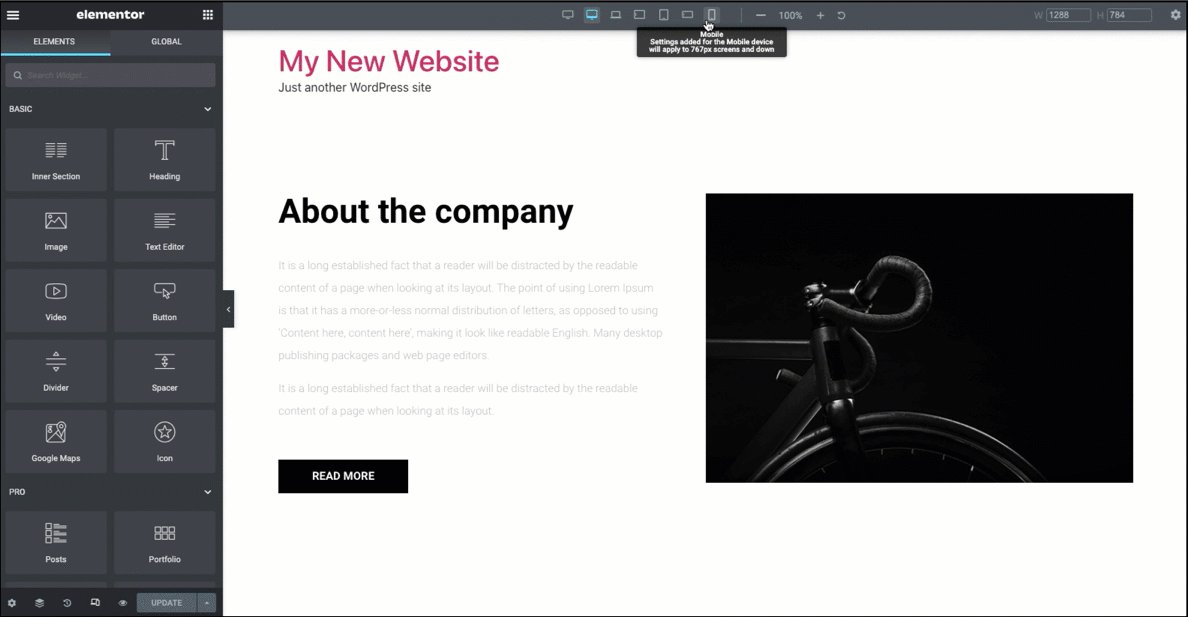
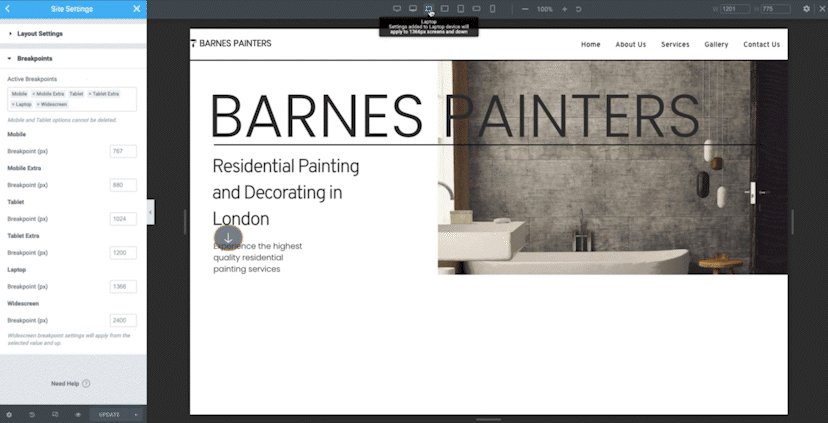
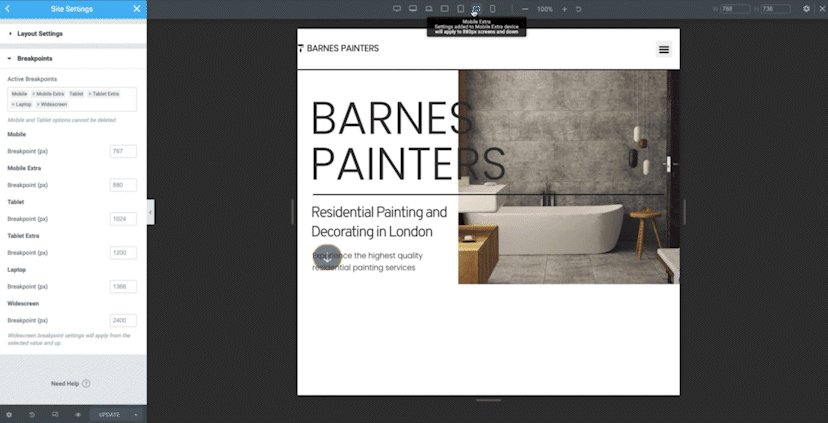
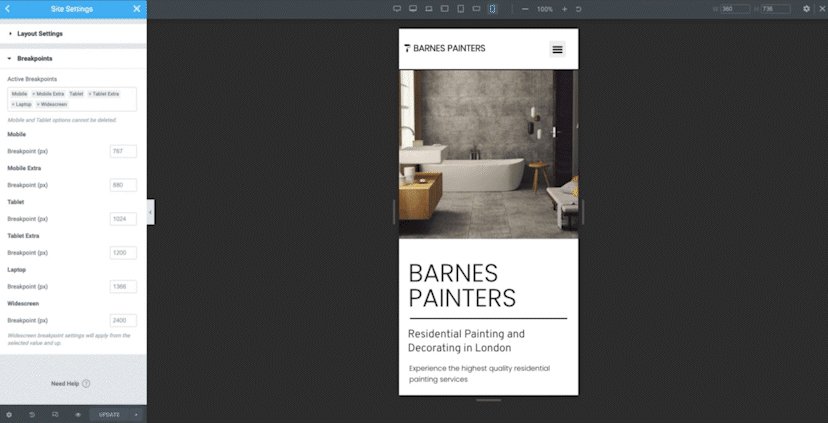
Использование дополнительных контрольных точек
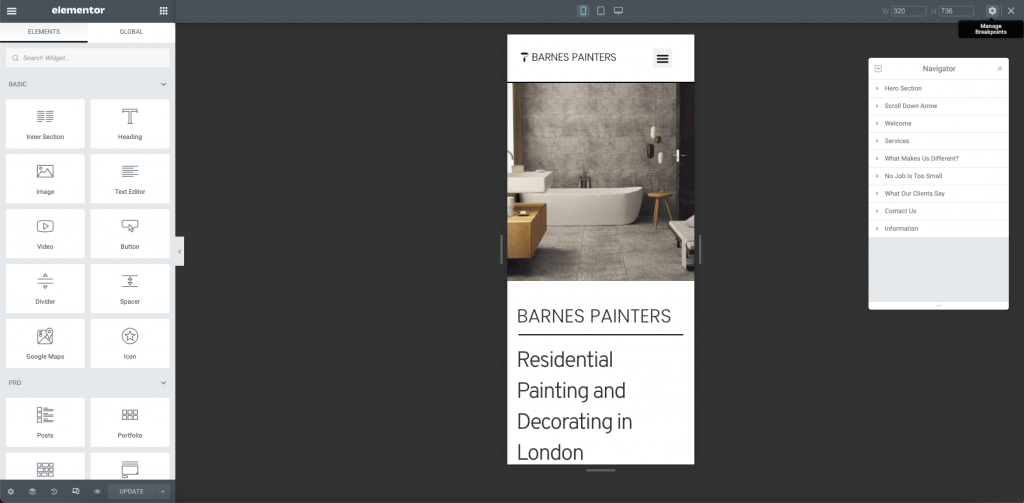
Теперь вы сможете использовать редактор отзывчивого режима. Щелкните значки в верхней части экрана, чтобы увидеть, как ваш дизайн Elementor будет выглядеть на каждой ширине точки останова. Используйте уровень масштабирования для предварительного просмотра на предмет доступности. Вы также можете перетащить горизонтальные и вертикальные ручки, чтобы изменить размер предварительного просмотра.
Использование каскадных отзывчивых значений
Elementor использует концепцию каскадного отображения точек останова, что означает, что изменения каскадируются вниз. Изменения, вносимые в большую точку разрыва, каскадируют вниз к меньшей точке разрыва, но это не работает наоборот; изменения в меньшей точке разрыва не повлияют на более высокую точку разрыва, если только вы не разрабатываете дизайн для широкоформатных экранов. В данном случае Elementor каскадирует вверх, делая устройство Desktop точкой останова по умолчанию. Узнайте больше о наследуемых значениях здесь.




0