Новое в Elementor 3.11 — новый виджет Loop Carousel для настройки отображения ваших постов или продуктов
Elementor 3.11 включает новые функции, которые расширят ваши возможности по настройке дизайна и отображения ваших объявлений, улучшат рабочий процесс и впечатления посетителей.
Нововведения Elementor Pro 3.11
В этой версии вы сможете поднять дизайн своего сайта на новый уровень благодаря ряду функций, о которых вы просили. С помощью новой функции Loop Carousel вы можете улучшить дизайн вашего сайта, отображая ваши посты, пользовательские посты или продукты в элегантном, привлекающем внимание формате зацикленной карусели. Кроме того, вы можете упростить рабочий процесс копирования элементов из редактора одного сайта на другой с помощью новой функции Copy & Paste Between Websites.

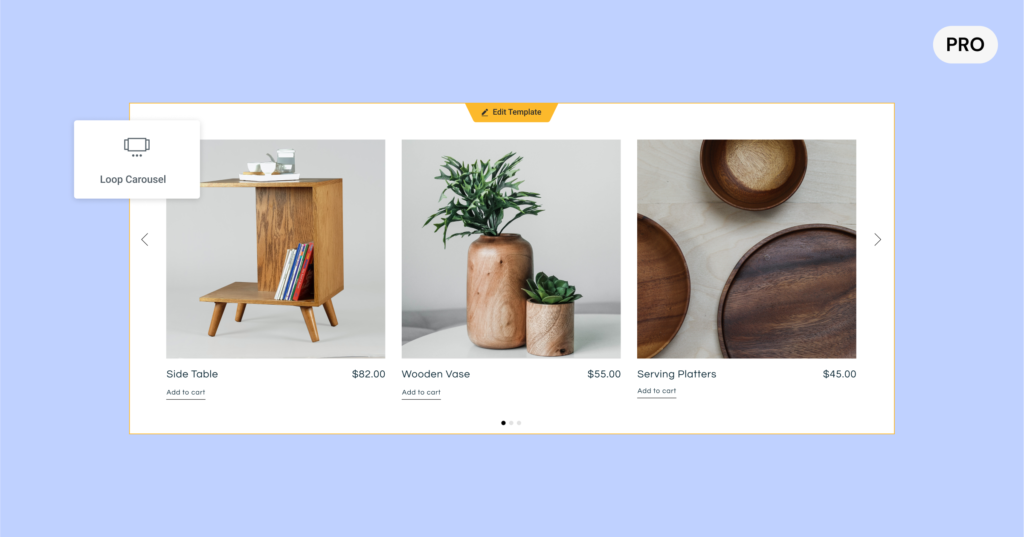
[Pro] Отображение динамических объявлений в карусели вашего дизайна с помощью новой функции Loop Carousel
Новый виджет Loop Carousel расширяет возможности конструктора петель, впервые появившегося в Elementor 3.8, и позволяет разместить карусель петель в любом месте вашего сайта. С помощью Loop Carousel вы можете отображать списки ваших постов, пользовательских постов или продуктов в формате бесконечной зацикленной карусели вместо сетки.
Создание собственной карусели Loop Carousel требует создания (или использования) шаблона главного элемента, выбора запроса для определения отображаемого содержимого и проектирования карусели, аналогично тому, как вы проектируете любую другую карусель в Elemenor.
Создание шаблона главного элемента для вашей карусели
Когда вы перетащите виджет Loop Carousel в редактор, вам будет предложено создать шаблон. Вы можете либо создать его на месте, нажав кнопку в редакторе или на панели виджетов, либо выбрать уже созданный шаблон. Кроме того, вы можете создать новый шаблон, перейдя в Конструктор тем и добавив новый элемент Loop.
Разработайте шаблон главного элемента любым удобным для вас способом, используя любые доступные вам виджеты, изменяя их порядок, размер, расположение и многое другое в соответствии с вашими потребностями. Виджеты, которые вы используете, могут быть использованы для улучшения дизайна вашего шаблона, или они могут быть динамическими, которые заполняются на основе содержимого, которое вы назначаете им с помощью динамических тегов.
Совет профессионала: Для обеспечения единообразия на сайте и ускорения рабочего процесса вы можете использовать один и тот же шаблон главного элемента в Loop Grid и Loop Carousel, выбрав один и тот же шаблон.
Определение содержимого для отображения
На вкладке «Запрос» вы можете выбрать, какое содержимое вы хотите отобразить в карусели циклов. Это позволит динамически заполнить выбранным вами содержимым каждую из карточек карусели. На этом этапе вы выбираете, что вы хотите отображать: посты, пользовательские типы постов, продукты, целевые страницы и многое другое. Затем вы можете использовать переключатель включить/исключить, чтобы выбрать контент, который вы хотите показать, на основе различных таксономий вашего контента.
После выбора источника контента, который вы хотите включить в карусель, вы можете настроить дополнительные параметры для отображения списков по порядку, дате, названию, порядку меню и последнему изменению.
Настройка карусели
Чтобы настроить Loop Carousel, вы можете определить, сколько карточек вы хотите отображать одновременно, а также использовать все параметры стиля, доступные в других виджетах карусели, включая автовоспроизведение, скорость прокрутки, паузу при наведении и бесконечную прокрутку.
Кроме того, вы можете воспользоваться всеми расширенными настройками карусели, чтобы включить эффекты движения, добавить границу, маску и многое другое.
Обратите внимание: Elementor 3.11 также включает обновление инфраструктуры библиотеки Swiper с версии 5.3.6 до 8.4.5. Библиотека Swiper связана с настройками карусели, и в ближайших релизах она позволит использовать больше стилей и настроек для каруселей. Этот эксперимент будет активен по умолчанию на новых сайтах. Если у вас есть существующий сайт, который вы хотите активировать для этого эксперимента, перейдите в Elementor → Настройки → Функции и активируйте «Обновить библиотеку Swiper». Прежде чем активировать этот эксперимент, обязательно сделайте резервную копию вашего сайта и протестируйте его в среде staging.

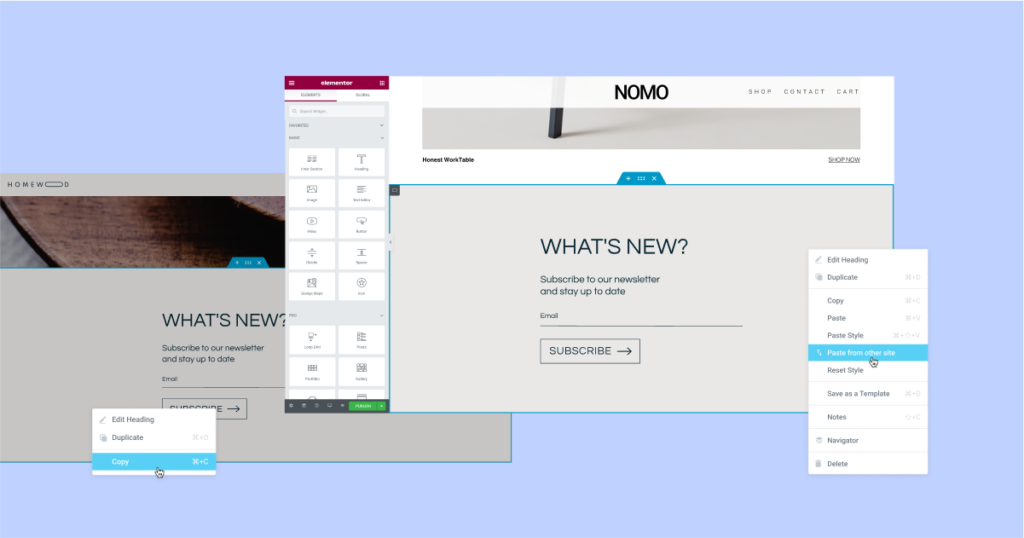
Мгновенное копирование и вставка из одного редактора сайта в другой
У вас есть элемент, который вы разработали на одном сайте и хотите использовать его на другом? Теперь вы можете воспользоваться новой функцией Copy & Paste Between Websites. Это поможет вам ускорить рабочий процесс, избавив от необходимости создавать JSON-файл для элемента, который вы хотите скопировать, экспортировать его и импортировать на другой сайт.
С этим обновлением вы можете скопировать любой элемент из редактора одного сайта с помощью команды Copy (CMD/CTRL + C, или щелкнув правой кнопкой мыши на элементе и выбрав copy) и вставить его в редактор другого сайта, щелкнув правой кнопкой мыши на том месте, куда вы хотите вставить элемент в редакторе, и выбрав ‘Paste from another site’. После этого вам будет предложено нажать CMD/CTRL + V, чтобы подтвердить, что вы хотите вставить элемент.
Для улучшения рабочего процесса и сохранения единообразия дизайна всего сайта, элементы, которые вы вставляете с другого сайта, принимают глобальные стили (цвета и шрифты) целевого сайта, на который вы их вставляете. Таким образом, вам не придется самостоятельно подстраивать их под свой сайт.
Обратите внимание: чтобы использовать функцию «Копировать и вставить между сайтами», оба сайта должны быть на Elementor версии 3.11 или выше. Кроме того, локально размещенные видео и изображения не будут скопированы. Вам нужно будет самостоятельно загрузить изображение или видео на целевой сайт.

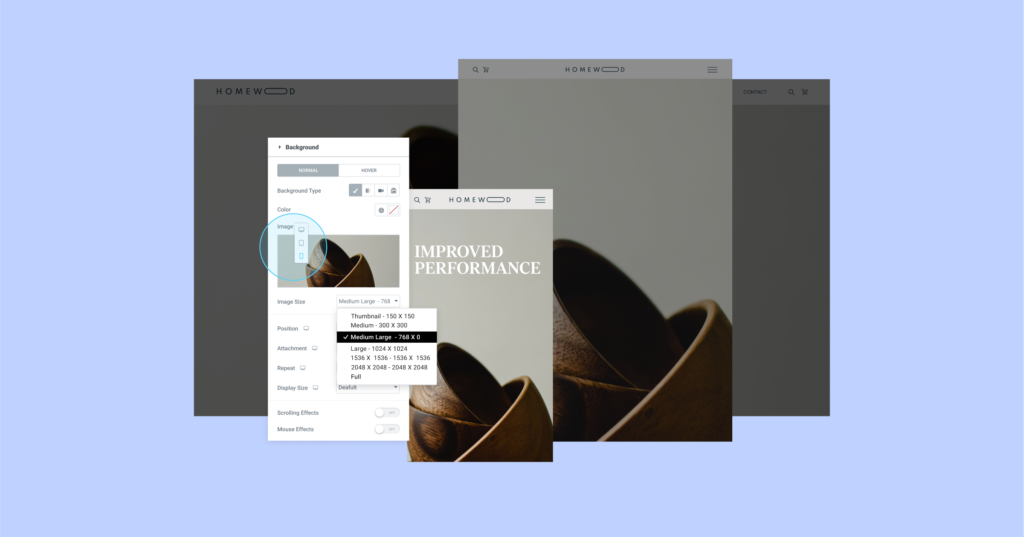
Настройте размер фоновых изображений для каждого устройства, чтобы улучшить время загрузки сайта
Размеры изображений могут существенно повлиять на внешний вид и производительность вашего сайта. Выберите слишком маленькое изображение, и оно может иметь не самое лучшее разрешение на больших экранах, или слишком большое изображение, и оно может негативно повлиять на производительность, особенно на небольших устройствах.
Каждое изображение, загруженное в WordPress, обрезается до различных размеров (разрешение изображения), включая: миниатюра, среднее, среднее большое, полное и другие. Это позволяет регулировать размер изображения в соответствии с различными точками разрыва.
С помощью Elementor 3.11 вы можете настроить любой из размеров фонового изображения отзывчиво. Таким образом, вы можете выбрать более крупные изображения для настольных компьютеров и более мелкие для мобильных и улучшить производительность вашего сайта без ущерба для его внешнего вида.
В рамках этого обновления другой регулятор размера в настройках фонового изображения, который управляет CSS-настройками размера изображения (Auto, Cover, Contain и Custom), был переименован в ‘Display Size’.
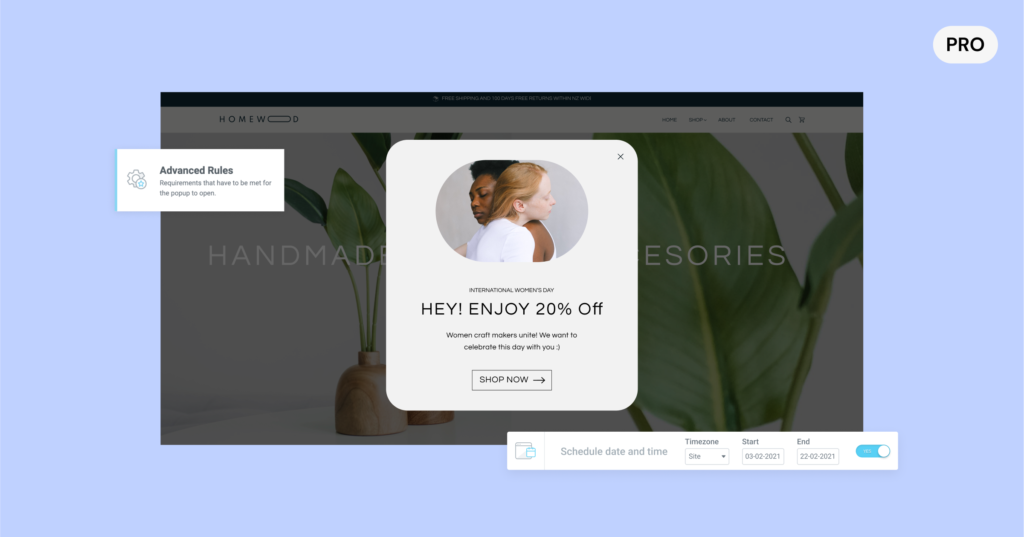
[Pro] Планирование всплывающих окон на определенный промежуток времени с помощью нового расширенного правила

У вас есть рекламная акция, которую вы хотите показать во всплывающем окне в определенный период времени? Теперь вы можете точно запланировать время появления всплывающих окон. Выберите дату и время, основываясь на часовом поясе вашего сайта или даже на часовом поясе вашего посетителя.
Раньше вам приходилось вручную активировать всплывающее окно на тот промежуток времени, который вы хотели отобразить, а затем не забывать деактивировать его, когда вы были готовы убрать всплывающее окно. Теперь вы можете запланировать его заранее. Например, если у вас есть праздничная кампания или сообщение, которое вы хотите продвигать во всплывающем окне, вы можете настроить его заранее и автоматически остановить его по окончании кампании.
Новая настройка диапазона даты и времени находится в разделе «Дополнительные правила» в условии отображения всплывающего окна и может быть сформулирована вместе с любыми другими триггерами, условиями отображения и дополнительными правилами, чтобы обеспечить доставку наиболее подходящего сообщения каждому посетителю в любое время и в любом месте.
Дополнительные обновления
Страница экспериментов Elementor переименована в страницу возможностей
Страница Особенности Elementor, доступная в разделе Elementor → Настройки в панели WP Dashboard, заменила предыдущую страницу — Эксперименты. Это обновление призвано прояснить статус различных функций, которые вы можете вручную активировать или деактивировать в зависимости от ваших предпочтений.
Улучшение доступности
Elementor 3.11 включает ряд улучшений в следующих функциях Pro:
- Всплывающие окна — Добавлена возможность убрать всплывающее окно с помощью клавиатуры.
- Виджеты поиска — Сделан доступным для клавиатуры полноэкранный режим виджета поиска.
- Виджет Post — Добавлена новая
aria-labelдля ссылки «Читать далее». - Виджет Flip Box — Добавлена поддержка клавиатурной навигации.
Улучшите дизайн вашего сайта и повысьте удобство для посетителей с помощью этих новых функций
С Elementor 3.11 вы сможете улучшить дизайн вашего сайта с помощью новой карусели Loop Carousel, усовершенствовать рабочий процесс с помощью функции Copy & Paste Between Websites, а также улучшить впечатления посетителей с помощью нового правила Popup Advanced Rule и улучшений доступности.
Постоянное совершенствование ваших сайтов и внедрение новых концепций дизайна может повысить вовлеченность посетителей и сделать ваш бизнес более привлекательным. Попробуйте эти новые функции и сообщите нам о своем мнении в комментариях.




0