Граница в Elementor. Вкладка Расширенные. Общие настройки виджетов Elementor.
Граница.
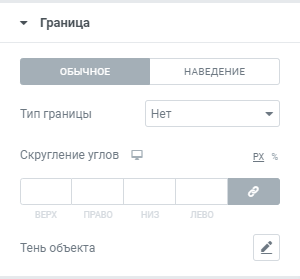
В данном разделе находятся настройки, связанные с границей (обводкой, border’ом) секции.
Сюда входят:
- тип границы;
- скругление углов;
- тень объекта (в данном случае секции)

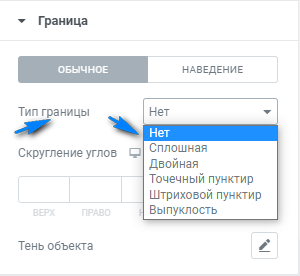
Тип границы.
Элементор поддерживает создание границ пяти (5) типов, хотя в html их немного больше:
- сплошная;
- двойная;
- точечный пунктир;
- штриховой пунктир;
- выпуклость.

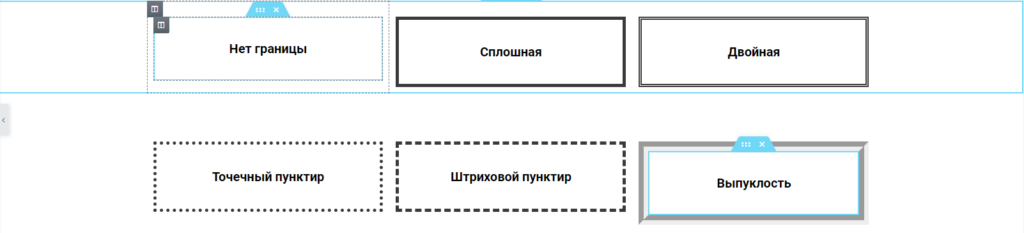
Покажем внешний вид каждой границы на примере внутренней секции, настройки границ которой идентичны основной секции, колонкам и всем виджетам Elementor.

Названия типов границ говорят сами за себя, поэтому что-либо разъяснять подробнее не имеет смысла.
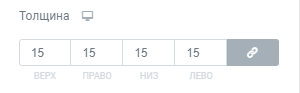
Толщина.
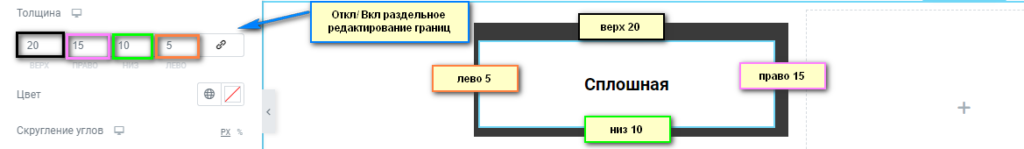
Для каждого типа границ вы можете установить толщину как для всей секции, так и выборочно: вверху, внизу, слева, справа или в различных вариациях.

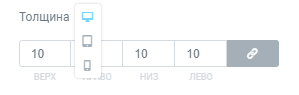
По умолчанию толщина границы устанавливается на всю секцию путем ввода числового значения в любом поле. Чтобы установить границу для какой-то определенной стороны секции, нужно кликнуть на значке «цепочки» справа (обозначает связанные настройки, т. е. настройки одного параметра автоматически применяются ко всем параметрам), что даст возможность редактировать толщину границы для нужной стороны по отдельности.

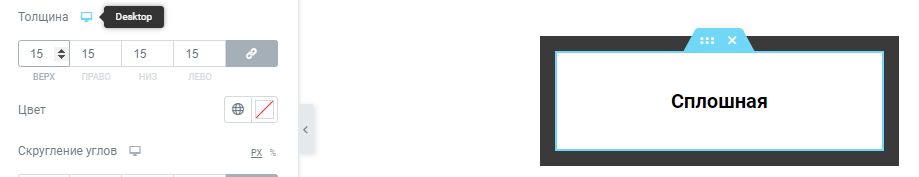
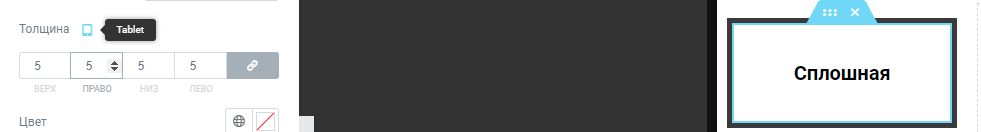
Толщину границы можно устанавливать разной для ПК, планшета и смартфона по клику на специальный значок.



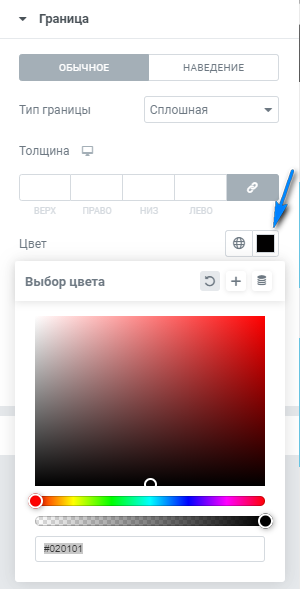
Цвет.
Цвет границы устанавливается через хорошо знакомую палитру цветов Elementor.

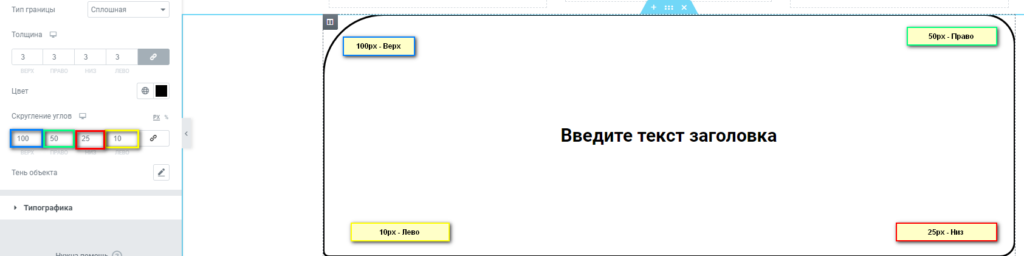
Скругление углов.
Данная настройка устанавливает css свойство border-radius, отвечающее за скругление углов.
Скругление можно установить как в абсолютных, так и в относительных единицах:
- в процентах %;
- в пикселях px.

Для верха, низа, правого и левого угла возможно установить различную величину скругления.

Имейте ввиду, что если не указать толщину и цвет границы, то вы не увидите скругления углов
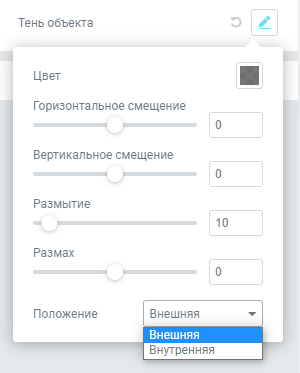
Тень объекта.
Данный пункт отвечает за css-свойство box-shadow, т. е. отбрасывание тени секцией, колонкой или виджетом Elementor.

Тень объекта включает следующие настройки:
- цвет;
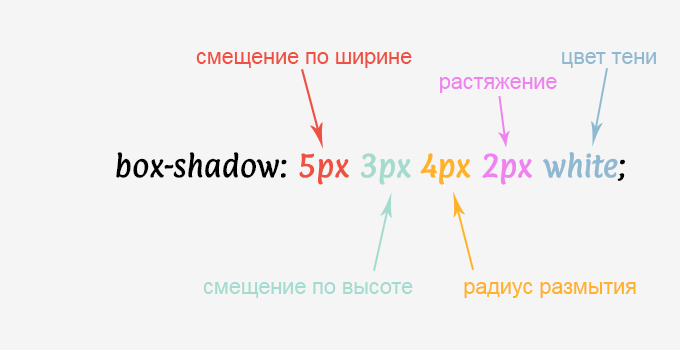
- горизонтальное смещение;
- вертикальное смещение;
- размытие;
- размах;
- положение.

Регулируется каждая из них при помощи горизонтальных ползунков. Все настройки, кроме Размытия, регулируются в пределах от -100 до +100.
Рассмотрим каждую настройку отдельно.
Цвет.
Устанавливается при помощи стандартной палитры Elementor.
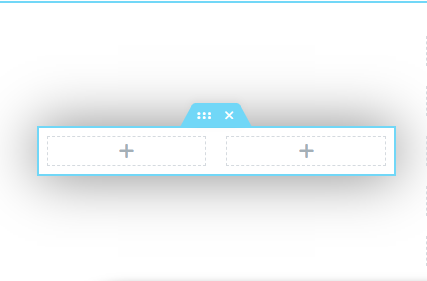
Горизонтальное смещение (x-offset).
Устанавливает смещение тени по оси X относительно элемента. Можно устанавливать отрицательное и положительное значение.
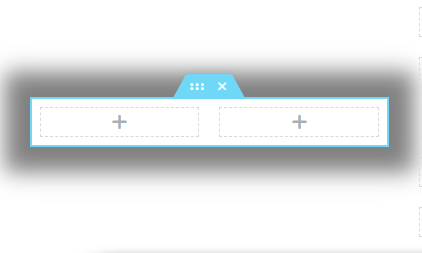
Вертикальное смещение (y-offset).
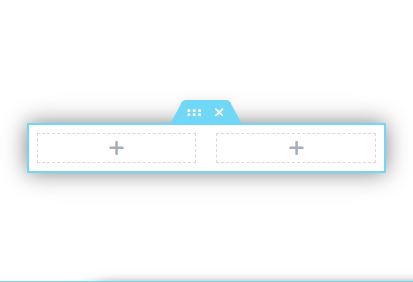
Устанавливает смещение тени относительно оси Y. Положительное значение смещает тень вниз, отрицательное — вверх.


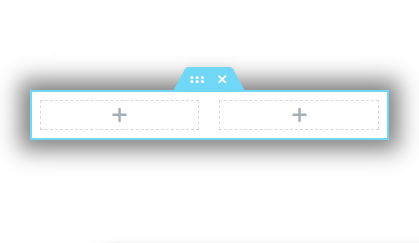
Размытие (blur).
Устанавливает радиус размытия. Отрицательные значения не поддерживаются, чем больше значение радиуса размытия, тем больше размыт край тени.


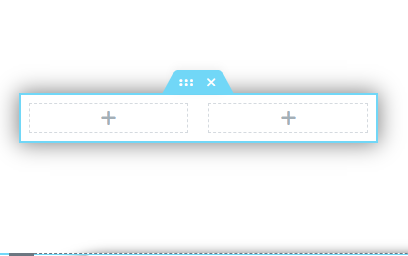
Размах.
Устанавливает значение, на которое тень растягивается. Поддерживаются отрицательные и положительные значения.


Положение.
Устанавливает параметры отображения тени:
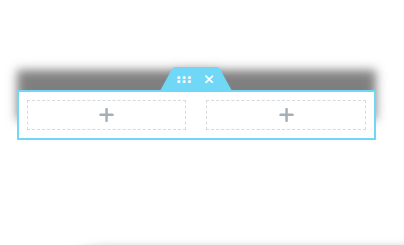
- внутренняя;
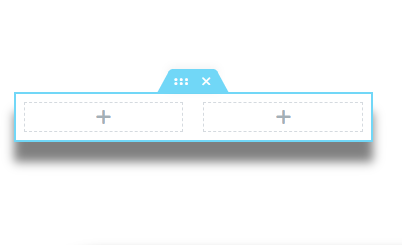
- внешняя.


Наглядные настройки тени в элементоре на изображении с сайта html5book.ru ниже.







0