Бесконечное вращение в Elementor
Привет! Сегодня мы покажем Вам, как сделать бесконечное вращение в Elementor. Для чего нужен такой эффект на сайте?.. Например, мы сделали при помощи него вот такую страницу технического обслуживания сайта.
Пусть нас критикуют программисты, пишущие на чистом JS, но мы будем использовать библиотеку JQuery, которая поможет быстро получить нужный результат.
Применение эффекта вращения в Elementor к одному элементу.
Для начала добавим на страницу html-виджет и вставим в него следующий код, который подключит на страницу JQuery.
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>Далее добавим на страницу редактора любую иконку для примера.

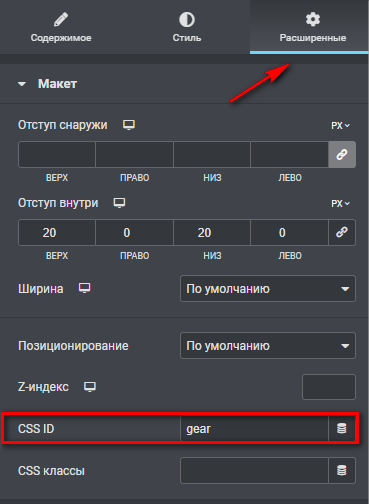
Присвоим ей идентификатор (id) gear. Подробнее про идентификаторы можете прочитать в нашей статье здесь. Вот так это будет выглядеть у нас.

После иконки добавим на страницу еще один html-виджет и вставим в него другой код:
<script>
var angle = 0;
setInterval(function() {
console.log(angle);
$("#gear")
.css('-webkit-transform', 'rotate('+angle+'deg)')
.css('-moz-transform', 'rotate('+angle+'deg)')
.css('-ms-transform', 'rotate('+angle+'deg)');
angle++; angle++; angle++;
}, 50);
</script>
Данный код добавляет css-свойство rotate к id = gear (#gear). Скорость вращения элемента регулируется. У нас она равна 50, вы можете выставить ее на свое усмотрение.
Применение эффекта вращения в Elementor к нескольким элементам.
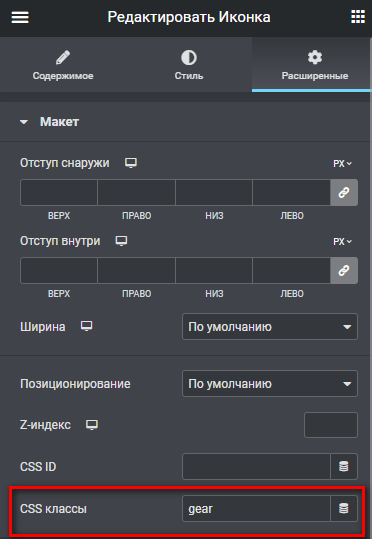
Если вы хотите применить вращение для нескольких элементов, то присвойте элементу вместо id ( который должен быть в единственном экземпляре на странице) — class.





0