Вывод даты в Elementor
Привет, дорогие пользователи Elementor.
В данной статье мы рассмотрим вывод даты в Elementor.
Что же, начнем. Для начала добавим на страницу виджет Заголовок.

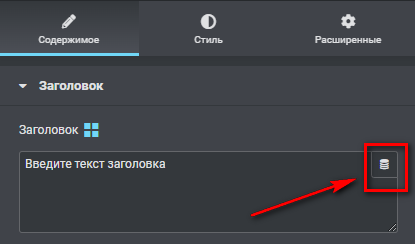
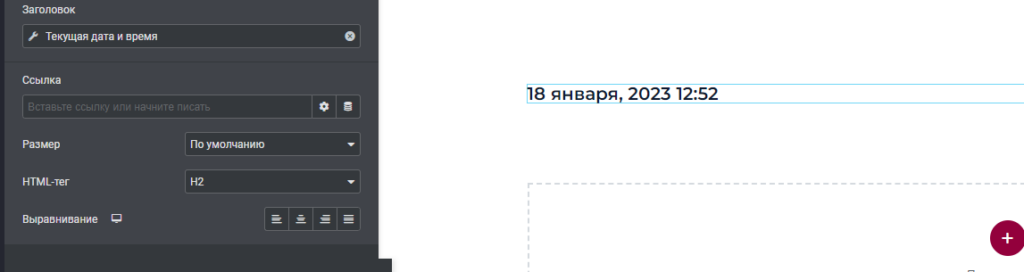
Далее активируем иконку Динамические теги и выбираем из выпадающего списка раздел Сайт => Текущие дата и время.

Получаем следующий результат с форматом вывода даты и времени по умолчанию.

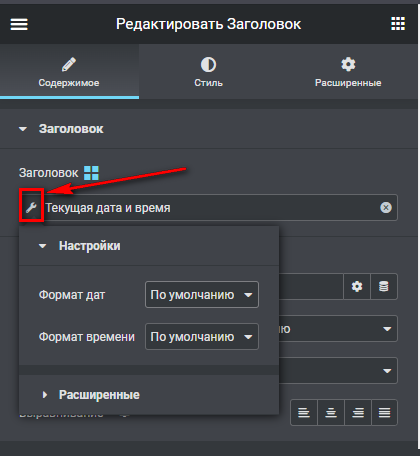
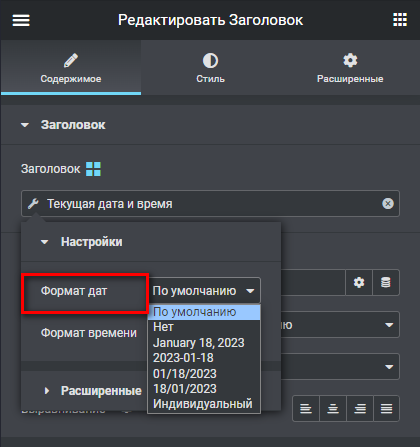
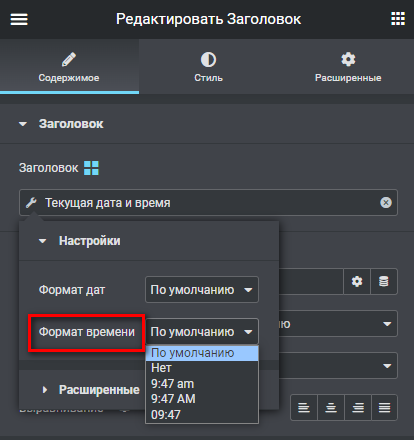
Давайте теперь изменим эти данные на нужные нам. Зайдем в настройки формата.

В данном разделе мы можем выбрать из формат вывода из списка или установить свой формат вывода даты и времени, выбрав в выпадающем списке формата даты пункт Индивидуальный при помощи специальных кодов форматирования даты и времени WordPress, самые распространенные из которых мы рассмотрели в статье «Динамический копирайт в Elementor».


Продублируем эти коды их еще раз:
- Y – год в виде четырех цифр, например, 2021;
- y – год в виде двух последних цифр, 21;
- m – номер месяца с нулями, например, 02, 08, 10;
- M – сокращенное название месяца, например, Фев, Окт;
- F – полное название месяца, Февраль;
- j – день месяца без нулей, от 1 до 31;
- d – день месяца с нулями, от 01 до 31;
- l (строчная английская L) – полное название дня недели;
- D – сокращенное название дня недели, например, Пн, Вт.
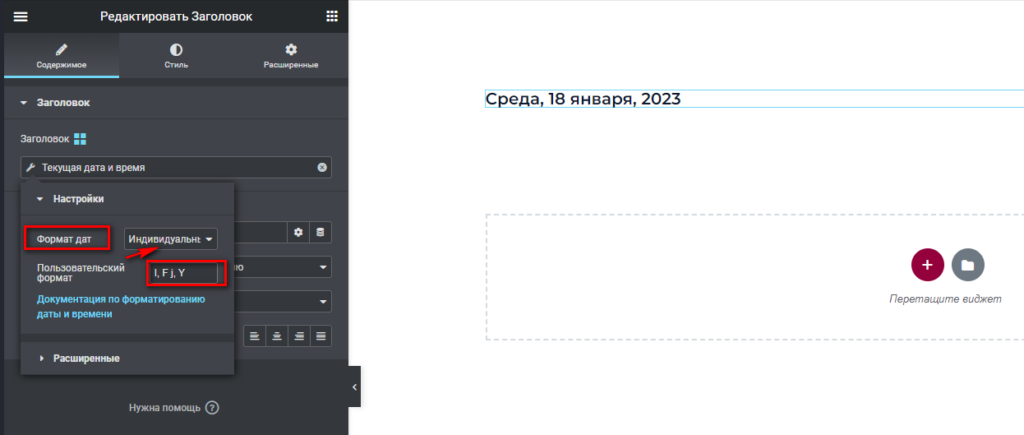
Для вставки своего формата выберем в выпадающем списке формата даты пункт Индивидуальный и введем в поле Пользовательский формат данные символы — l, F j, Y (формат, для примера, отображающийся на главной странице нашего сайта.)
В результате получим следующий вид вывода:

С остальными форматами можете поэкспериментировать сами, основываясь на списке кодов выше. Большое спасибо за внимание!




0