Показать блок по клику
Привет, друзья! Сегодня мы разберем, как показать секцию по клику по кнопке или ссылке в Elementor.
Покажем решение данной задачи путем использования JavaScript-библиотеки JQuery.
Показываем секцию при нажатии на кнопку, используя JQuery
Итак, для начала добавим в редактор Elementor две секции: одну секцию с кнопкой, по клику на которой будет раскрываться блок, вторую секцию с любым содержимым. Для наглядности закрасим фон второй секции красным цветом.
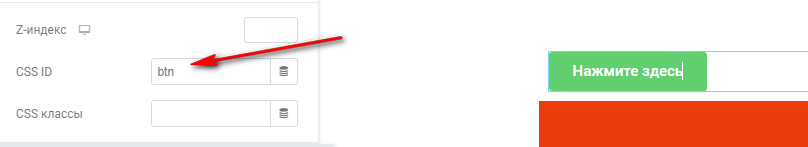
При помощи JQuery мы будем находить нужный элемент (в нашем случае кнопку) на странице и обрабатывать клик по этой кнопке, показывая или скрывая секцию ниже. Чтобы нужный блок появлялся по клику на определенную кнопку, добавим и кнопке и секции уникальные имена, id. Что такое ID и классы можете прочитать в нашей статье «СЕКЦИЯ. ВКЛАДКА РАСШИРЕННЫЕ.»
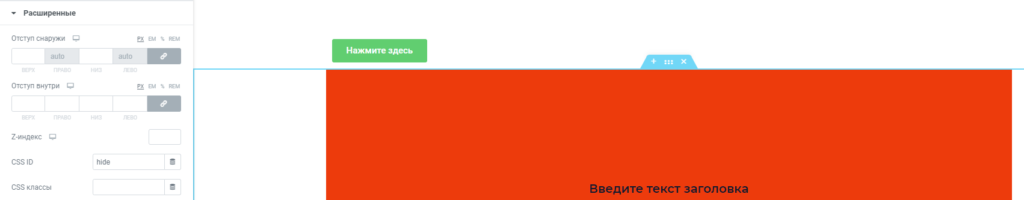
Кнопке назначим id = btn, секции id = hide, опять же, для примера, можете придумать свои имена, лишь бы было понятно вам.


Изначально, вторая секция должна быть скрыта, для нее в разделе «Расширенные => Пользовательские css» обязательно пропишите проведенный ниже код, иначе при загрузке страницы секция, которую нужно развернуть будет в открытом виде.
/*Данное css-свойство скроет секцию*/
selector {
display: none;
}Затем в конец страницы в редакторе добавим html-виджет Elementor. В него мы будем вставлять наш js-скрипт. Пропишем в нем следующий код:
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script>
$('document').ready(function(){
$('#btn').click(function(){
$('#hide').slideToggle('slow');
return false;
});
});
</script>Прокомментируем этот код.
Первой строкой подключим JQuery к странице.
Далее, для id=btn (по клику по кнопке) сработает метод .click, после чего для элемента с id=hide (отображаемая секция) сработает метод .slideToggle со значением (‘slow’).
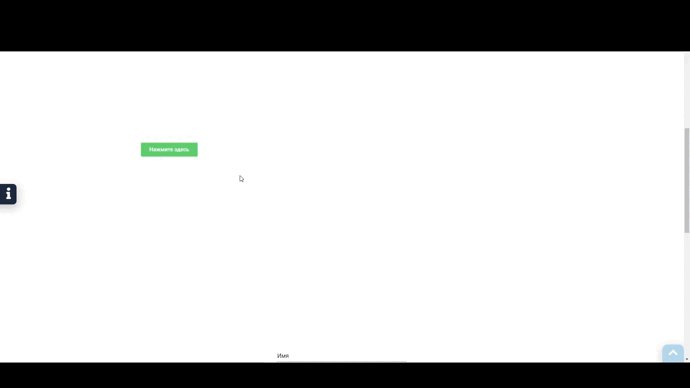
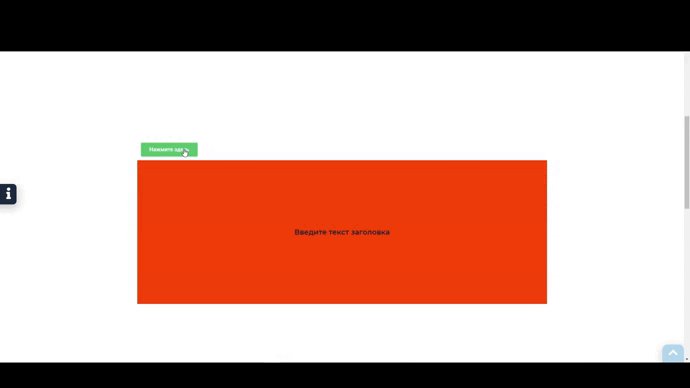
Результат работы скрипта смотрите ниже:

Если нужно, чтобы изначально блок был открыт, а по клику на кнопке он скрывался, тогда просто уберите из css-свойств второй секции код: selector { display: none; }
Показываем секцию по клику на ссылке, используя JQuery
Итак, ссылка, по сути, это кнопка, только без оформления. JQuery без разницы, по клику на какой элемент срабатывает метод.
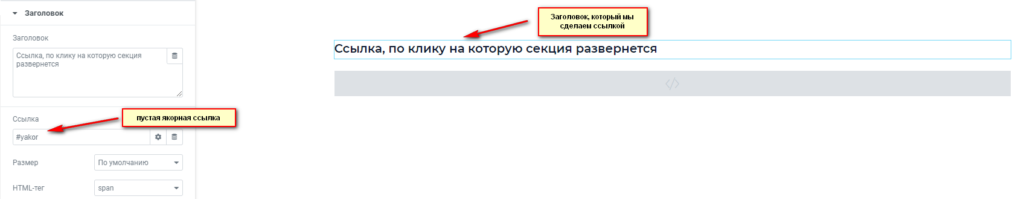
Создадим секцию с заголовком, который мы сделаем ссылкой, и секцию, которую будем скрывать по клику по заголовку-ссылке.
Как и в примере с кнопкой выше, присвоим ссылке и блоку, который она будет открывать, уникальные имена:
- для ссылки id = open-section-link
- для секции id = hide-section
Далее, чтобы при наведении на заголовок, курсор вел себя как при наведении на ссылку, присвоим ссылке пустой якорь, который никуда не ведет, или пропишем для ссылки ccs-код selector cursor: pointer; /* Этот код добавляем в поле Пользовательские CSS для заголовка */

Разворачиваемой секции присвоим свойство selector { display: none; } , чтобы она при загрузке страницы была скрыта.
Добавим ниже немного исправленный код из примера с кнопкой:
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script>
$('document').ready(function(){
$('#open-section-link').click(function(){
$('#hide-section').slideToggle('slow');
return false;
});
});
</script>Вот и все. Пример работы скрипта ниже:





0