Отступ первой строки абзаца в Elementor
Привет, дорогие посетители! В этой статье мы покажем, как сделать отступ первой строки абзаца в Elementor (так называемая красная строка абзаца).
По умолчанию в текстовом виджете Элементора можно настроить отступ, но только для всего абзаца, а не первой строки.

Итак, давайте сделаем красную строку для абзаца.
Для наглядно примера, добавим на страницу визуального редактора текстовый виджет с произвольным текстом.

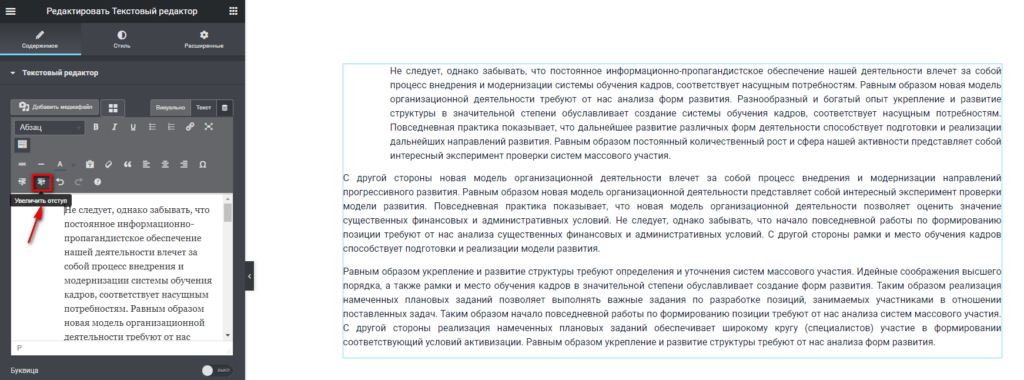
Как мы говорили выше, если нажать в текстовом редакторе редакторе виджета значки Увеличить отступ или Уменьшить отступ, то отступ применится ко всему абзацу, а не к первой строке.

Чтобы сделать отступ только для первой строки, нужно воспользоваться css-свойством text-indent.
Добавляем красную строку для абзаца в Elementor
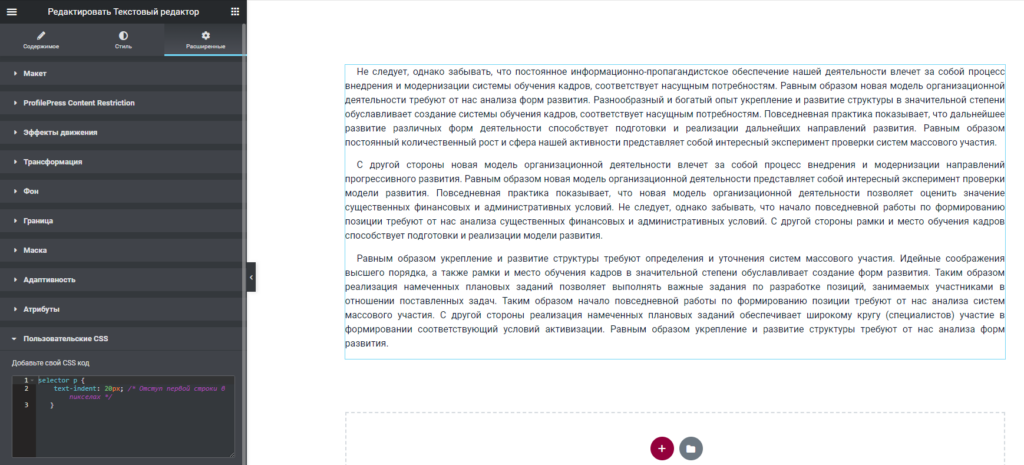
Для этого зайдем на вкладку виджета Расширенные => Пользовательские CSS и добавим следующий код в поле ввода своих стилей:
selector p {
text-indent: 20px; /* Отступ первой строки в пикселях */
}Результат работы данного свойства на изображении ниже.

Вот и все, дорогие друзья! Как видите, ничего сложного нет!
Более подробно о вставке произвольных стилей читайте в нашей статье.




0