Метод загрузки шрифтов Google
В целях повышения производительности мы продолжаем уделять особое внимание корректировке загрузки шрифтов и позволяем вам изменять стандартный способ загрузки шрифтов Google Fonts в Elementor.
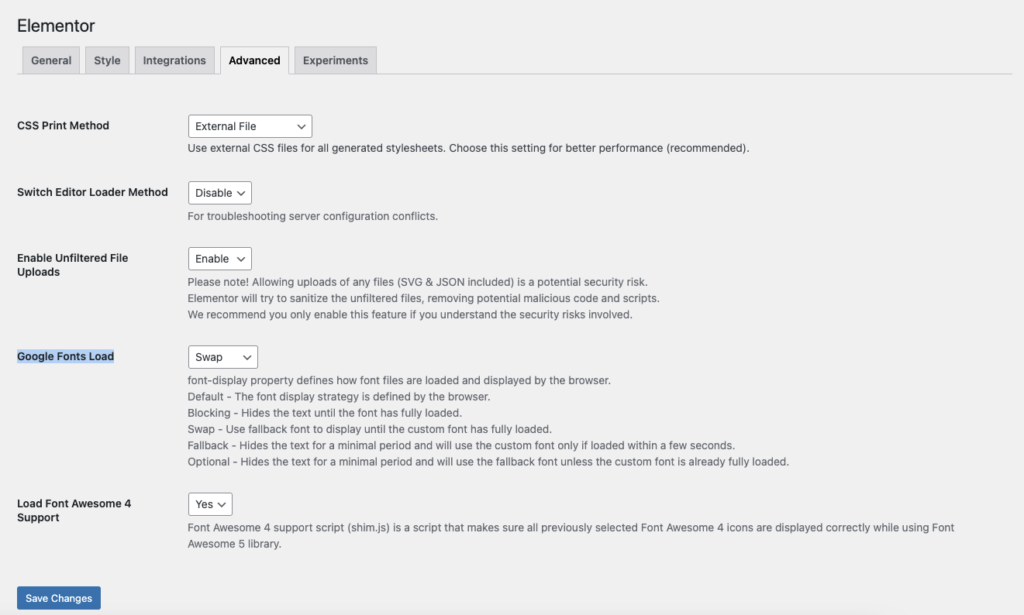
Свойство Font-display определяет, как файлы шрифтов загружаются и отображаются браузером. Вы можете выбрать желаемый способ загрузки с помощью специального элемента управления на экране настроек панели инструментов Elementor.

Параметры метода загрузки шрифтов Google
Перейдите на вкладку Elementor > Настройки > Дополнительно и измените параметр Google Fonts Load на один из вариантов. В выпадающем меню выберите один из следующих вариантов загрузки:
- По умолчанию — Стратегия отображения шрифта определяется браузером.
- Блокировать — Скрывает текст до полной загрузки шрифта.
- Замена — Использовать для отображения шрифта запасного варианта, пока шрифт не загрузится полностью.
- Fallback — скрывает текст на минимальный период и использует шрифт только в том случае, если он будет загружен в течение нескольких секунд.
- Опциональный — скрывает текст на минимальный период и будет использовать шрифт резервного копирования, если шрифт уже полностью загружен.
Примечание: параметры загрузки библиотек Font Awesome — в версии 3.1 мы обновили библиотеки Font Awesome, включив в них свойство font-display: block по умолчанию, как рекомендует Font Awesome для устранения эффекта блокировки рендеринга.
Связанный контент
- Глобальные шрифты
- Глобальные цвета
- Предварительный просмотр семейства шрифтов
- Пользовательские шрифты не отображаются на передней панели
- Начните работу с Elementor сегодня




0