Маска ввода телефона в Elementor
В данной статье мы рассмотрим добавление маски ввода телефона в виджет формы Elementor.
Маска ввода телефона в Elementor (elementor form mask) задают набор правил для ввода символов в текстовое поле, которые позволяют избежать ошибок и ввода пользователями лишних данных в форму.

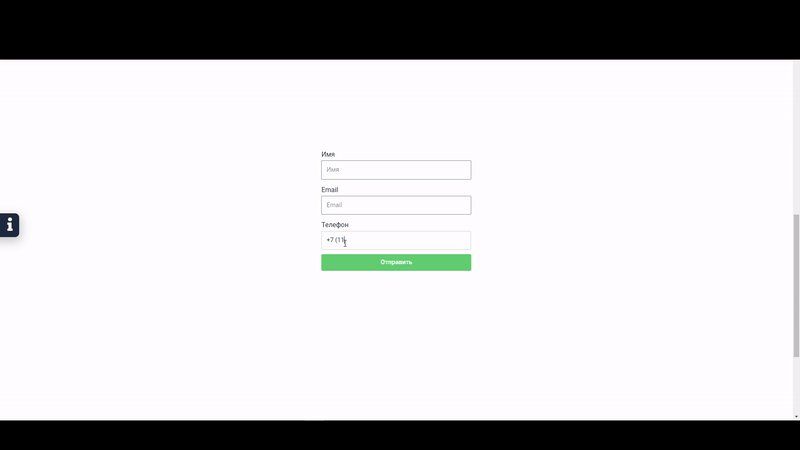
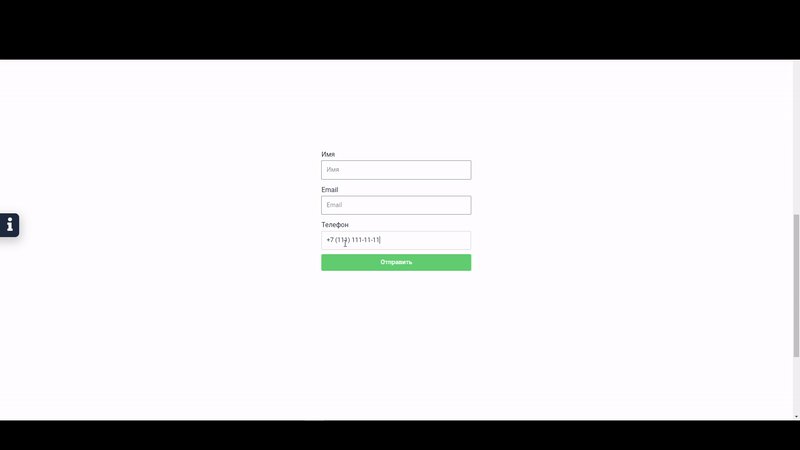
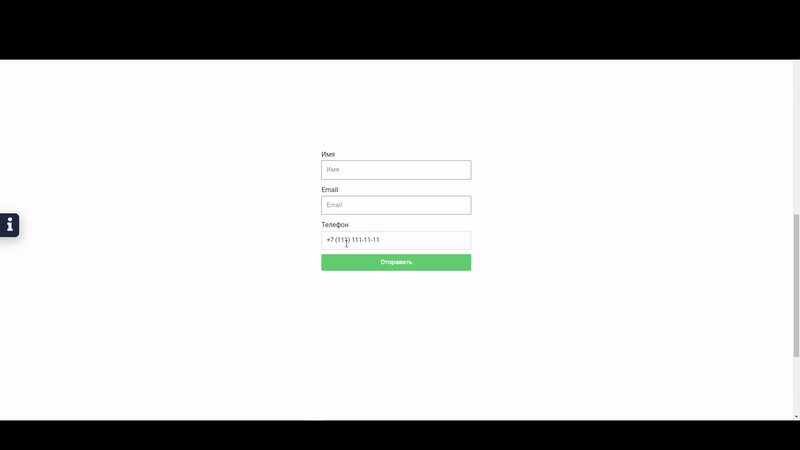
Как видите, использование маски ввода препятствует вводу пользователем всех символов, кроме цифр.
Подключаем скрипт для создания маски ввода.
Стандартная форма Elementor не имеет предустановленной маски ввода телефонного номера, поэтому для ее создания мы будем использовать jQuery-библиотеку jQuery Mask Plugin.
Для начала подключим jQuery Mask Plugin к нашему сайту.
Существует несколько способов подключения сторонних скриптов к WordPress, локально на страницу редактора, и глобально в тему. Давайте рассмотрим каждый способ от самого простого к сложному.
Первый способ подключения jQuery Mask Plugin.
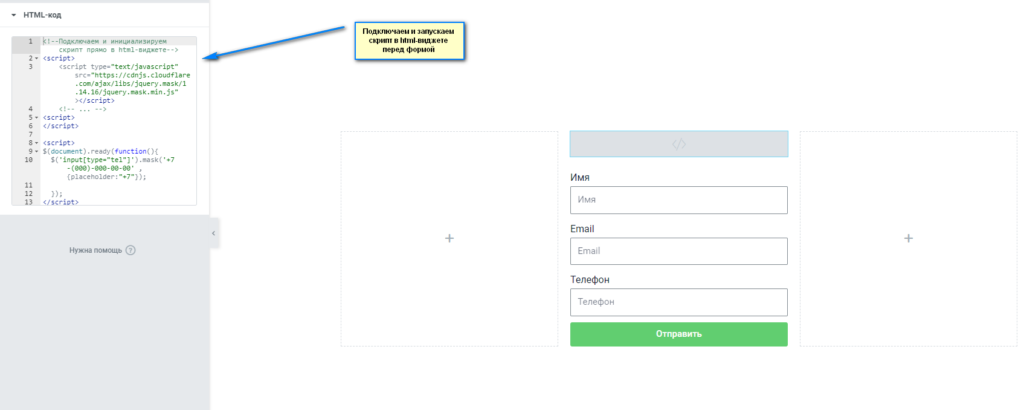
Самый быстрый способ, это подключить скрипт и инициализировать (запустить) его прямо на страницу редактора, путем вставки кода в html-виджет Elementor.
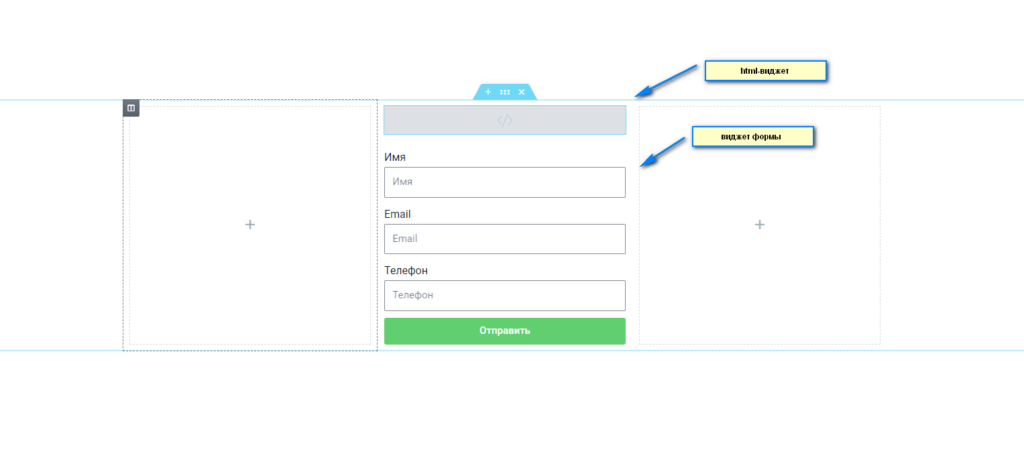
Добавим виджет формы Elementor и html-виджет перед ней на страницу редактора Elementor.

Добавим нижерасположенный код в html-виджет.
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery.mask/1.14.16/jquery.mask.min.js"></script>
<script>
$(document).ready(function(){
$('input[type="tel"]').mask('+7-(000)-000-00-00' , {placeholder:"+7"});
});
</script>
Данный способ самый быстрый, но не совсем правильный, хоть и работает, так как скрипт должен подключаться в начале страницы, обычно в шапке (header), а запускаться на выполнение должен в конце страницы, в подвале (footer), чтобы все данные на странице успели загрузиться. Мы не рекомендуем использовать этот способ и он указан чисто для объяснения порядка добавления и работы скриптов.
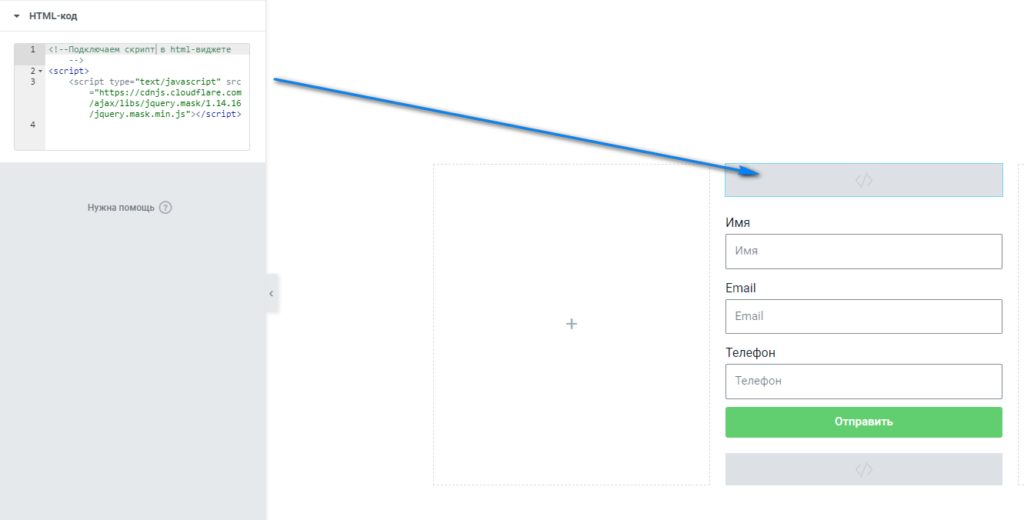
Поэтому немного модифицируем нашу структуру страницы с примером. Для этого добавим два html-виджета: один перед формой, второй после формы. В первом мы подключим скрипт, во втором инициализируем.
<!--Подключаем скрипт в html-виджете перед формой-->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery.mask/1.14.16/jquery.mask.min.js"></script>
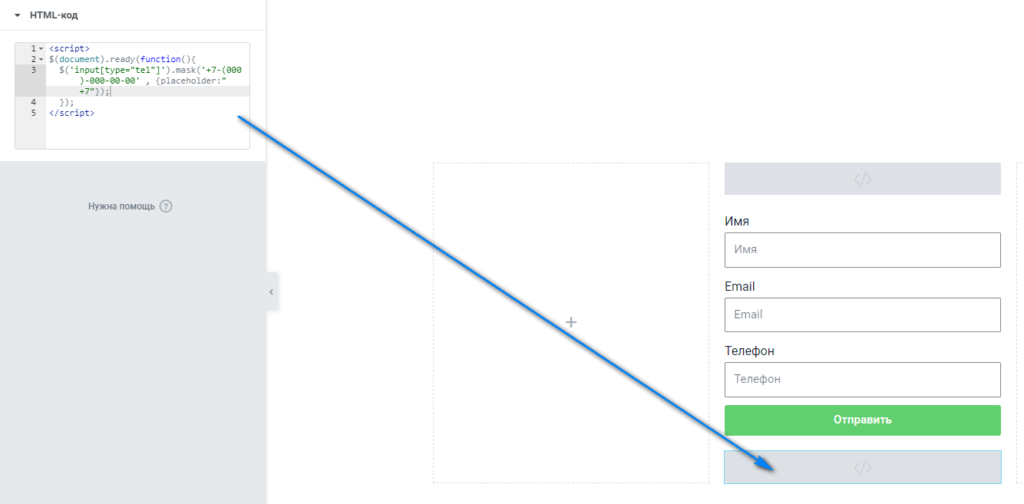
<!--Запускаем скрипт в html-виджете после формы-->
<script>
$(document).ready(function(){
$('input[type="tel"]').mask('+7-(000)-000-00-00' , {placeholder:"+7"});
});
</script>
В этом случае, скрипт маски ввода подключается непосредственно перед формой, а выполняется после.
Разъясним некоторые части кода.
src="https://cdnjs.cloudflare.com/ajax/libs/jquery.mask/1.14.16/jquery.mask.min.js"По этому пути скрипт подключается на страницу.
$('input[type="tel"]')Данная часть кода говорит о том, что для всех полей с типом «tel» применить определенный формат маски ввода
.mask('+7-(000)-000-00-00'Второй способ подключения jQuery Mask Plugin.
Подключаем скрипт jQuery Mask Plugin через файл functions.php в теме, в нашем случае в теме Astra.
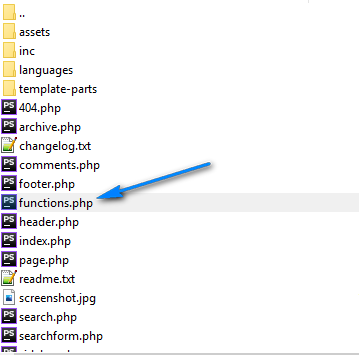
Для этого необходимо зайти в файловый менеджер хостинга, где размещен сайт, по пути
/www/ваш-сайт/wp-content/themes/astra
Для просмотра файлов вашего сайта можно использовать файловые менеджеры хостинг-панелей, или ftp-клиенты, например filezilla.
Далее находим и открываем файл functions.php.

Затем добавляем в конец этого файла следующий код
wp_enqueue_script( 'theme_slug-jquery-mask-js', 'https://cdnjs.cloudflare.com/ajax/libs/jquery.mask/1.14.16/jquery.mask.min.js', array(), false, true);Таким образом мы подключим скрипт для всего сайта без необходимости его подключения непосредственно на странице редактора Elementor.
Далее нам останется запустить скрипт на странице путем добавления кода в html-виджет после формы:
<!--Инициализируем сам скрипт-->
<script>
$(document).ready(function(){
$('input[type="tel"]').mask('+7-(000)-000-00-00' , {placeholder:"+7"});
});
</script>Как видим, отпала необходимость подключать скрипт через виджет на странице, но все равно, такой вариант не очень удобен, так как для работы маски нужно будет запускать (инициализировать) скрипт, можно сказать, в ручном режиме для каждой странице с формой.
Третий вариант использования jQuery Mask Plugin.
Данный вариант, на мой взгляд, самый удобный.
Для этого мы подключим скрипт в functions.php, как и во втором варианте, но запускать скрипт будем через WordPress-плагин Code Snippets Extended
Приступим.
Скачиваем и активируем плагин.
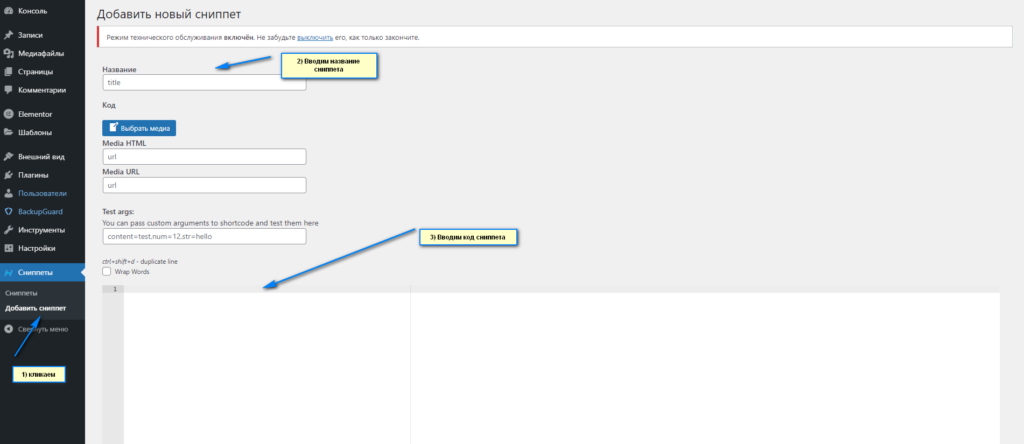
Жмем «Добавить сниппет», даем ему название и вводим код скрипта в поле снизу.

Код скрипта для вставки:
<script type="text/javascript"> jQuery(function($) {
$(document).ready(function(){
$('input[type="tel"]').mask('+7-(000)-000-00-00' , {placeholder:"+7"});
});
});
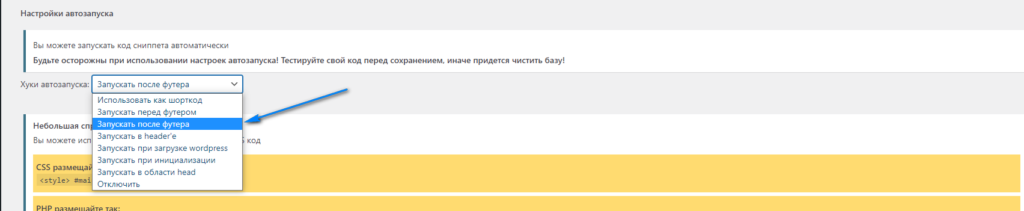
</script>В хуках автозапуска в настройках сниппета обязательно укажите «Запускать после футера»

Вот и все, теперь скрипт маски для поля ввода номера телефона будет работать на всех страницах сайта.
Если вам помогла данная статья, ставим лайки. Большое спасибо за внимание.




0