Маска в Elementor. Вкладка Расширенные. Общие настройки виджетов Elementor.
Маска.

Данная настройка (маскирование в css) стала доступна только с выходом Elementor v 3.2. , хотя применяется при работе с svg-графикой очень давно.
Маскирование позволяет отсечь часть элемента по определенному шаблону. Шаблоны лучше всего использовать векторные, так как они позволяют использовать маски любой формы без ограничений.
Маска в Elementor доступна для всех виджетов, кроме секции, виджета внутренней секции и колонок.
Ну и как всегда, лучше объясним маскирование на примере.
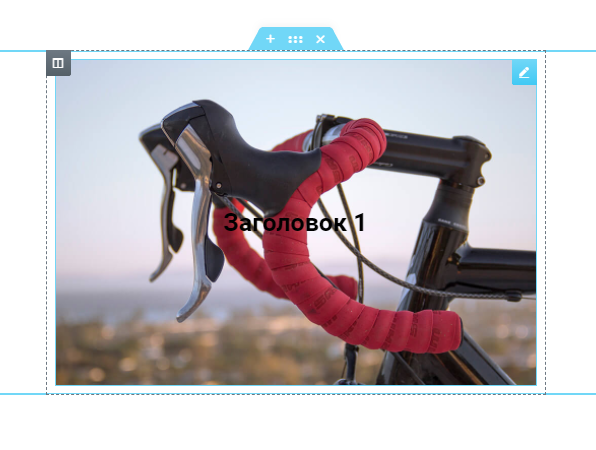
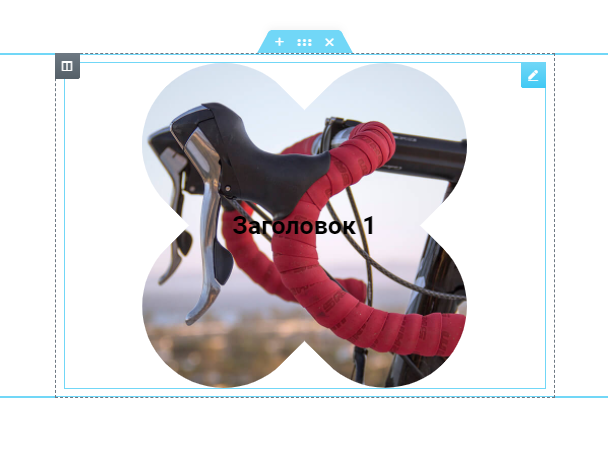
Давайте добавим фон заголовку. Чтобы фон был лучше виден, добавим заголовку внутренние отступы по 200px сверху и снизу.

Включим маскирование.

Настройки маски включают в себя следующие значения:
- форма;
- размер;
- позиционирование;
- повтор.
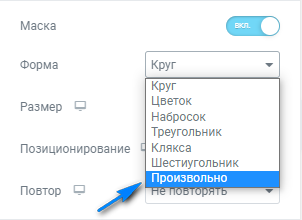
Форма.

Как только мы активируем настройку «Маска», наш фон изменится и обретет форму круга. Ничего особенного, скажете Вы, так как такой эффект можно сделать при помощи обычного скругления углов. Но давайте выберем форму не в виде круга, а в виде цветка.

Всего в Элементоре доступны несколько значений стандартных масок:
- круг;
- цветок;
- набросок;
- треугольник;
- клякса;
- шестиугольник;
- произвольно (неограниченное количество произвольных масок)
Как видите, теперь стало возможным делать интересные по дизайну элементы, но еще большие возможности открывает использование произвольных масок.

При выборе произвольной маски нам откроется поле для вставки маски — векторной или растровой. Советуем добавлять маски в svg-формате.
Добавим произвольные векторные маски с сайта flaticon.com

Получим следующий результат.

Думаю, что такое маскирование вы усвоили.
Продолжим.
Размер.

Включает следующие значения размера:
- вписать;
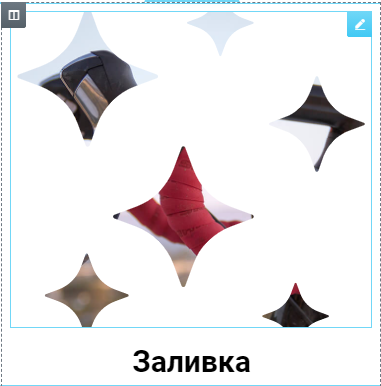
- заливка;
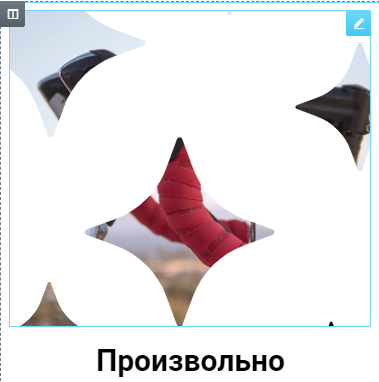
- произвольно.
Поддерживается адаптивность, т. е. разные значения для ПК, планшета и смартфона.
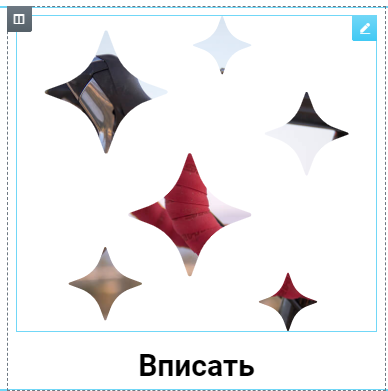
Вписать.
Масштабирует маску с сохранением пропорций таким образом, чтобы картинка целиком поместилась внутрь блока.

Заливка.
Масштабирует маску с сохранением пропорций так, чтобы его ширина или высота равнялась ширине или высоте блока.

Произвольно.
Позволяет изменять масштаб маски вручную в px, em, % или vm.

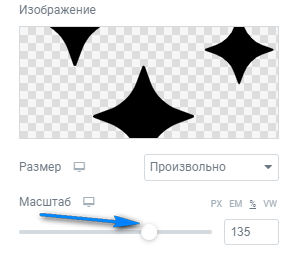
При активации значения «Произвольно» появляется пункт регулировки масштабирования маски.
Масштаб.
Значение масштабирования можно изменить передвижением горизонтального ползунка или ввести вручную в поле справа.
Поддерживается адаптивность, т. е. разные значения для ПК, планшета и смартфона.

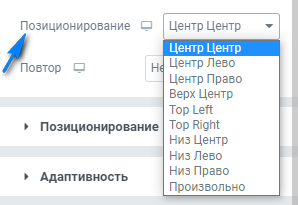
Позиционирование.
Позиционирует маску относительно центра блока, к которому применена маска.

Поддерживается 10 значений:
- центр-центр;
- центр-лево;
- центр-право;
- верх-центр;
- верх-лево;
- верх-право;
- низ-центр;
- низ-лево;
- низ-право;
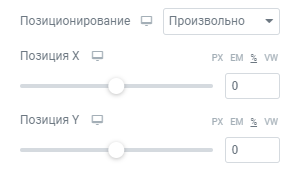
- произвольно.
При выборе произвольного значения появляются настройки позиционирования по оси-y и по оси-x. Значения устанавливаются в px, em, % или vm при помощи ползунка или вводом значений с клавиатуры вручную. Адаптивность так же поддерживается.

Повтор.
Данная настройка определяет то, как будет повторяться шаблон маски внутри блока.
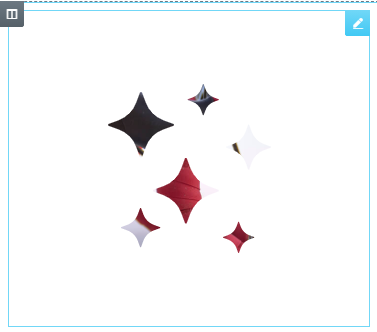
Для примера возьмем маску с небольшим значением масштабирования, которую использовали выше.

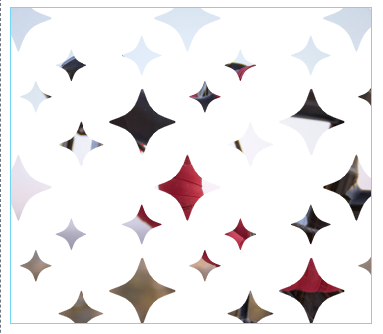
Теперь включим повтор.

Как видите, маска заполнила весь блок по ширине и высоте.
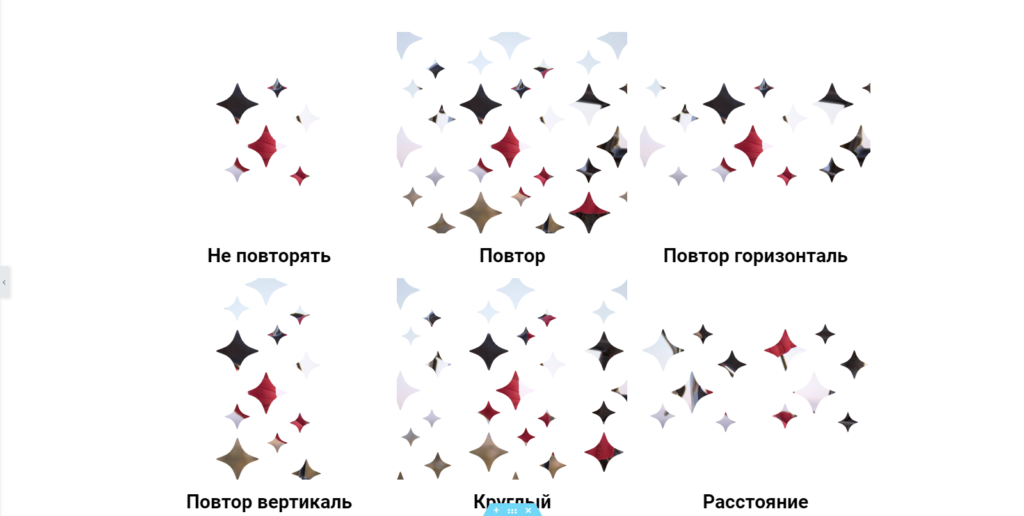
Доступны несколько значений повтора:
- не повторять;
- повтор;
- повтор горизонталь;
- повтор вертикаль;
- круглый;
- расстояние.

На этом все! Если статья помогла — ставьте лайки!





0