Кнопка загрузки файлов в Elementor
Привет всем! Сегодня рассмотрим часто задаваемый вопрос — как сделать в Elementor такую вещь, как кнопка загрузки , по клику на которой происходила посетитель сайта мог бы скачать какой-либо файл, например pdf-файл с документацией, фото- или видео-файл.
Что же представляет из себя Кнопка загрузки файлов в Elementor? Это, всего лишь, обычная ссылка со специальным параметром. Давайте вместе сделаем эту кнопку.
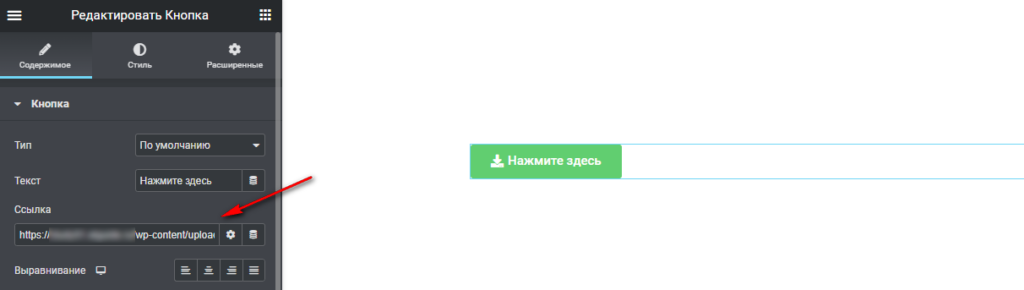
Для начала добавим на страницу виджет кнопки. Для красоты включим на ней отображение иконки загрузки.
Далее необходимо добавить ссылку на скачиваемый файл, но дополнительно добавить атрибут download, который изначально отключен.
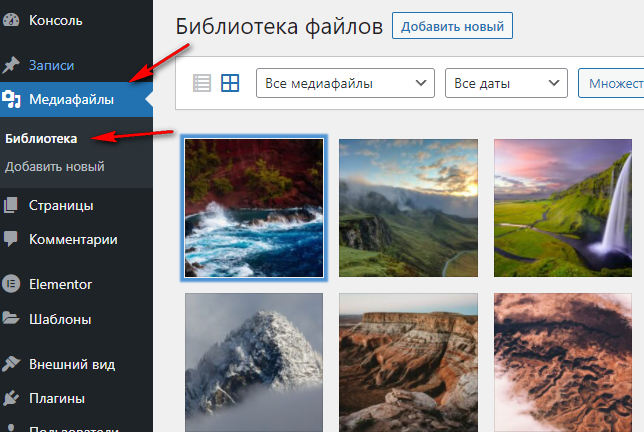
Заходим в раздел Медиафайлы в админке WordPress.

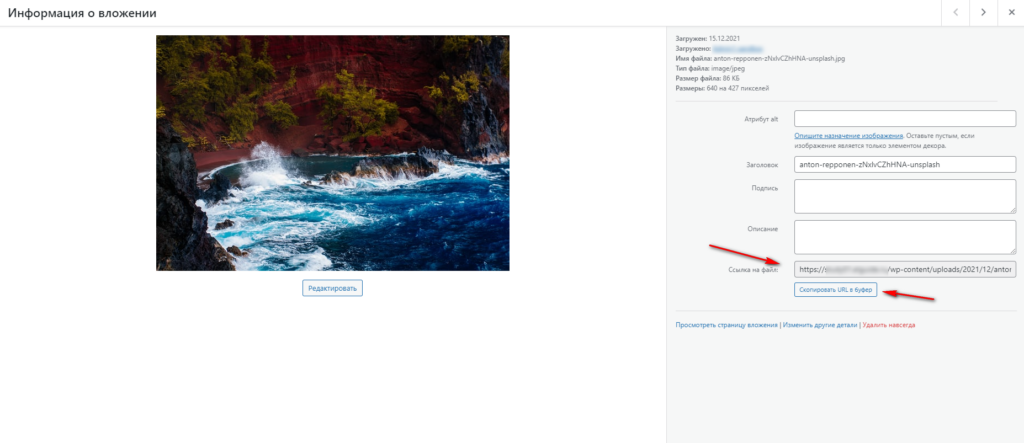
Находим нужный файл и открываем его, в правой части ищем поле «Ссылка на файл» и кликаем на кнопку «Скопировать URL в буфер»

Затем вставляем скопированную ссылку на файл в поле «Ссылка» в настройках виджета кнопки

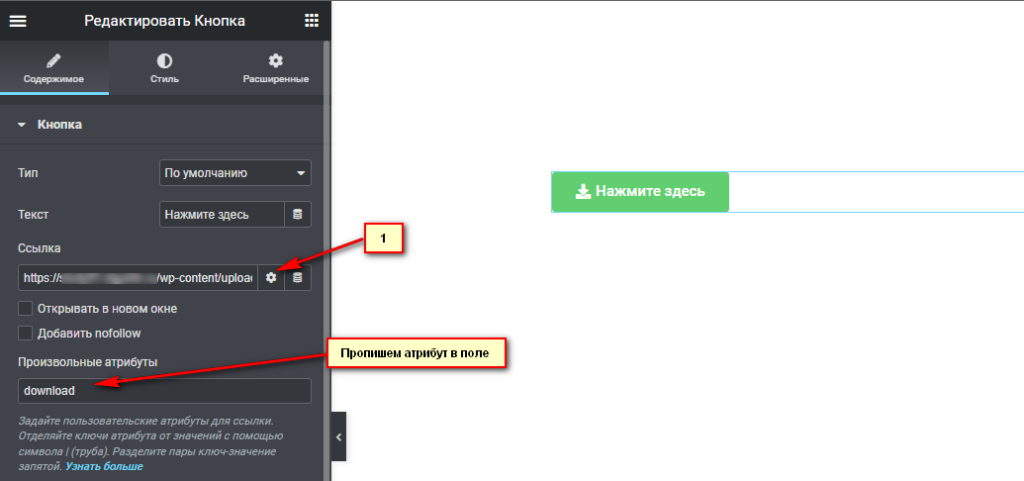
И последнее, для ссылки нужно добавить специальный атрибут download, который запустит скачку файла при клике на кнопке. Этот атрибут мы пропишем в настройках ссылки в виджете кнопки. Подробнее об атрибутах читайте здесь.

Если атрибут не имеет ключа, можно прописать только значение. В нашем случае значение download
В результате при клике на картинку она загрузится к Вам на ПК (планшет, смартфон)
На этом все, друзья! Теперь нам доступно скачивание файла по клику на кнопке в Elementor. Ставьте лайки, если стать помогла Вам!




0