Как добавить атрибут к кнопке Elementor?
Привет, уважаемые посетители нашего блога! Недавно один из подписчиков задал очень интересный вопрос, как добавить атрибут к кнопке Elementor. Если честно, за свою практику такого не требовалось, но, раз с такой проблемой столкнулся один человек, наверняка столкнутся и другие. Что же, приступим.
Я думал, что добавить атрибут к кнопке не составит труда, так как по атрибутам у нас есть замечательная статья, но на практике это оказалось не очень просто. Это связано с тем, что старом добром html кнопка обозначается тегом button, который имеет свои, только свойственные ему атрибуты:
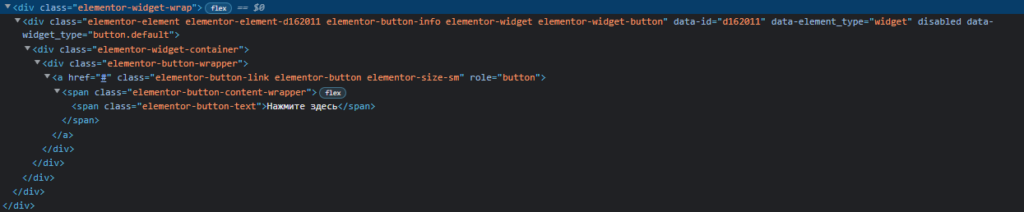
<button> Кнопка </button>В Элементоре же при вставке виджета Кнопки на страницу в коде он имеет следующий вид:

Как видите, никакого намека на html-тег button нет. Кнопка состоит из тегов <div> и ссылки <a>. То есть, добавить атрибут к кнопке Elementor, как к кнопке на чистом html никак не получится, так как тег <button> имеет свои уникальные атрибуты, недоступные для других html-тегов.
Для примера перечислим атрибуты тега <button> (информация взята отсюда)
Атрибуты
- accesskey — Доступ к элементам формы с помощью горячих клавиш.
- autofocus — Устанавливает, что кнопка получает фокус после загрузки страницы.
- disabled — Блокирует доступ и изменение элемента.
- form — Связывает между собой форму и кнопку.
- formaction — Задаёт адрес, на который пересылаются данные формы при нажатии на кнопку.
- formenctype — Способ кодирования данных формы.
- formmethod — Указывает метод пересылки данных формы.
- formnovalidate — Отменяет проверку формы на корректность.
- formtarget — Открывает результат отправки формы в новом окне или фрейме.
- name — Определяет уникальное имя кнопки.
- type — Тип кнопки — обычная, для отправки данных формы на сервер или для очистки формы.
- value — Значение кнопки, которое будет отправлено на сервер или прочитано с помощью скриптов.
Казалось бы, ситуация неразрешимая, но мы нашли выход из положения.
Добавляем кнопку на сайт
Чтобы к кнопке можно было добавить атрибут, нужно сделать кнопку на чистом html, воспользовавшись html-виджетом Elementor.
Для этого, добавим в виджет html код простейшей кнопки:
<button
> Кнопка </button>Не забывайте, что кнопка имеет свой тип (type), который отвечает за разные функции.
К такой кнопе без проблем можно добавить любой, свойственный ей, атрибут. Заходим раздел «Расширенные => Атрибуты» в настройках html-виджета и добавляем нужный атрибут.
Единственный минус данного варианта в том, что для визуального оформления такой кнопки нужно немного знать css, так как внешний вид (скругление углов, цвет, размер и тд) нужно будет настраивать стилями вручную.
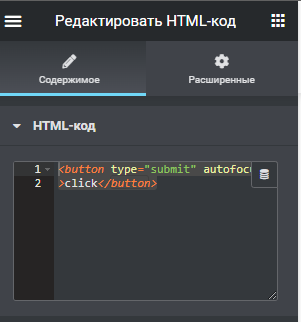
Так же, атрибут можно прописать непосредственно в html-код:

На этом все! Надеюсь, что Вам поможет эта статья! Ставим лайки!




0