Добавить атрибут к кнопке в форме Elementor
Привет, дорогие друзья! Последнее время у меня часто спрашивают как добавить атрибут к кнопке в форме Elementor. Добавление атрибута к обычному виджету-кнопке мы рассмотрели в этой статье, но решение, описанное там, не подходит для кнопки в форме.
Давайте устраним этот недочет и покажем, как добавить атрибут для кнопки в форме Elementor.
Добавлять атрибут к кнопке «Отправить» в форме мы будем при помощи JQuery.
Итак, для начал подключим JQuery на страницу. WordPress изначально поддерживает JQuery, но у меня jquery-скрипты в редакторе элементора отказываются работать без стороннего подключения этой библиотеки.
Как добавить JQuery мы рассмотрели в этой статье, поэтому повторяться не будем.
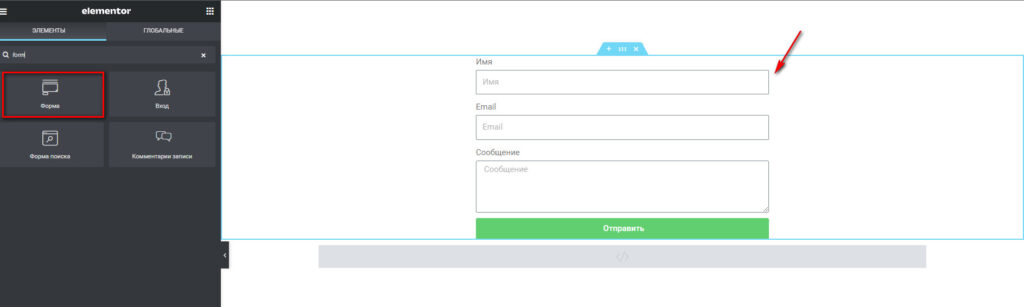
После подключения JQuery на страницу, добавим виджет формы.

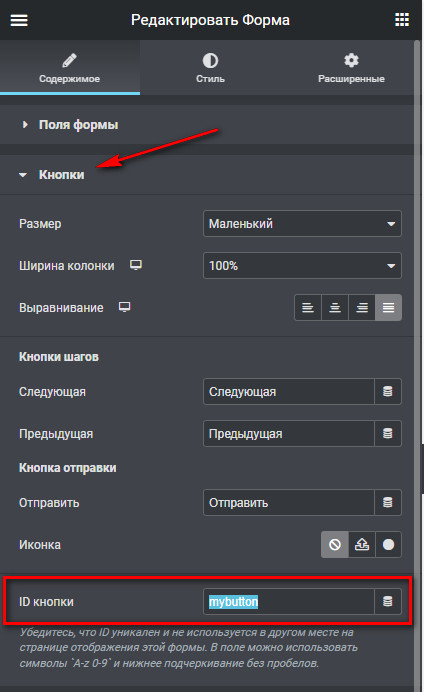
Далее зайдем в настройки виджета формы по пути «Содержимое -> Кнопки» и обязательно укажем ID кнопки (мы выбрали название mybutton, вы можете придумать свое название)

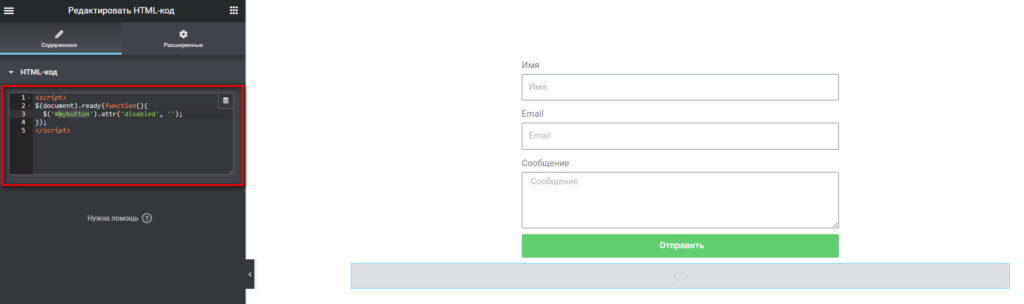
Далее ниже формы вставим html-виджет Elementor и добавим в него следующий код:
<script>
$(document).ready(function(){
$('#mybutton').attr('disabled', '');
});
</script>
Прокомментируем…Данный скрипт добавляет для кнопки с id = «mybutton» атрибут «disabled«, который отключает кнопку и делает ее неактивной. Этот атрибут не имеет значение, поэтому после самого атрибута в кавычках нет значения. Подробнее с атрибутами кнопок ознакомьтесь в нашей статье здесь.
Чтобы посмотреть результат, перейдите на страницу с примером.
На сегодня это все, мы рассмотрели, как добавить атрибут к кнопке «Отправить» в форме Elementor.




0